Read the statement by Michael Teeuw here.
Query on MMM-CalendarExt3 modification
-
@MMRIZE Thank you for the taking the effort to provide me with the set of code. I’ve tested it and it works wonderfully.
-
@MMRIZE I tried to implement this CustomInjection code but the rendered display turned out like this ![alt text]https://drive.google.com/file/d/1OUJ3EBz1CNMVqA9ds7kQhc4sTuovUoUA/view?usp=sharing.
My setting in config.js is as follows:
…,
{
module: “MMM-CustomInjection”,
position: “bottom_bar”,
},Instead of buttons, what I see is just the module name (MMM-CustomInjection, and below that module_5_MMM-CustomInjection).
This is definitely a more polished solution, but I’m not sure why the display could not be rendered.
-
@sharkbait
and you setrotationTime: 0,correct??
it works for me…
and u did change the cursor setting in css… right?
-
S sdetweil referenced this topic on
-
@sharkbait
MMM-CustomInjectiondoesn’t need to be positioned because that module works on background./* config/config.js */ { module: "MMM-CalendarExt3", position: "bottom_bar", config: { mode: 'month', } }, { module: "MMM-CustomInjection", }, -
@sdetweil I added this entry to custom.css:
html { cursor: default; }For config.js, my settings for “MMM-CalendarExt3”, “MMM-pages” and “MMM-page-indicator” were as follows:
{ module: "MMM-CalendarExt3", position: "bottom_bar", classes:"page3", title: "Our Family Calendar", config: { mode: "month", headerWeekDayOptions: { weekday: "narrow" }, cellDateOptions: { day: 'numeric' }, // suppress month from appear in cellDate monthIndex: 0, //0=curr_month, -1=prev, 1=next maxEventLines: {0:6, 6:5}, firstDayOfWeek: 0, calendarSet: [], fontSize: '18px', refreshInterval: 120000, }, disabled: