Read the statement by Michael Teeuw here.
iFrame blank when displaing http://<ipaddress LMS server>:9000/material
-
O, to add this probably important information: This issue only exists on the mirror (Rpi Electron app) itself, not when browsing from another device to http://<ip address mirror>:8080. In that case it works perfectly well.
-
@stephanvdplas this module runs all in browser, so no messages in the npm start console
open the developers window, ctrl-shift-i, select the console tab
add a unique part of the module name to the filter field.
my guess is a cors error, or a reject due to our UserAgent name
-
@sdetweil ok I’ll have to attach a kb and mouse to the pi then. Will try this tonight.
-
@stephanvdplas you can do debug from a different system if you configured MagicMirror config.js to allow remote system access
-
@stephanvdplas no errors at all! Only a deprecation warning but it is about a different module .
Please help me to further troubleshoot. All other web content I tried is working fine and the content I want to show is working fine when browsing the mirror in a different browser via http://<ip address mirror>:8080.
So it must be some strange thing in electron or jsnode.
-
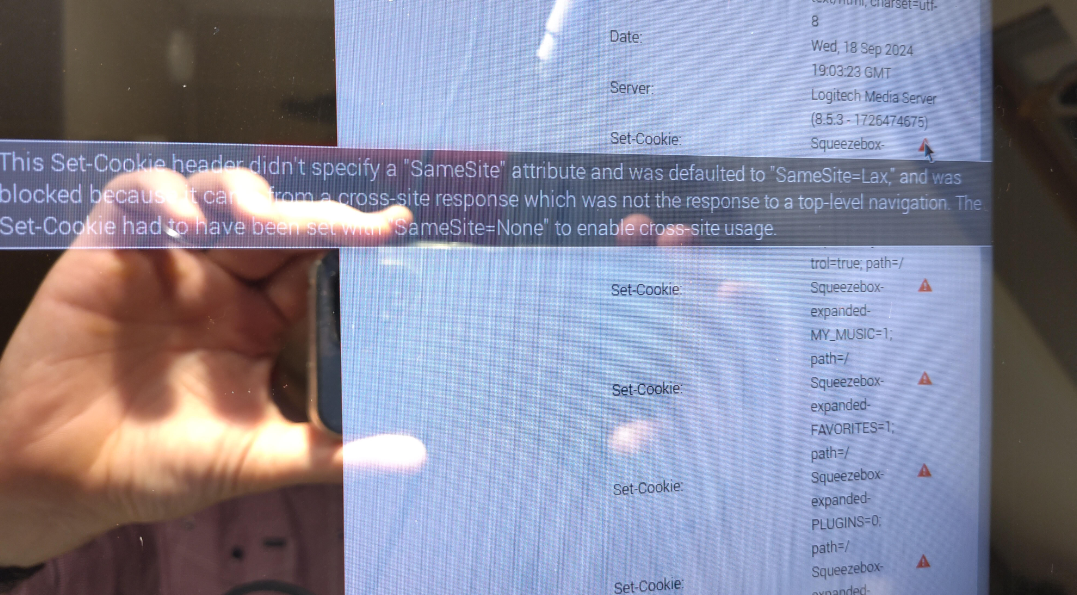
@stephanvdplas in the network tab I see errors:

This Set-Cookie header didn’t specify a “SameSite” attribute and was defaulted to “SameSite=Lax”, and was blocked because it came from a cross-site response which was not the response to a top-level navigation. The Set-Cookie had to have been set with “SameSite=None to enable cross-site usage.” -
@stephanvdplas said in iFrame blank when displaing http://<ipaddress LMS server>:9000/material:
Set-Cookie header didn’t specify a “SameSite” attribute and was defaulted to “SameSite=Lax”
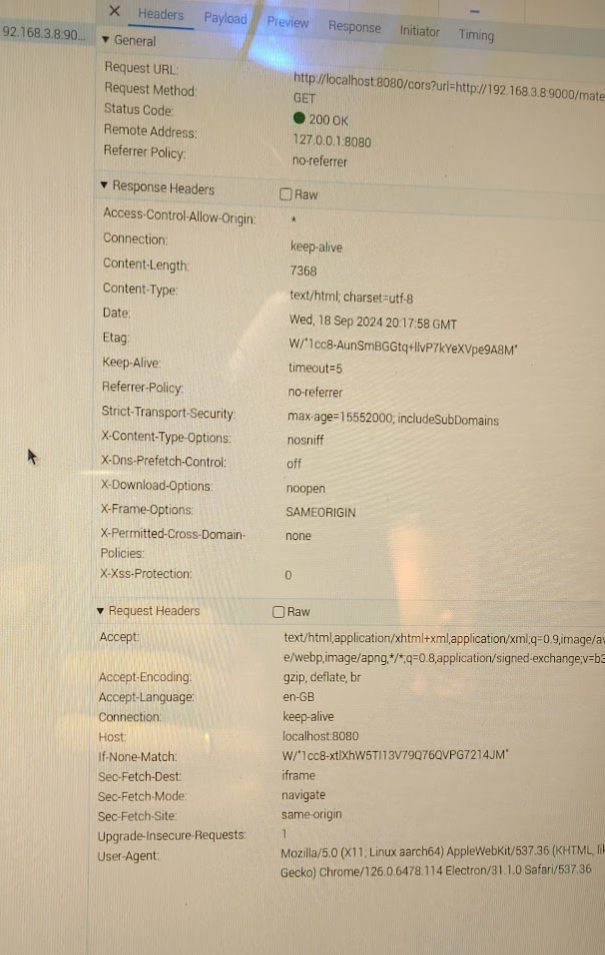
Ok, I don’t KNOW for certain, but our cors proxy might work there
change the url in the iframe config to
http://localhost:MM_PORT/cors?
the rest like this
// the url url=http://www.test.com/path?param1=value1 // example // if there are headers, skip if not &sendheaders=header1:value1,header2:value2&expectedheaders=header1,header2make sure quotes around the url string
-
mm has a simple internal cors proxy you could try.
So instead using the
<original-url>in the iframe you could tryhttp://localhost:8080/cors?url=<original-url>.E.g. if your
<original-url>ishttps://example.comtryhttp://localhost:8080/cors?url=https://example.com -
ups, sam was quicker …
-
@sdetweil said in iFrame blank when displaing http://<ipaddress LMS server>:9000/material:
@stephanvdplas said in iFrame blank when displaing http://<ipaddress LMS server>:9000/material:
Set-Cookie header didn’t specify a “SameSite” attribute and was defaulted to “SameSite=Lax”
Ok, I don’t KNOW for certain, but our cors proxy might work there
change the url in the iframe config to
http://localhost:MM_PORT/cors?
the rest like this
// the url url=http://www.test.com/path?param1=value1 // example // if there are headers, skip if not &sendheaders=header1:value1,header2:value2&expectedheaders=header1,header2make sure quotes around the url string’’
It doesn’t work. Now there are no errors, but it only shows an empty frame.

In the Preview tab, it shows {{snackbar.msg}}
[24-09-18 22:33:38.8839] Slim::Utils::Misc::msg (1319) Warniing : [22:33:38.8838] “my” variable $mobile masks earlier declaration in same scope at (eval 5777) line 46.This warning is also seen in the debug log of LMS server, also when I open the 192.168.3.8/material on a browser on a windows machine (where the site is loading correctly).
