Read the statement by Michael Teeuw here.
MMM-DateCounter
-
I want to get rid of or Center the line under the HEADER. Even all the way across would be fine.

-
try this
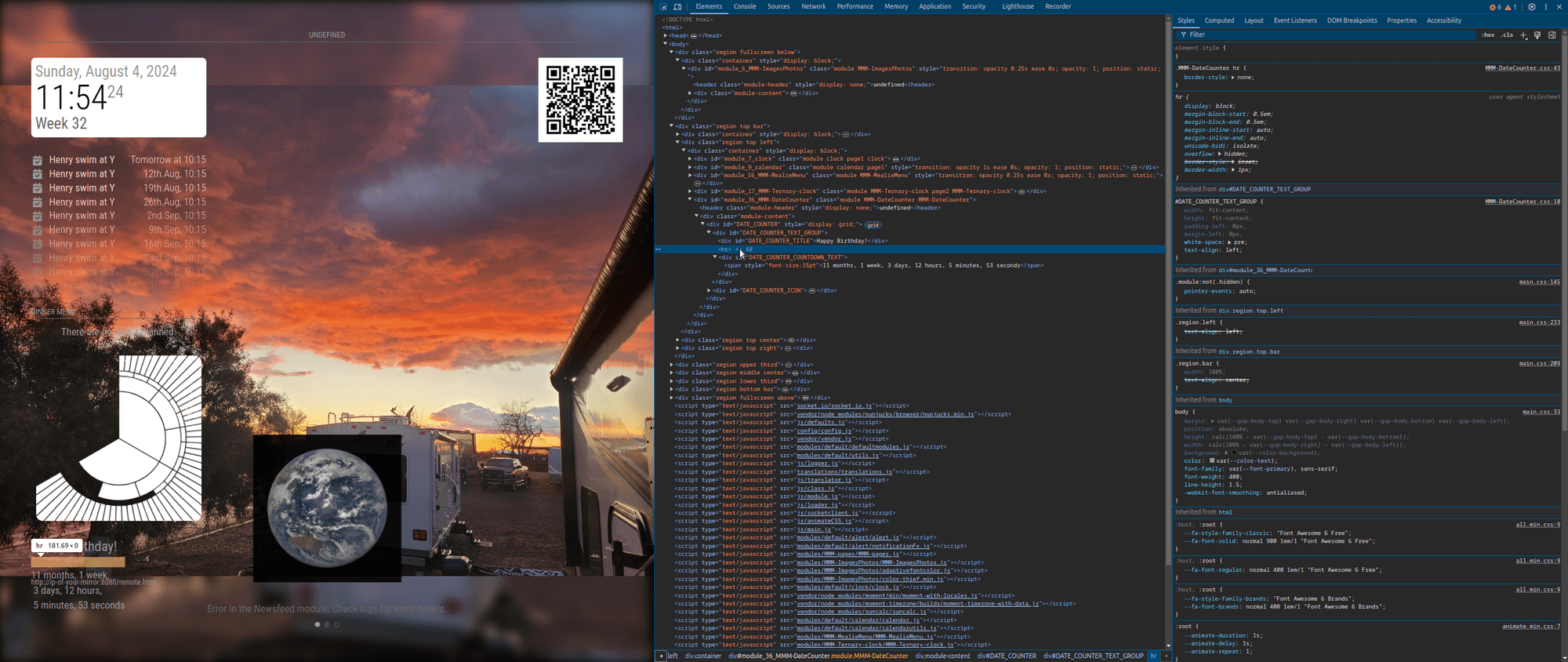
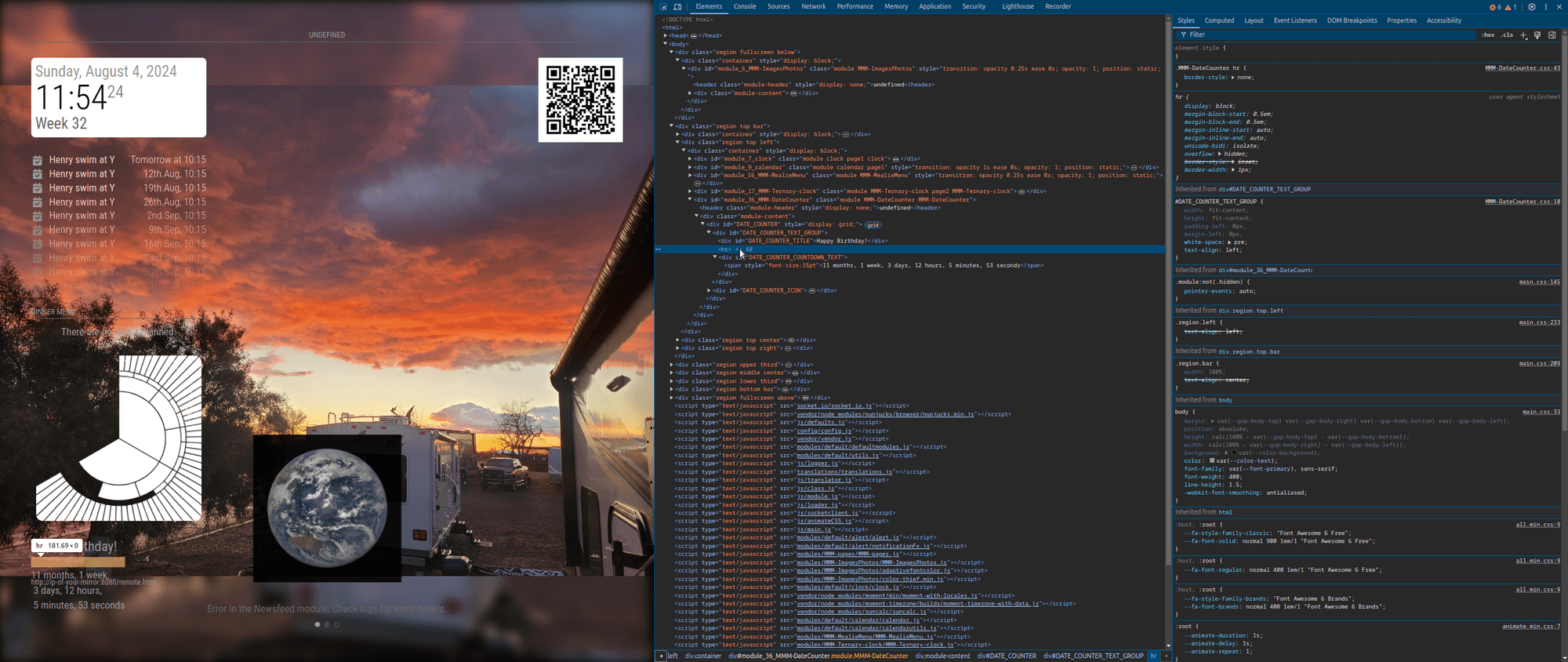
.MMM-DateCounter hr { border-style: none; }to discover this, I set the updateInterval on this module to 30 seconds (30*1000) so it wouldn’t update the content so fast
and then used the developers window to view the content created by the module
and selected the element that made the line, (using the pointer highlight mode)
and tried different values in the box on the top right…
-
@plainbroke you probably have to do that with css.
-
-
@plainbroke I would have to see all the elements and styles.
You should be able to change it live in the developers window, so you know exactly what goes in custom.css
-
try this
.MMM-DateCounter hr { border-style: none; }to discover this, I set the updateInterval on this module to 30 seconds (30*1000) so it wouldn’t update the content so fast
and then used the developers window to view the content created by the module
and selected the element that made the line, (using the pointer highlight mode)
and tried different values in the box on the top right…
-
Again, Thank you for the help.
-
 P plainbroke has marked this topic as solved on
P plainbroke has marked this topic as solved on
-
 P plainbroke has marked this topic as solved on
P plainbroke has marked this topic as solved on
