Read the statement by Michael Teeuw here.
Standar "weather" Module: Doesn't keep header setting?
-
Good evening team,
as I wrote in another post I’m playing around with the weather (standard) module and today I finally was a bit successful and able to change the default icons in a way I like.
Works as aspected and different icons in different sizes are shown appropriately.But:
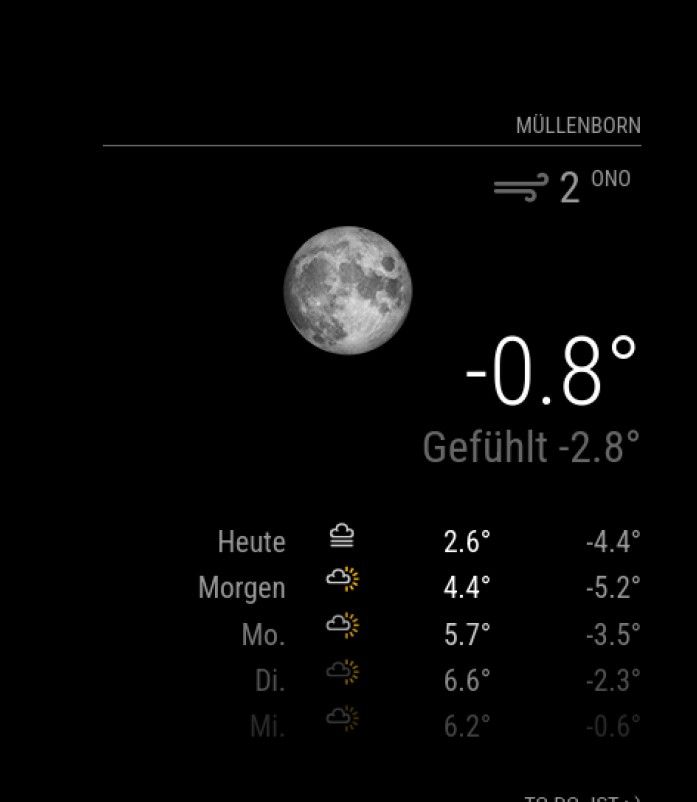
after a while the header of both of the module-instances (I am using two instances of the module- one for current, one for forecast) switching back to default:
Only a restart of the mirror corrects this and the header appears as wanted (the header of second instance - forecast - is empty):
 .
.config.js for thes modules is as follows:
// Wetter aktuell für xxx { module: "weather", disabled: false, position: "top_right", header: "CityName", classes: "weather_current", config: { weatherProvider: "openmeteo", type: "current", lat: x0.24127, lon: 0x.61174403, showSun: false, debug: true, debugging: true, } }, // Wettervorherssage - { module: "weather", position: "top_right", disabled: false, //header: "Vorhersage", classes: "weather_forecast", config: { weatherProvider: "openmeteo", type: "forecast", lat: x0.24127, lon: xx.6174403, debug: true, debugging: true, } },Any idea how to solve this?
Thanks a LOTRegards,
Ralf -
Addition: I ran into “sync” problems in another module and the “debug” + “debugging” option has helped to resolve this - that’s the reason for being present in this config as well - to give it a try…
-
After having an exact look on this - this happens immediatly if MMM-PIR switches off the monitor and first “wake-up” resets the headers.
- So debug/debugging option doesn’t help here
-
Answer yourself is a nice sport :-)
- sometimes structured telling hepls thinking - or in other words:
How I can I know what I mean before I’ve heard what I’ve said …
As I read my own words - I’ve seen that it might be a good idea to test, if the header must be set indentical in both instances…
- Leaving them both commented - so “blank” doesn’t work.
Setting both to something “not null” at least survives some PIR-switch-offs …
Keep you posted.
- nevertheless with two headers it do not look nice so I’m still looking for a hint, how to get this done properly …
Thanks so far.
Ralf
- sometimes structured telling hepls thinking - or in other words:
-
Additional question as CSS rookie:
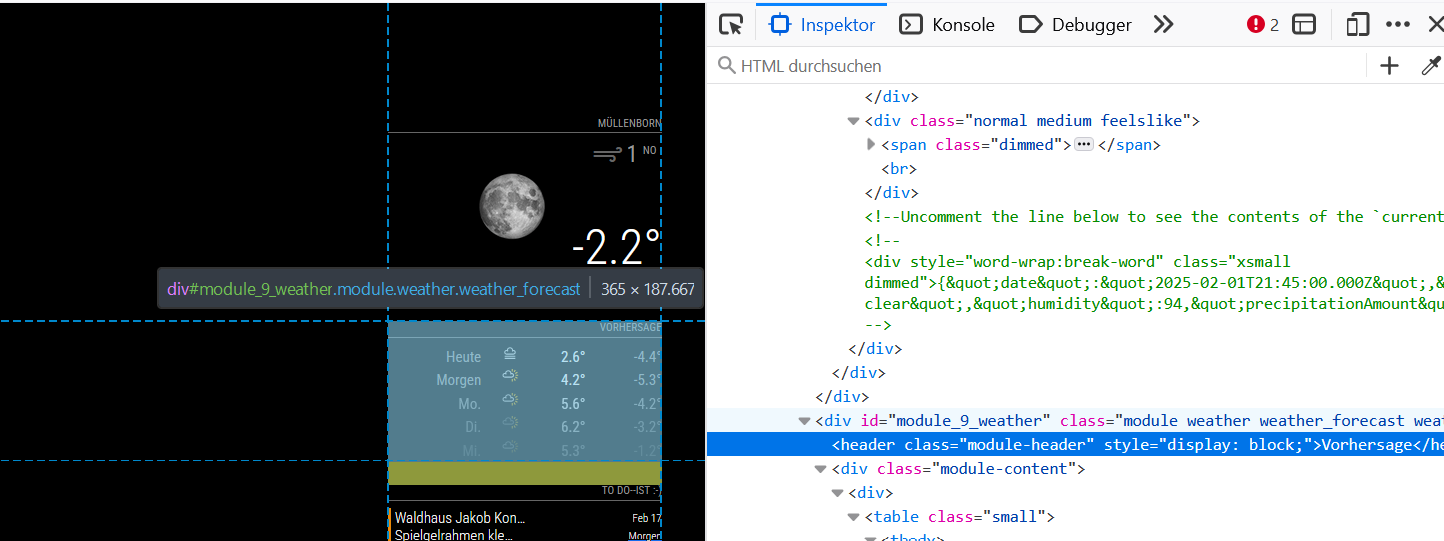
I’ve tried to identify the object of the header.

how can I address this correctly?
Sorry, I’m not able to figure this out.My best guess is
.weather_forecast .header { border-bottom-width: 0px; color: black; font-size: 0px; }but this doesn’t work.
How do I make this right?Thanks!
Ralf -
@rkorell .module_header
-
@sdetweil thanks.
But this seems not to work..weather_forecast .module_header { border-bottom-width: 0px; color: black; font-size: 0px; }changes at least not, what I would like to happen: not visible regardless of content, so text color black and line below not visible, as well - line thickness (border-bottom-widht) 0 …
What I’m doing wrong?
Am I on the wrong properties?
Thanks again,
Ralf -
No, setting both headers to a text doesn’t help.
Any suggestion where THIS error comes from??? -
@rkorell module header not displayed?
.weather_forecast .module_header { display: none; }Before I was giving you the classname of the header element
-
@rkorell the debugging:true was my choice to provide info during execution cycle vs startup.
It’s not relevant for other modules
There is an option in weather, by default it will append the location(from the api data) to the header.
You can turn that offappendLocationToHeader:false,
