Read the statement by Michael Teeuw here.
[MMM-SimpleCalendar] Calendar module optimized for an old tablet screen
-
Description:
This MMM-SimpleCalendar module was created as a digital replacement for a paper calendar, optimized for displaying on an old tablet screen.
The goal is to provide a simple, highly adjustible, and easy-to-tweek calendar module.Key features include:
- Customizable width and height to match the display screen resolution.
- Optimized for
fullscreen_beloworfullscreen_aboveposition with empty space on the left side of the calendar. - Adjustable font sizes for days of the week, day numbers, and events.
- Configurable start of the week (Sunday or Monday) to match personal preference.
- Two display modes: “monthly” (paper calendar mode) and “6weeks” (rolling 6 weeks).
- Touch gesture navigation (swipe left/right for previous/next week).
- Keyboard navigation (up/down arrow keys for previous/next week).
- Option to show or hide event start times.
See Configuration Options below.
Screenshots:

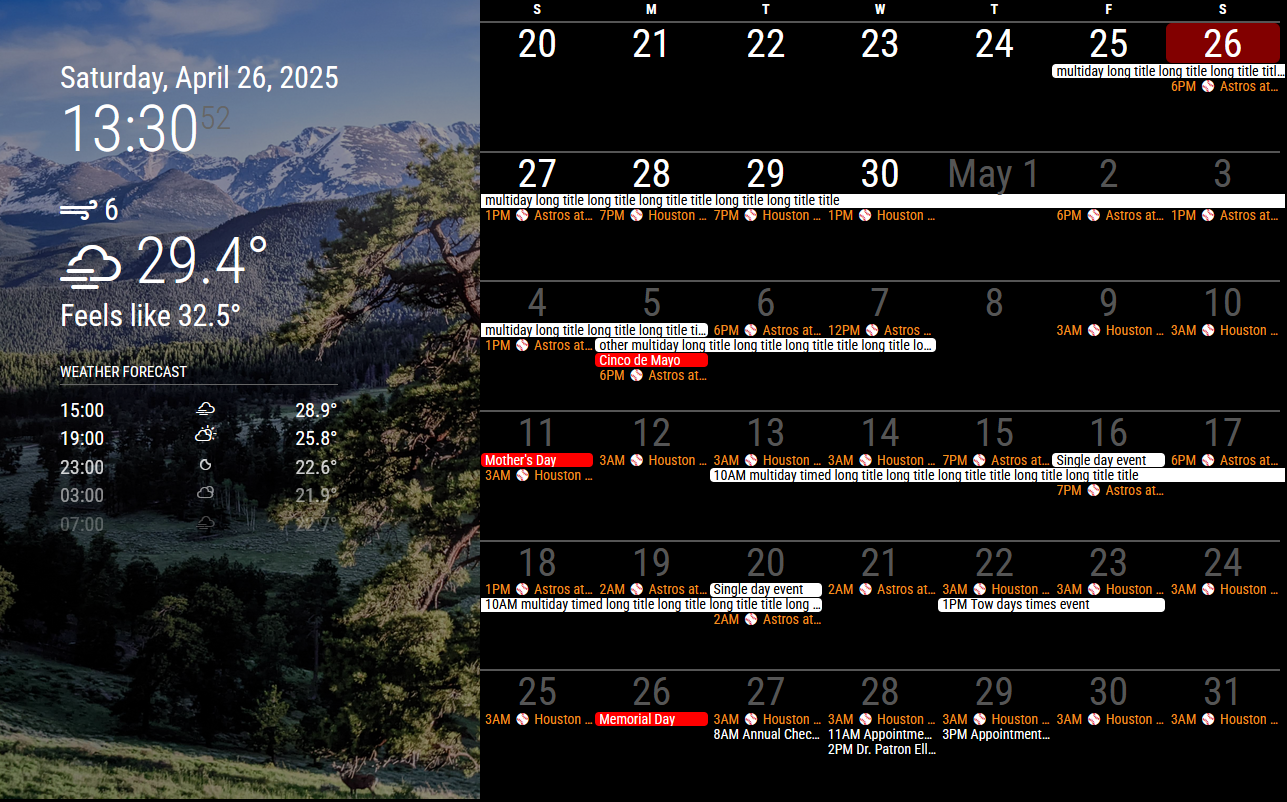
Screenshot shows MMM-SimpleCalendar with default clock and weather modules, and MMM-BackgroundSlideshow.Download:
Download from: https://github.com/jhjang101/MMM-SimpleCalendar
Installation
-
Navigate to your MagicMirror²
modulesfolder:cd ~/MagicMirror/modules -
Clone the repository:
git clone https://github.com/jhjang101/MMM-SimpleCalendar.git
Configuration
To use this module, add it to the
modulesarray in yourconfig/config.jsfile:modules: [ { module: 'MMM-SimpleCalendar', position: "fullscreen_above", config: { width: "1280px", height: "800px", startOfWeek: 0, // 0 for Sunday, 1 for Monday (default: 0) dayOfWeekFontSize: "14px", dayNumberFontSize: "40px", eventFontSize: "14px", mode: "monthly", // "monthly" or "6weeks" (default: "monthly") refreshInterval: 10 * 60 * 1000, // Milliseconds interval for refreshing calendar (default: 10 minutes) showEventTime: true, // true or false to show the event start time (default: true) timeFormat: "HH:mm" // Moment.js time format (default: "HH:mm", 12hr format: "hh:mm A", hour only: "hA") } }, ]To display events properly, you need to configure the MagicMirror² default calendar module to fetch calendar events.
Here’s a basic example of how you might configure the default calendar module to provide events to MMM-SimpleCalendar:
