nope wasn’t it
I know for sure that it should work now i just need to get it to work again.
Read the statement by Michael Teeuw here.
Latest posts made by MerlijnAlmer
-
RE: MMM-CalendarExt2 daily not shown
-
RE: MMM-CalendarExt2 daily not shown
might have found the issue its probably in the ICS link
if i try my personal link it works but the shared link doesn’t -
MMM-CalendarExt2 daily not shown
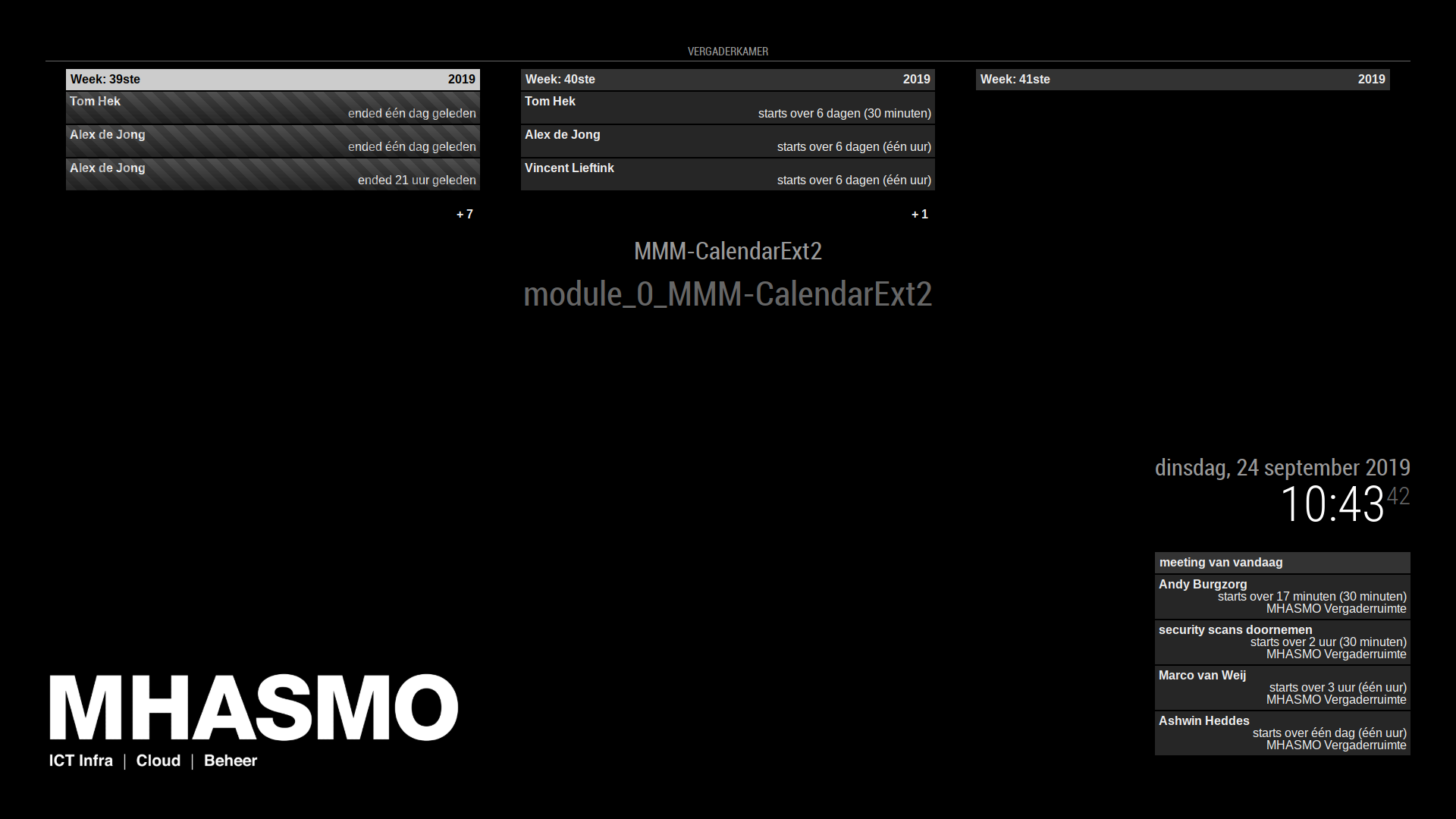
so i was configuring the MMM-CalendarExt2 but now it doesn’t work correctly anymore
i can only see 1 of the 2 upcoming. (i also dont see the +1 under it)and on the daily part i don’t see the new meetings i make only the one that i can see on upcomming wil be displayed there.
after some fricking around i got it that if i make a new meeting it does show it on upcoming but i still can’t see it on daily.
here is my .js contents and .css is under it.
