Read the statement by Michael Teeuw here.
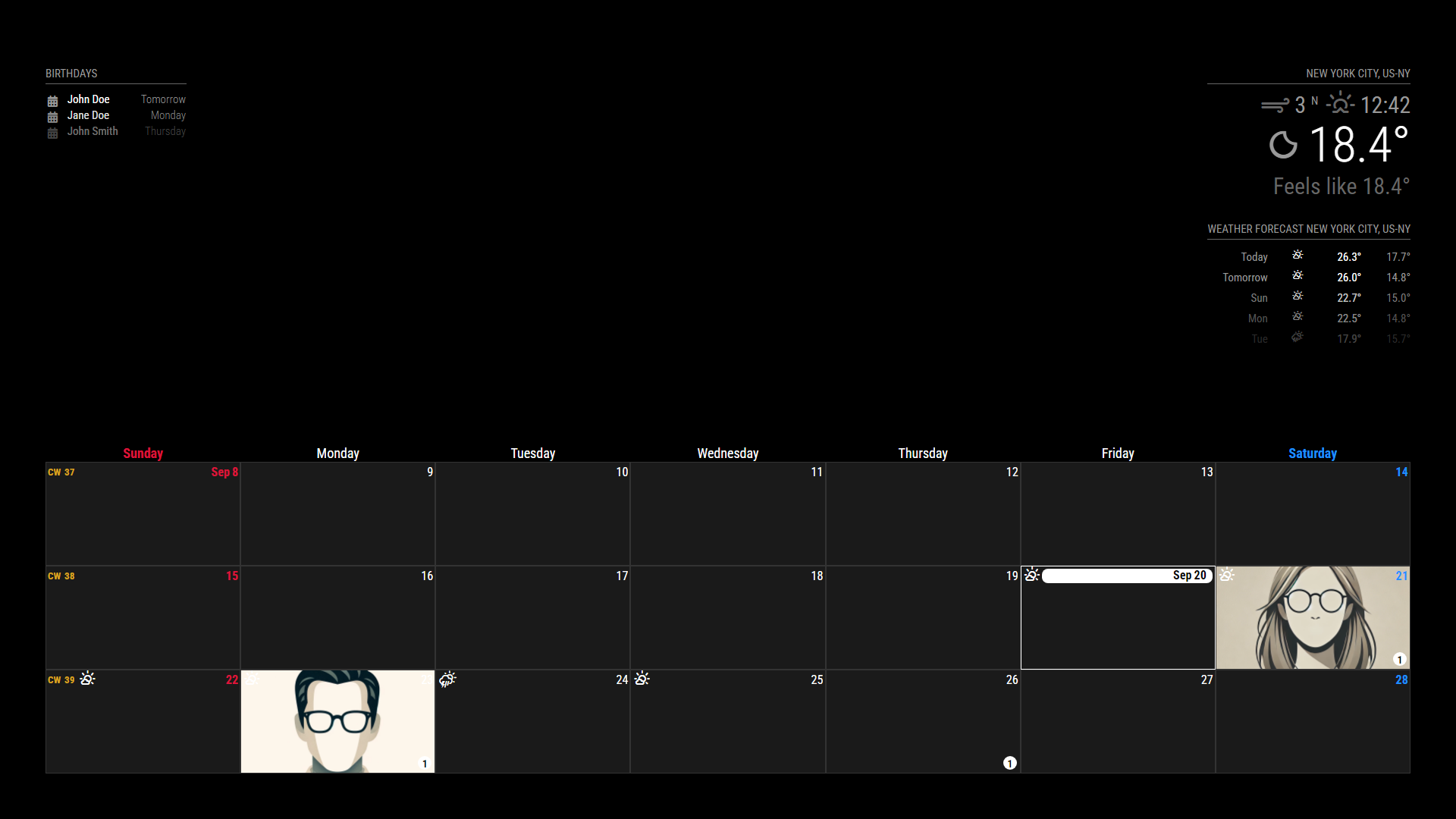
Picture in BG on a cell related to someone'S birthday
-
@Chuck_morisse
There could be many approaches to accomplish your goal, So I need more precise conditions.-
Does your birthday calendar only include birthdays? (Are your targeting birthdays distinguishable by a separate calendar or by a specific title format?) => I Have to know how to point the birthday event from another normal event.
-
All the targeting birthdays would have the own picture? It is not so easy to
apply the default picture when there is no proper image(To be honest, it would be also possible, but many additional coding skill be needed.)
-
-
@Chuck_morisse
I assumed;- All targeting birthday events placed in the
Birthdayscalendar. Only those events would be considered. - All birthday events would have profile image. (At least as many as possible)
- The profile image has a format like
johndoe.webp, located in/modules/MMM-CalendarExt3.
/* In your config.js */ { module: "calendar", header: "Birthdays", position: "top_left", config: { calendars: [ { name: "Birthdays", url: "https://somewhere.com/birthday.ics" } ] } }, { module: "MMM-CalendarExt3", position: "bottom_bar", config: { mode: "week", preProcessor: (event) => { if (event.calendarName === "Birthdays") { event.skip = true } return event }, manipulateDateCell: (cellDom, events) => { const birthday = events.filter(event => event.calendarName === "Birthdays")?.[0] || null; if (birthday) { const filename = birthday.title.replace(/[^a-z0-9]/gi, '').toLowerCase() + ".webp" cellDom.classList.add("birthday-event") cellDom.style.setProperty("--birthday-event-image", `url("/modules/MMM-CalendarExt3/${filename}")`) } } } },/* In your custom.css */ .CX3 .cell.birthday-event { background-position: center; background-repeat: no-repeat; background-size: cover; background-image: var(--birthday-event-image, ""); }
Not considered
- It will take the first birthday when multiple birthdays are in the same day.
- If will not check whether the real image exists or not. (In the example,
John Smithhas no profile image, but that event is skipped also.)
- All targeting birthday events placed in the
-
@MMRIZE ,
WOAH! Thanks you sir, this is exactly what I meant, you assumed everything just right.
I tried copying everything into my config (and also in the customcss) but when I run “npm run config:check” I get the following error:[ERROR] Your configuration file contains syntax errors : (
[ERROR] Line 221 column 82: Parsing error: Unexpected token .Line 221 corresponds to :
const birthday = events.filter(event => event.calendarName === “Birthdays”)?.[0] || null;any idea? I feel we’re just on the edge of making it work.
*By the way I did change one thing, in case it makes a difference… I replaced the picture format from .webp to .png
Thanks you for your help!
-
@Chuck_morisse
I thinknpm run config:checkcannot validateoptional chaining operator(?.). That is somewhat modern state-of-art feature of ECMA Javascript since 2020.
I think you can ignore that error message, anyhow it will work.
I’m not usingnpm run config:checkfor that reason. -
Ahhh, I see!
Everything works just fine!
Thanks a lot for this, I really like the look of it! -
@MMRIZE @Chuck_morisse
I opened issue 3552
https://github.com/MagicMirrorOrg/MagicMirror/issues/3552to document the need for better checking in config:check
(as we are switching linter versions anyhow)
