Read the statement by Michael Teeuw here.
MMM-UkNationalRail - stops updating on mirror
-
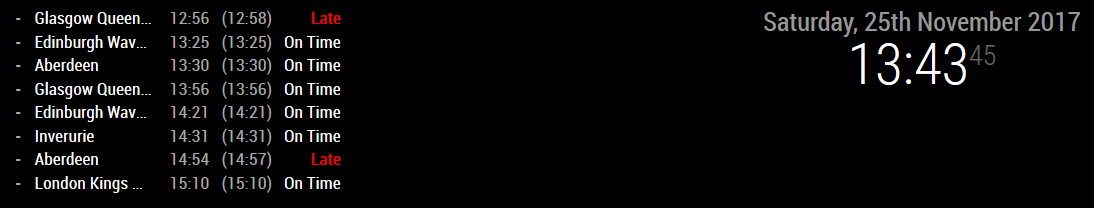
It’s definitely not just that those trains being late in my earlier example either-

-
Ok, think I’ve figured this one out by manually loading the api json in my browser. The earlier train which is late is showing as being over 1 hour late (even though that’s not what it shows on the estimated departure time).
This means that the trains following are still in the list even though they have departed.
Either this has been happening every day atm, or there’s something screwy in the transport api database.
0 mode "train" service "23540003" train_uid "G81206" platform null operator "SR" operator_name "Scotrail" aimed_departure_time "12:56" aimed_arrival_time "12:56" aimed_pass_time null origin_name "Aberdeen" source "Network Rail" destination_name "Glasgow Queen Street" category "XX" service_timetable status "LATE" expected_arrival_time "12:58" expected_departure_time "12:58" best_arrival_estimate_mins -54 best_departure_estimate_mins -54 1 mode "train" service "23541003" train_uid "G80279" platform null operator "SR" operator_name "Scotrail" aimed_departure_time "13:25" aimed_arrival_time "13:24" aimed_pass_time null origin_name "Aberdeen" source "Network Rail" destination_name "Edinburgh Waverley" category "XX" -
I suggest your best bet is to log an issue with TransportAPI as they might be able to identify if the issue lies with them or with the info coming through from the train operator.
-
@nwootton - Haven’t heard back from the dev support… I suspect I’m not a big enough user of the service. It’s very strange it only seems to happen for my station though (I’ve only tried a few other stations from the list admittedly).
I have been able to kind of sort it by hacking your .js though. Apologies for crudeness of code…

//With data returned if (this.trains.data.length > 0) { for (var t in this.trains.data) { var myTrain = this.trains.data[t]; //Check current time vs. departure & don't show it if it's past departure var nowtime = new Date(); nowtime = ("0" + nowtime.getHours()).slice(-2) + ":" + ("0" + nowtime.getMinutes()).slice(-2) + ":" + ("0" + nowtime.getSeconds()).slice(-2); if (myTrain.actualDeparture < nowtime) { //Do nothing } else{ //Create row for data itemIts a purely string based comparison so works while time is in 24 hour format (and will bork around midnight, but I don’t get any trains later than that…) Also as its just not displaying the earlier ones I’d need to take that in to account in the loop counter (otherwise max results is also off)… Kind of at least proves it works.
I’ll need to figure out a bit more about js programming to maybe make this work better. If I can do that & figure out how to use git more than just to clone would you be willing to have a config option for something like ‘trim departed trains from results’?
-
I got a reply from transport api- seems this issue is not just limited to my station:
"
Since last week we have been investigating an issue with live data for many Scottish trains stations being off by one hour. This is not effecting all stations in Scotland. In fact we had thought the issue was concentrated around Glasgow, so it’s useful to have this report of this example.In any case it seems likely to be an issue with the underlying data feed in these areas. We are working to pin down exactly what is going wrong, so that we can report it to the data suppliers. We shall let you know what we find."
So in that event I’ve pressed on with modifying the module to avoid this data.
I’ve moved my time check code to the processtrains function… It mostly works, except whenever I try to increment the counter once Ive skipped a row (so that the total values displayed should match the ‘max results’ parameter it stops working. Any ideas where I could be going wrong?
for (var i = 0; i < counter; i++) { var thisTrain = data.departures.all[i]; //Check current time vs. departure & don't show it if it's past departure var nowtime = new Date(); nowtime = ("0" + nowtime.getHours()).slice(-2) + ":" + ("0" + nowtime.getMinutes()).slice(-2) + ":" + ("0" + nowtime.getSeconds()).slice(-2); if (thisTrain.expected_departure_time < nowtime) { //Train already departed so we need to increment counter counter++; } else { //additional check to see if counter now exceeds length of data if (counter > data.departures.all.length){ window.alert("counter exceeds data length"); } else{ //push data this.trains.data.push({ plannedDeparture: thisTrain.aimed_departure_time, actualDeparture: thisTrain.expected_departure_time, status: thisTrain.status, origin: thisTrain.origin_name, destination: thisTrain.destination_name, leavesIn: thisTrain.best_arrival_estimate_mins, platform: thisTrain.platform }); } } }I threw in the alert to see when the if was proving as true, but if my counter value is over the limit it just throws the pop up straight away rather than sending through the data. Am I wrong in thinking it should at least be pushing the lines through up until the condition is met?
-
Got some feedback from the transaport api people today… seems they have figured out & resolved the back end data feed issue…it was related to stanox station code data dropping leading zeros for some stations (of which mine was one)… this caused their data to include trains which had already departed as they weren’t being seen to have passed through the station.
I’ve reverted back to the original version of your code it is working fine again.
On another note, I’ve tried swapping to using chromium to display the MM… I notice it does render other elements a lot better so maybe wont have the same problem with the train data stopping updating… time will tell.
-
@randomnoise Glad you got the answer from Transport API.
I had a quick look at the code, but not having a Pi/Mirror available to run soak tests I’ve not been able to fully test it.
I’ll drop the edits.
N