Myconfig:/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. * * For more information how you can configurate this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "", "0.0.0.0", "::" to listen on any interface // Default, when address config is left out, is "localhost" port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], language: "nl", timeFormat: 24, units: "metric", modules: [ { module: "MMM-CalendarExt2", config: { calendars : [ { url: "", }, ], views: [ { name: "vergaderkamer", mode: "daily", type: "column", position: "top_left", slotTitle: "meeting van vandaag", fromNow:0, slotCount:1, slotMaxHeight: "480px", hideOverflow:false, transform:(event) => { event.name = event.description if (event.startDate < ((Date.now()/1000 + 60*5))) { // Check whether 60*5 seconds remain until start event.icon = "flat-color-icons:alarm-clock" // redefine icon event.className = "blueStyle" // redefine CSS style name. (You can define CSS style selector `.CX2 .redStyle`) } return event }, }, { name: "VIEW3", mode: "upcoming", type: "column", position:"top_right", maxDays: "0", transform:(event) => { var inBetween = function(target, from, to) { from = Date.now()/1000 + 60 * from to = Date.now()/1000 + 60 * to if (target >= from && target < to) { return true } else { return false } } if (inBetween(event.startDate, 14, 15)) { event.className = "greenStyle" event.title = "[15 MIN!] " + event.title } if (inBetween(event.startDate, 13, 14)) { event.className = "greenStyle" event.title = "[14 MIN!] " + event.title } if (inBetween(event.startDate, 12, 13)) { event.className = "greenStyle" event.title = "[13 MIN!] " + event.title } if (inBetween(event.startDate, 11, 12)) { event.className = "greenStyle" event.title = "[12 MIN!] " + event.title } if (inBetween(event.startDate, 10, 11)) { event.className = "greenStyle" event.title = "[11 MIN!] " + event.title } if (inBetween(event.startDate, 9, 10)) { event.className = "orangeStyle" event.title = "[10 MIN!] " + event.title } if (inBetween(event.startDate, 8, 9)) { event.className = "orangeStyle" event.title = "[9 MIN!] " + event.title } if (inBetween(event.startDate, 7, 8)) { event.className = "orangeStyle" event.title = "[8 MIN!] " + event.title } if (inBetween(event.startDate, 6, 7)) { event.className = "orangeStyle" event.title = "[7 MIN!] " + event.title } if (inBetween(event.startDate, 5, 6)) { event.className = "orangeStyle" event.title = "[6 MIN!] " + event.title } if (inBetween(event.startDate, 4, 5)) { event.className = "redStyle" event.title = "[5 MIN!] " + event.title } if (inBetween(event.startDate, 3, 4)) { event.className = "redStyle" event.title = "[4 MIN!] " + event.title } if (inBetween(event.startDate, 2, 3)) { event.className = "redStyle" event.title = "[3 MIN!] " + event.title } if (inBetween(event.startDate, 1, 2)) { event.className = "redStyle" event.title = "[2 MIN!] " + event.title } if (inBetween(event.startDate, 0, 1)) { event.className = "redStyle" event.title = "[1 MIN!] " + event.title } return event } }, ], scenes: [ { name: "Vergaderkamer", views: [], className: "myClass", }, ], }, }, { module: "clock", position: "top_center", config: { timeFormat: "24", displaySeconds: "true", clockBold: "true", displayType: "both", anologFace: "face-006", timeZone: "Europe/Amsterdam", } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}Mycustom.CSS
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ .calander .xlarge{ font-size: 25px; } .CX2 { --row-min-width: 650px; --row-max-width: 650px; --column-min-width: 650px; --column-max-width: 650px; --font-size: 25px; } .CX2 .redStyle { color:#000; background-color:#E99; border-left:2px solid #F00; } .CX2 .greenStyle { color:#000; background-color:#090; border-left:2px solid #0C0; } .CX2 .orangeStyle { color:#000; background-color:#C60; border-left:2px solid #F80; } .CX2 .blueStyle { color:#000; background-color:#44F; border-left:2px solid #66F; } -
RE: is there a way to get the MMM-CalendarExt preset looks in to MMM-CalendarExt2
@Sean said in is there a way to get the MMM-CalendarExt preset looks in to MMM-CalendarExt2:
All 20 pre-defined styles were just a different color variation.
owh that makes a lot of sence i was thinking to myself that i could not be possible to have a whole remodel could be in 9 lines of code :smiling_face_with_open_mouth_cold_sweat: but i started doing css and javascript last week so what would i know.
-
RE: is there a way to get the MMM-CalendarExt preset looks in to MMM-CalendarExt2
@Sean i saw that but it only changes the color what i want is the actual look of it.
