Read the statement by Michael Teeuw here.
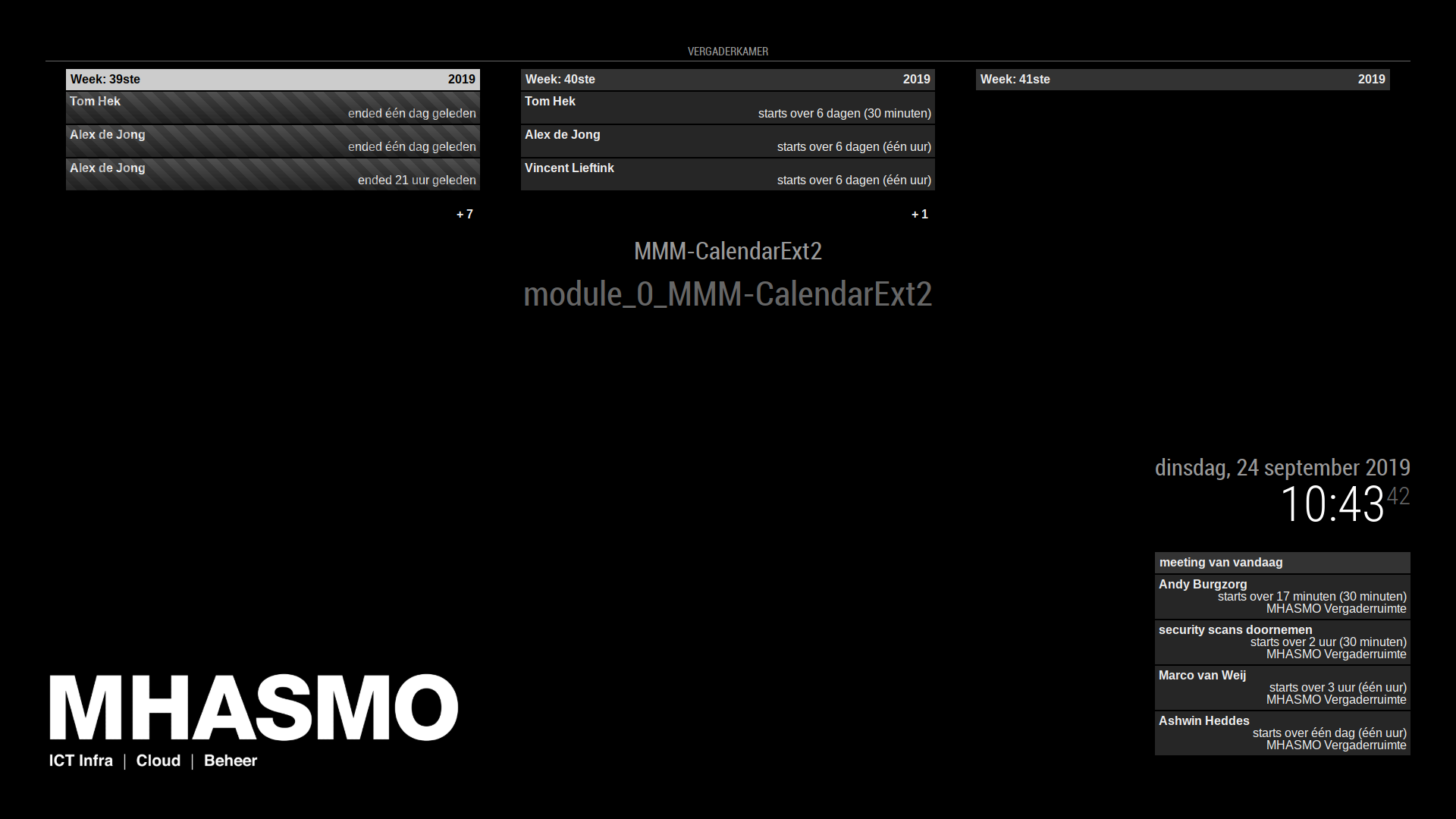
MMM-calendarExt2 is showing its module name and i cant make it disappear
-
i am still in the process of setting MMM-calendarExt2 up but i am bad at java script and css so i am just messing around a bit and for some reason it shows the name of the module on the screen. is that normal (i dont think it is.)

i am sorry for the mess of code i made.