false, }, { module: "MMM-page-indicator", position: "bottom_bar", order: "*", config: {}, disabled: false, classes: "fixed" }, // pages { module: "MMM-pages", disabled: false, config: { modules: [ [ "page1" ], [ "page2" ], [ "page3" ] ], fixed: [ "fixed" ], animationTime: 10000, // time of fade in/out on page change rotationTime: 0, // if you make this 0, then the pages only turn manually or via notification from somewhere else (indicator) hiddenPages: { } }, order: "*" },A white circular dot at the bottom indicates whether the rendered page is page1 or page2 or page3. I tried tapping on the white dots but wasn’t able to switch among page views. Could it be a touchscreen (portrait orientation) xinput issue ?
-
@MMRIZE I’ve removed the position of the “MMM-CustomInjection” module from the config.js as per your kind advice. The 3 buttons [prev], [current ] and [next] are still not appearing in the Calendar HeaderTitle (i.e. in my case -> DECEMBER 2024).
This settings for my config.js are as follows:
..., { module: "MMM-CalendarExt3", position: "bottom_bar", title: "Our Family Calendar", config: { mode: "month", cellDateOptions: { day: 'numeric' }, // suppress month from appear in cellDate monthIndex: 0, //0=curr_month, -1=prev, 1=next instanceId: "basicCalendar", maxEventLines: {0:6, 6:5}, // Dynamically sized; 5 events for months with 6 weeks. 6 events for all others. firstDayOfWeek: 0, calendarSet: [], fontSize: '18px', } }, { module: "MMM-CustomInjection", }, ...The code deployed for the MMM-CustomInjection.js was:
/* modules/MMM-CustomInjection/MMM-CustomInjection.js */ Module.register("MMM-CustomInjection", { getStyles: function () { return [ this.file("MMM-CustomInjection.css") ] }, notificationReceived: function (notification, payload, sender) { if (notification === "CX3_DOM_UPDATED") { const { instanceId } = payload this.inject(instanceId) } }, inject: function (instanceId) { const moduleDom = document.querySelector(`#${instanceId}`) if (!moduleDom) return moduleDom.classList.add('custom-injected') const buttons = document.createElement('div') buttons.className = 'calendar-header-buttons' const prev = document.createElement('button') prev.className = 'calendar-header-button' prev.innerHTML = 'PREV' prev.onclick = () => { this.sendNotification('CX3_GET_CONFIG', { callback: (currentConfig) => { this.sendNotification('CX3_SET_CONFIG', { monthIndex: currentConfig.monthIndex - 1, }) } }) } const current = document.createElement('button') current.className = 'calendar-header-button' current.innerHTML = 'CURRENT' current.onclick = () => { this.sendNotification('CX3_RESET', {}) } const next = document.createElement('button') next.className = 'calendar-header-button' next.innerHTML = 'NEXT' next.onclick = () => { this.sendNotification('CX3_GET_CONFIG', { callback: (currentConfig) => { this.sendNotification('CX3_SET_CONFIG', { monthIndex: currentConfig.monthIndex + 1, }) } }) } buttons.appendChild(prev) buttons.appendChild(current) buttons.appendChild(next) moduleDom.appendChild(buttons) } })The accompanying “MMM-CustomInjection.css” settings were:
/* modules/MMM-CustomInjection/MMM-CustomInjection.css */ .custom-injected { position: relative; .calendar-header-buttons { position: absolute; top: 30px; right: 0; display: flex; flex-direction: row; justify-content: space-between; gap: 10px; width: fit-content; .calendar-header-button { background-color: transparent; border: none; color: white; font-weight: bold; } } } -