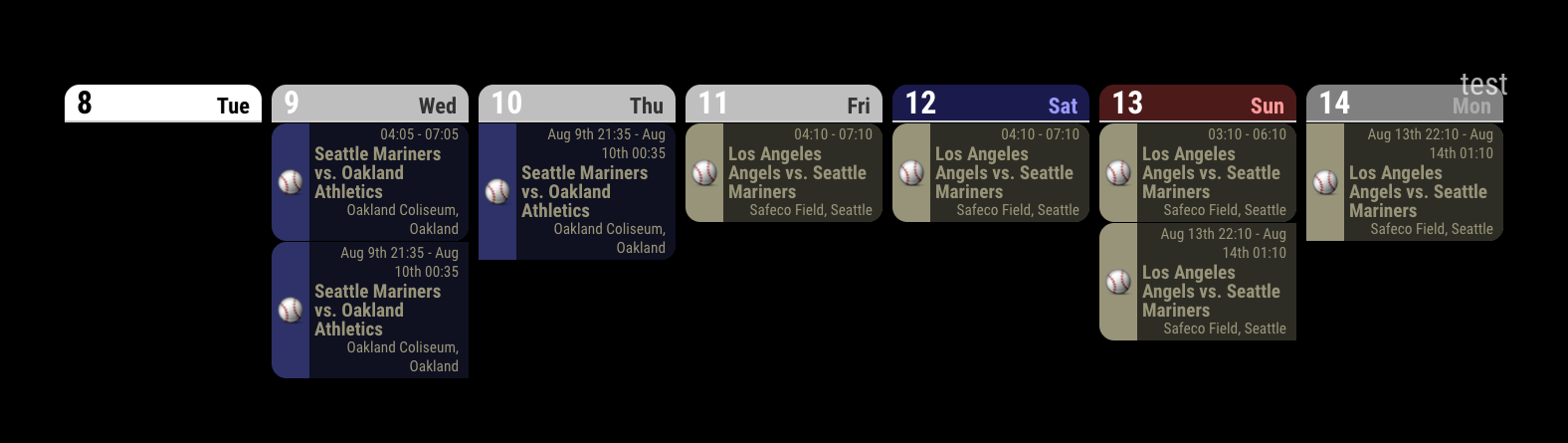
i saw this picture in this link https://github.com/eouia/MMM-CalendarExt/wiki/Manipulation-of-looks at the bottom and i was like “owh is that also possible for calendarExt2”
so i went into the CSS of MMM-calendarExt and i found something called style20. and i thought it would be as easy as copy pasting that in to my custom.css but when i then typed styleName: “style20”, but that did nothing.so i was wondering is it possible to get MMM-calenderExt2 to look like the picture below or one of the 19 other styles (which i havent seen yet.)

-
is there a way to get the MMM-CalendarExt preset looks in to MMM-CalendarExt2
i am still very new to all of this and i setup MMM-CalendarExt2 because of some features i needed but i like the look of the MMM-CalendarExt so i was wondering can i get the styleName presets in MMM-CalendarExt2?
i am guessing it has something to do with CSS if i am wrong pls correct me.
-
RE: A module that changes the text color of a Calender when the next event happens in a certain amount of time.
@Sean i might seem to be a absolute knob head for you but when i put the codes in my .js file it breaks the file.
or is the code supposed to go in to the .css file? -
RE: MMM-calendarExt2 is showing its module name and i cant make it disappear
@Sean i would like to tell you that you are an amazing human being. thanks for all the help
it worked so now i can just see what else i can do. -
MMM-calendarExt2 is showing its module name and i cant make it disappear
i am still in the process of setting MMM-calendarExt2 up but i am bad at java script and css so i am just messing around a bit and for some reason it shows the name of the module on the screen. is that normal (i dont think it is.)

i am sorry for the mess of code i made.
language: "nl", timeFormat: 24, units: "metric", modules: [ { module: "MMM-CalendarExt2", position: "upper third", config: { calendars : [ { url: "https://outlook.office365.com/owa/calendar/Super_secret/calendar.ics", }, ], views: [ { name: "Vergaderkamer", mode: "weekly", title: "vergaderkamer", position: "top_bar", type: "row", useEventTimeRelative: true, }, { name: "vergaderkamer", mode: "upcoming", position: "bottom_right", slotTitle: "meeting van vandaag", maxItems:5, maxDays:1, slotMaxHeight: "240px", hideOverflow:true, }, ], scenes: [ { name: "Vergaderkamer", views: [], className: "myClass", }, ], }, }, { module: "clock", position: "bottom_right", config: { timezone: "Europe/Amsterdam" } }, ] };