Read the statement by Michael Teeuw here.
Trying to display a month view with MMM-CalendarExt
-
It feels like I’ve tried everything. What I’d like to do is display a month view showing events on the day, to replicate what a paper calendar looks like. I have been trying things for days, and I can’t get a month view to show up.
-
@CliffordW
Have you added this into your configuration?system: { show: ["month"], },Show me your configuration of that module.
-
@Sean Thanks for trying to help. Now, when I start MM, I just get a blank screen.
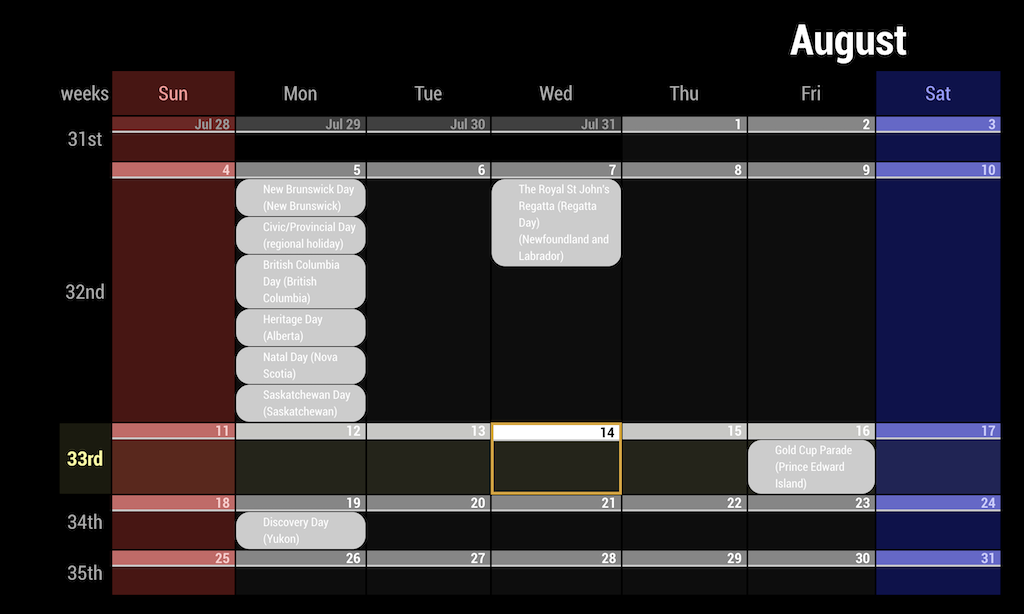
/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. * * For more information how you can configurate this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "", "0.0.0.0", "::" to listen on any interface // Default, when address config is left out, is "localhost" port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], language: "en", timeFormat: 12, units: "metric", modules: [ { module: 'MMM-CalendarExt', position: "center", //anywhere. It is not related to real position of view config: { // Read below system:{ show: ['month'], redrawInterval: 30*60*1000 }, defaultView: { position: 'center', }, calendars: [ { url: "https://calendar.google.com/calendar/ical/en.canadian%23holiday%40group.v.calendar.google.com/public/basic.ics" } ], } } ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
@CliffordW
There is no position like “center” on magicmirror.
If you want to show “month” view, I recommend to set the position"fullscreen_below"or"bottom_bar".(fullscreen or bar) Other position is too or somewhat small to displaymonthview.
-
I figured I was doing something dumb, thanks!
-
@Sean I have been working on trying to get MMM-CalendarExt to show up on a page using MMM-Pages. I have tried all the suggestions I’ve seen, but no luck. Would you mind seeing what I’m doing wrong?
I’m using the following 3rd party modules: (Just in case there is a known interference with these other modules.
- MMM-NowPlayingOnSpotify
- MMM-page-Indicator
- MMM- pages
- MMM-Page-Selector
- MMM - PushBulletNotifications
I’m using this code from the configuration page.
{
module: ‘MMM-CalendarExt’,
position: “fullscreen_bottom”,
config: {
calendars: [
{
url: “http://mlb.am/tix/mariners_schedule_full”
}
]
}
},I know I’m missing something simple. This looks like an amazing module and can’t wait to use it. I’ve tried almost everything I know. Thanks in advance for any support your have on this.
-
@Fr8Trayne
You needsystem.showfiled to set which views to show.config: { system: { show: ["daily", "upcoming"], // or any views you need. ... }, ... } -
@Sean
Thanks I have added both the system and show with no results. To be completely transparent, in my testings I have gone from the simple example to fully writing out all configurations found on the Module’s configuration page without seeing anything. I’m just trying to see the module show up at all.
-
@Fr8Trayne
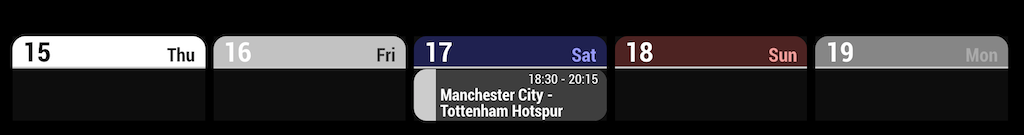
http://mlb.am/tix/mariners_schedule_full is expired so there is no event at all in that URL. If you want to test, try this url webcal://ics.fixtur.es/v2/tottenham-hotspur.ics{ module: 'MMM-CalendarExt', config: { system: { show: ["daily"], }, calendars :[ { url: "webcal://ics.fixtur.es/v2/tottenham-hotspur.ics" }, ], } },
-
@Sean Great! I got it to show up, but the moment I change the calendar to my public (yes I made it public) and the private calendar it disappears. It is in the .ics format. Almost there. Once I get this up I’ll work on the configurations. Thanks for your help sean.