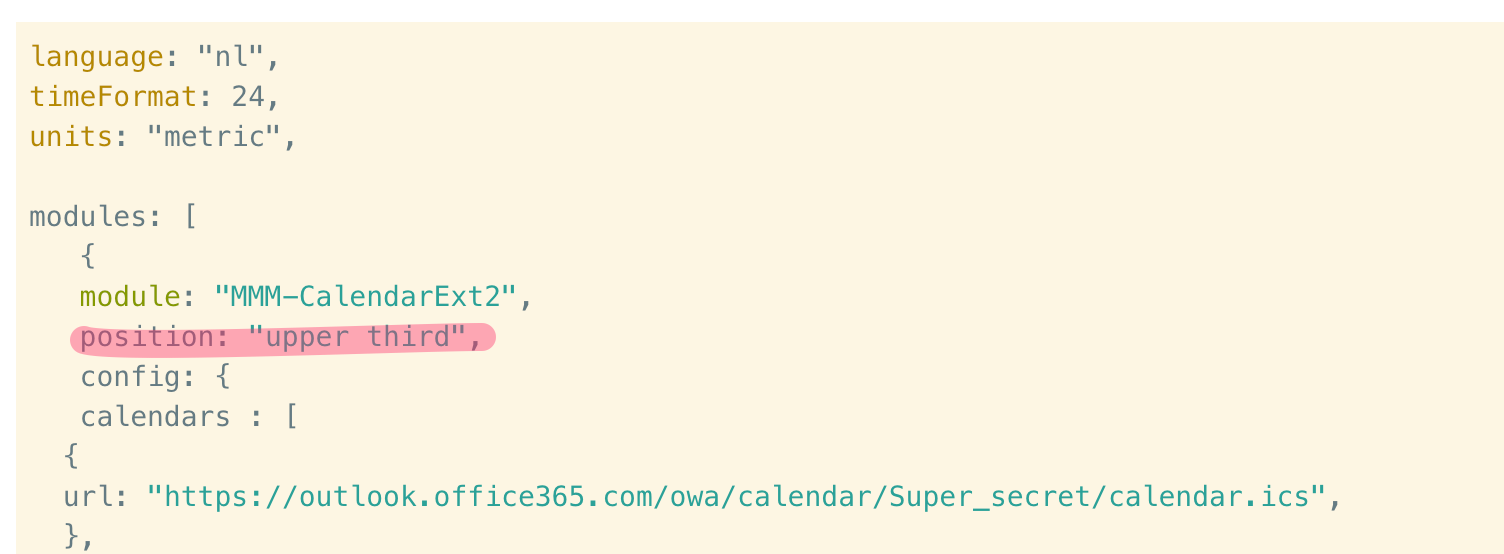
language: "nl", timeFormat: 24, units: "metric", modules: [ { module: "MMM-CalendarExt2", position: "upper third", config: { calendars : [ { url: "https://outlook.office365.com/owa/calendar/Super_secret/calendar.ics", }, ], views: [ { name: "Vergaderkamer", mode: "weekly", title: "vergaderkamer", position: "top_bar", type: "row", useEventTimeRelative: true, }, { name: "vergaderkamer", mode: "upcoming", position: "bottom_right", slotTitle: "meeting van vandaag", maxItems:5, maxDays:1, slotMaxHeight: "240px", hideOverflow:true, }, ], scenes: [ { name: "Vergaderkamer", views: [], className: "myClass", }, ], }, }, { module: "clock", position: "bottom_right", config: { timezone: "Europe/Amsterdam" } }, ] }; -
@MerlijnAlmer
removepositionfield.

-
@Sean i would like to tell you that you are an amazing human being. thanks for all the help
it worked so now i can just see what else i can do. -
@Sean I have the same issue but I’m using MMM-Page-Selector, so I need to specify on which page I want to display the module. Any idea what could be a solution?
-
@walterop
What kind of same issue? -
@Sean I also have the module name on the screen, but I’m not sure if there is a way around it when you use the MMM-Page-Selector module
-
@walterop
First, MMM-CalendarExt2 needs noposition, so you don’t describepositionin config.
Second. You can put this module in any page ofMMM-Page-Selectorbut, just one probable issue could be. This module keeps its own refreshing schedule, so there could be some gap for displaying calendar after page changing.
If it would be an issue, tell me again. Let’s solve together. -
@Sean on the page change the module receives a suspend (hide) or resume(show)
so, if its coming from being hidden, refresh now
if its going into hiding, stop refreshing (timer can still tick, just don’t do anything)EVERY module show have this logic
-
@Sean every module should honor its position… used to be if no position, then getDom() output was discarded
I reported a bug, one of my modules has no UI… but i wanted to know if the ui was suspended (hidden/sleep mode). but my module suspend () wasn’t called cause I had no position specified
-
@sdetweil
I implementedsuspendandresumelogic already. So it is able to hide/show by.hide(),.show()like other modules.
The only issue is, This module could not be subordinated by specific position, because this module itself could have severalsub-modules(I called it asviewin this module) and do it’s own paginating(called it asscene), so module itself is not a usual simple module. This module doesn’t need position for module itself. (Only position for sub-modules are needed)
By the conclusion, this module works when the position is not described. When described, nothing happens but just showing module title on that position. That’s all, but if the user doesn’t want to see the module title, just remove position of my module. no harm, no one will be hurt by it.
