Read the statement by Michael Teeuw here.
MMM-BirdNET issue with MMM-pages
-
@sdetweil It seems to be something specific between MMM-BirdNET and Pages. I can put something like MMM-DadJokes as a fixed item on the page, and it will, as hoped, only refresh on its own schedule, not when the other modules/pages are switched. The popInterval option of BirdNET is already configured longer than the rotationTime option of Pages.
Using Carousel, I can ignore BirdNET, and it will stay in place and update properly (it doesn’t refresh every time the pages switch). Unfortunately, Carousel presents other issues unrelated to BirdNET (perhaps better saved for a separate post).
-
@geronimodupree I think the following is the problematic code.
resume: function() { this.updateTimer = setInterval(()=> { this.updateData(); }, this.config.updateInterval); this.schedulePopInterval(); },You can comment that out and it should work as expected. When MMM-pages “resumes” the module, the module forces a refresh.
-
@mumblebaj Comment out that entire block of code, correct? After commenting it out, the module header still appeared on the screen, but the map itself did not. I thought the map might appear after several page rotations, but alas, no luck. Thanks for looking at it.
-
@geronimodupree You may want to comment out both the suspend and resume modules. I have and it works just fine.

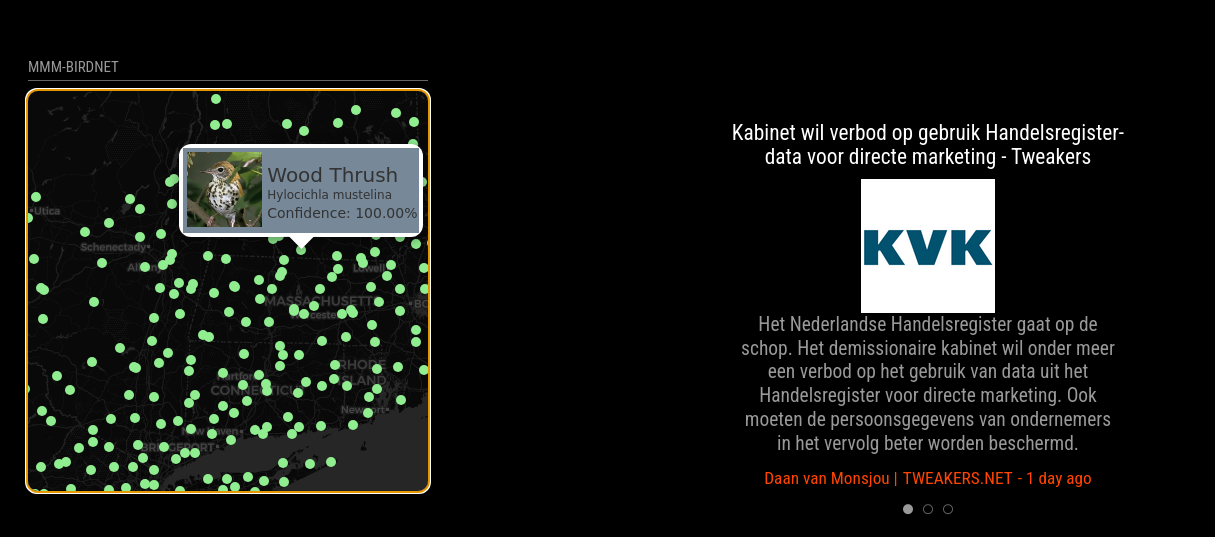
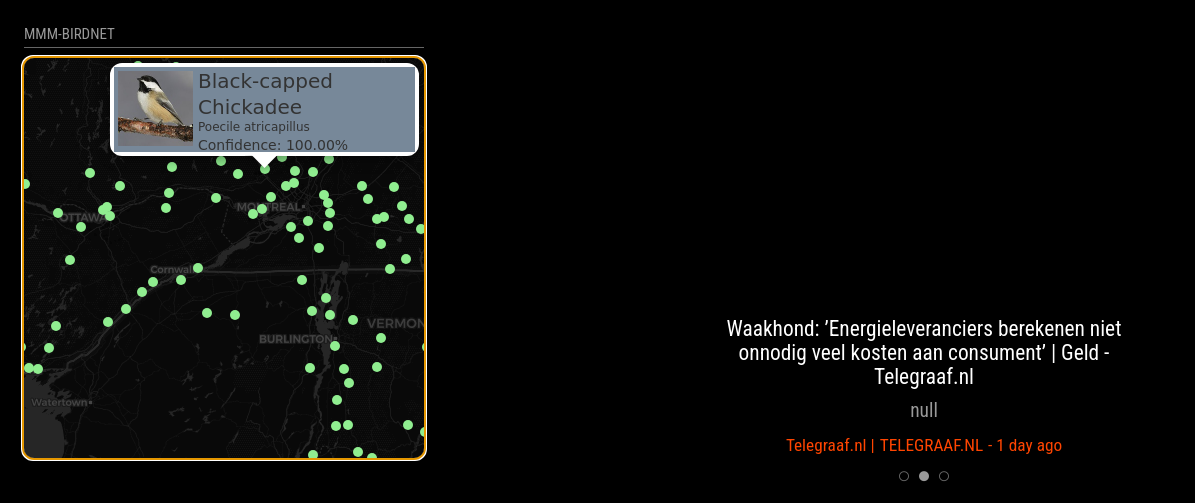
And working fine on each page:

-
@mumblebaj Thank you so much for your efforts! For whatever reason, if those sections are commented out and pages is enabled, the map fails to load on my rpi (it would load if I disabled pages). I reinstalled both pages and BirdNET, disabled all other modules, removed custom.css, etc., but it wouldn’t work.
I’ve given up trying to resolve this because I was able to make MMM-Carousel work for my purposes. For anyone wondering, my struggle with Carousel was configuring multiple instances of the default weather app—an “ignored” current weather instance to always remain on the screen and a forecast weather instance to appear on another page. I couldn’t make it work using the carouselId method. Instead, I duplicated the default weather module. With that done, I was easily able to ignore “weather” and put “weather2” on another page. BirdNET works perfectly and I’m all set.
Thanks again for your time!
-
S sdetweil has marked this topic as solved on