@sharkbait said in Query on MMM-CalendarExt3 modification:
A white circular dot at the bottom indicates whether the rendered page is page1 or page2 or page3. I tried tapping on the white dots but wasn’t able to switch among page views. Could it be a touchscreen
I don’t know… but we can find out pretty easily , using the developers window…
start mm
using the keyboard on the MM screen, open the developers window, ctrl-shift-i
(or use npm start dev to open from the commandline, don’t use pm2)
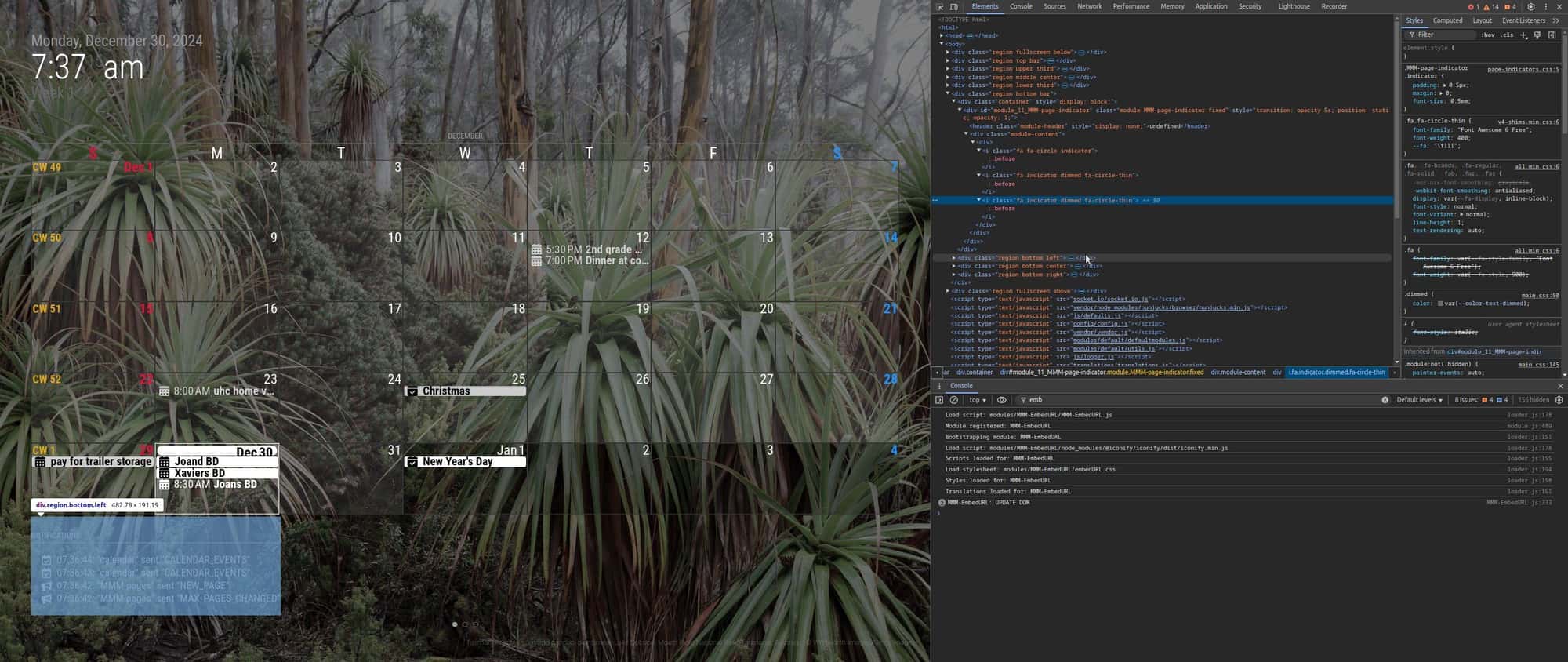
select the elements tab and then click the arrow on top leftthen click one of the circles…
that should open the document view with the buttons selected
you can expand the sections to show the buttons (<a)
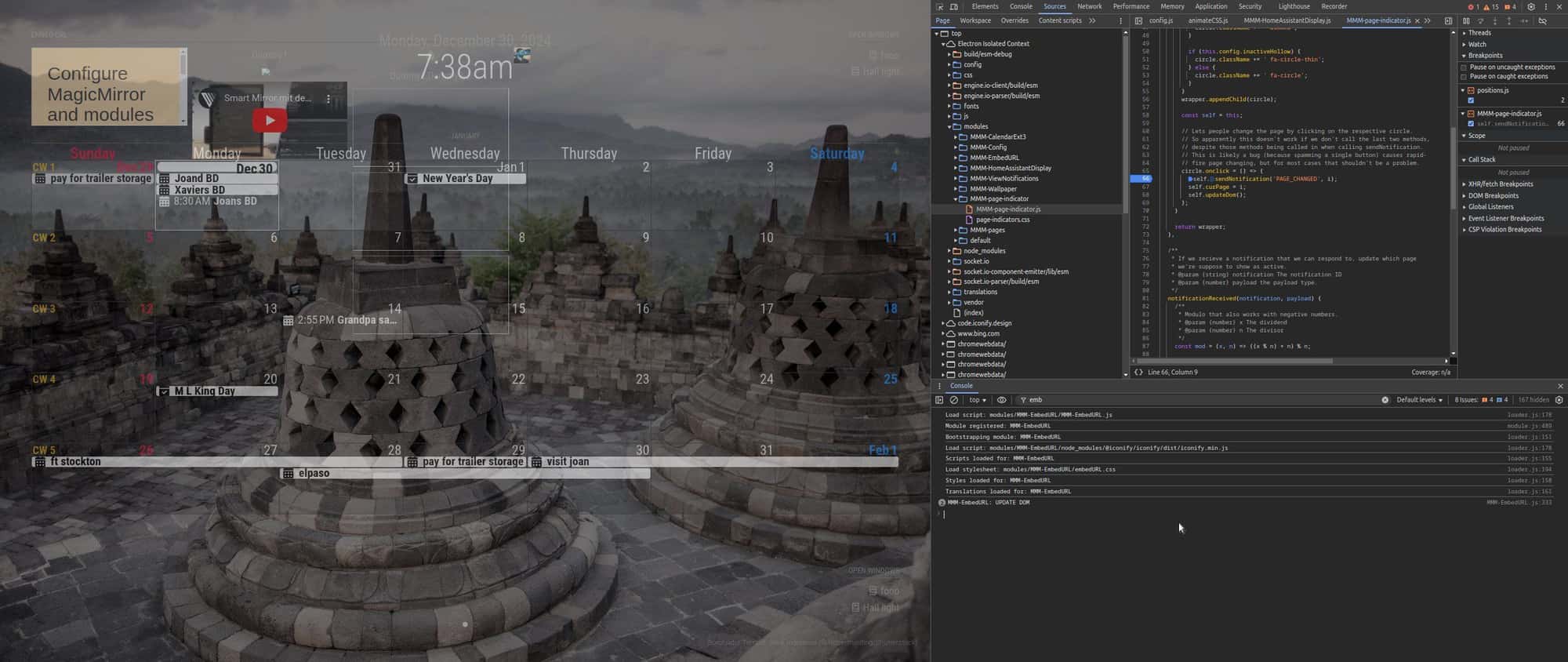
now select the sources tab, expand modules in left nav, select MMM-PageIndicator, select MMM-PagIndicator.js, its source should appear in the right pane
scroll down and click on the number on line 66, it should highlight, like this

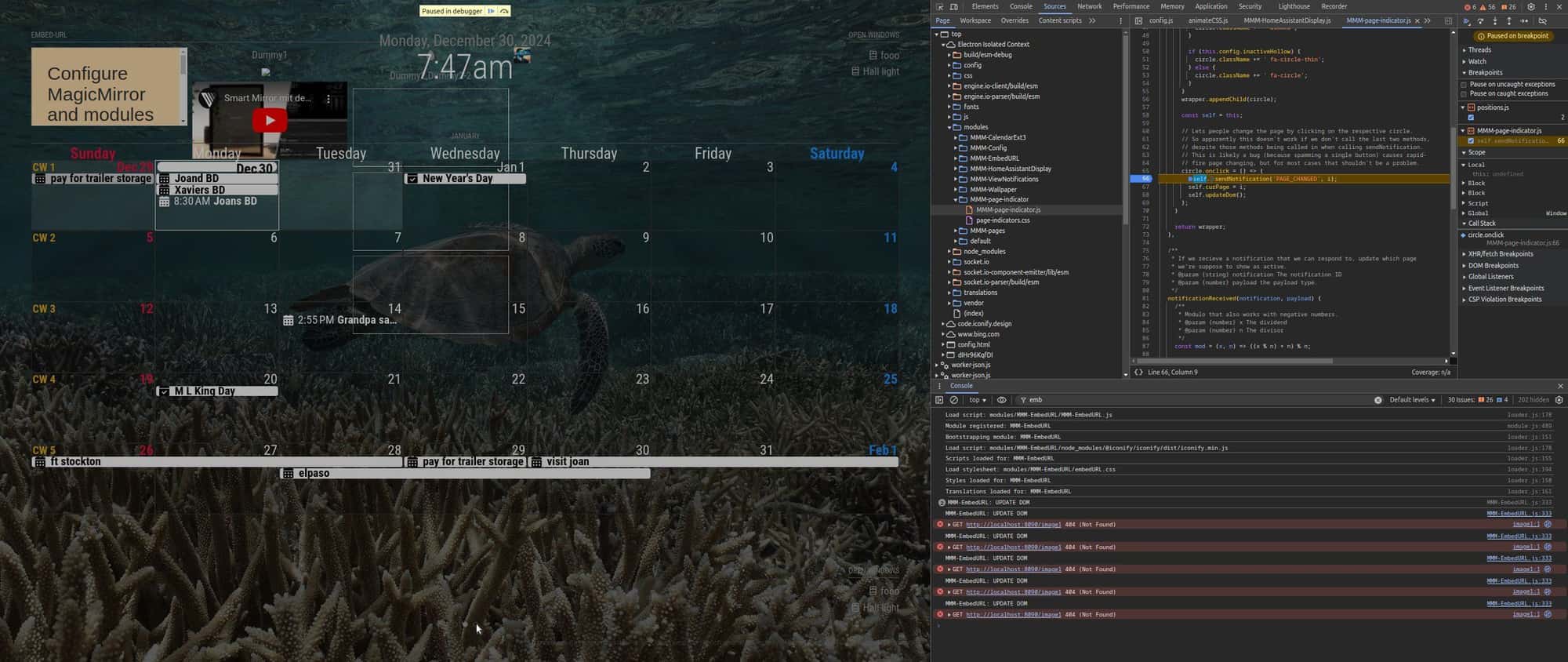
now click one of the page indicator buttons… mouse or finger
it should show and stop on the line 66 instruction

if it did then it is operating
if it didn’t… hmm…if it stopped, click the line 66 again , and the highlight will be removed, and then push the blue arrow on the top right, to continue the application
I will test on my touch screen laptop, no expectation that it will fail.
mm is just a page in a browser… nothing special.(from an OS perspective)edit: tested on my laptop, worked with mouse and touch as expected
edit: ctrl-shift-i to close the developer window -
@sharkbait
Your CX3 may not be the latest version.(1.9.4)