modules: [ // ... other modules ... { module: 'calendar', header: "US Holidays", // position: "top_left", config: { maximumEntries: 100, calendars: [ { fetchInterval: 10 * 60 * 1000, url: "https://calendar.google.com/calendar/ical/your%40gmail.com/private-efhg/basic.ics", color: "#ffffff" }, { fetchInterval: 10 * 60 * 1000, url: "https://ics.calendarlabs.com/76/mm3137/US_Holidays.ics", color: "#ff0000" }, ] } }, { module: 'MMM-SimpleCalendar', position: "fullscreen_above", config: { width: "1280px", // ... other configs ... } }, // ... other modules ... ]Configuration Options:
Option Description widthSets the width of the calendar container.
Example values:"300px","50%".
Default value:"1280px"(consider adjusting for your screen resolution, especially for a tablet).heightSets the height of the calendar container.
Example values:"300px","50%".
Default value:"800px"(consider adjusting for your screen resolution, especially for a tablet).startOfWeekDefines the first day of the week.
Possible values:0(Sunday),1(Monday).
Default value:0.dayOfWeekFontSizeSets the font size for the weekday names (e.g., “S”, “M”, “T”).
Default value:"14px".dayNumberFontSizeSets the font size for the day numbers in the calendar grid.
Accepts CSS units.
Default value:"40px".eventFontSizeSets the font size for the event titles.
Accepts CSS units.
Default value:"14px".modeDetermines how the calendar weeks are displayed.
Possible values:"monthly","6weeks".
Default value:"monthly".refreshIntervalThe interval (in milliseconds) at which the module will refresh calendar.
Possible values: Number (milliseconds).
Default value:10 * 60 * 1000(10 minutes).showEventTimeControls whether the start time of events is displayed.
Possible values:true,false.
Default value:true.timeFormatSpecifies the format for displaying event times (using Moment.js format codes).
Possible values: Moment.js format string (e.g.,"HH:mm","h:mm a","hA", etc.).
Default value:"HH:mm".
Version
- 1.0.0 - Initial release
-
@jhjang101 cool… can you articulate what you mean by old tablet?
MM uses the latest javascript idioms, Ecma6, which many older browsers do not support… on my old ipad, black screen
on my 2018 samsung tv, black screenok on latest android or iphone.
-
@sdetweil Well, I am using it on my 6-year-old Android tablet. Chrome browser does not support fullscreen, so I am using another fullscreen-supported browser app.
-
@jhjang101 ok…
