Read the statement by Michael Teeuw here.
How to convert weatherforecast disaplay
-
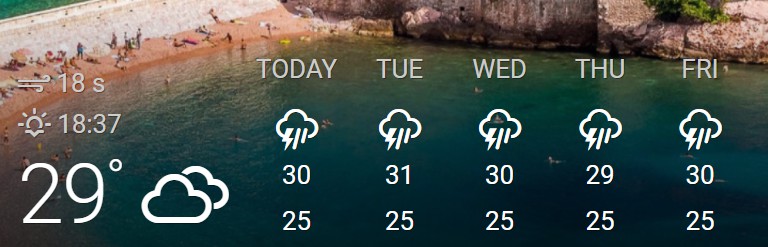
I would like to convert weatherforecast (from Default module) form vertical to Horizontal like the photo.

someone help me to convert, Thanks so much
-
@nobita Did you ever get this figured out?
-
I did not tried but with MMM-MyWeather you can configure horizontal.
Maybe it’s what you’r looking for :-) -
@kruemel - I have used that version to display a horizontal table of the extended forecast, but it isn’t in a format that looks as nice as the above picture. I am considering modifying a different weather module that has better formatting, but was checking to see if someone else has already gone through that effort first.
-
@mkastern Maybe you are still interested.
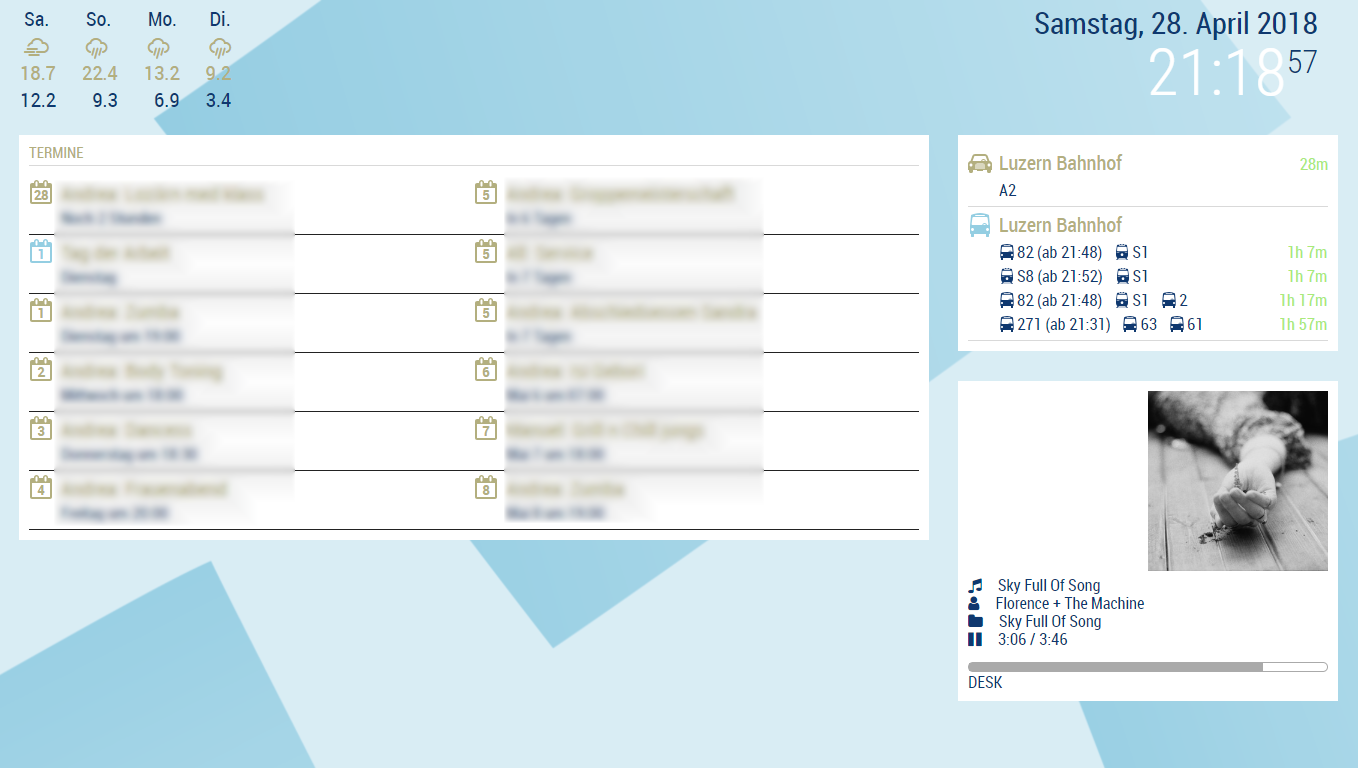
I tested alot for an idea i had and now i just modified the weatherforecast.css to get this result (top left):

Made this changes:
td { display: block; padding-right: 25px } tr { display: inline-block;} .weatherforecast .day { padding-left: 5px; } .weatherforecast .weather-icon { padding-left: 5px; } .weatherforecast .max-temp { } .weatherforecast .min-temp { }But keep in mind, after an update of MM, your changes get overwritten because it’s an integrated module!
-
Hi
I managed to created something similar with the help of chatgpt let me know if interested

-
@redeyes can you please share the css/js configuration you have? I’m interested on having a horizontal bar for weather forecast just like yours.
-
Can you please let us know which format are you trying to covert the weather forecast?
-
@redeyes wow, looks good!
I would also be interested in that changes. Is that uploaded somewhere already?
