Read the statement by Michael Teeuw here.
Is it possible to have CSS for normal screens and a custom CSS for 7in screen?
-
@sdetweil thank you for the reply. But I think I lead you down the wrong path looking for my solution…
I have MM running on a RPI it’s started by a small script running “npm start”. There it displays all of the info I am looking for. Works GREAT!!!
When I connect to it from a DIFFERENT machine is where I want to detect the screen size and adjust accordingly.
Typing the address in as xxx.xxx.xxx.xxx:8080 from my laptop display all info (same as RPI). But, if I connect and the screen is small (phone, kindle fire, 7" screen, etc) just show time, date, weather, and forecast.I started down the path of (window.size in js) but made my config file very angry. Did not try @media in css yet.
With the COVID and the stay at home thing, have lots of time to explore…
Thank you again and be safe!
-
@Radnor ah well, THAT is a completely different kind of problem.
config is loaded for each browser, just once for the node_helpers
u can turn off modules by setting their disabled property to true
and config.js is code, SO you could do thisthere is a variable available at config load time outerWidth (and outerHeight)
so you could use them to programatically set disabled true and change positions
var small_size=800 // this in front of config= // rather than coding 800 in all the spots, only one place to change itfor example
{ module: calendar, position: outerWidth == small_size ? 'upper_right':'upper_left', disabled: outerWidth == small_size ? false:true, config:{ ... ... } }if u change the main.css to use view size instead of fixed pixels the screen can shrink to fit…
(i have a view based main.css if u want to try it)
every module may have to be modified for view size -
@sdetweil I will try that little later today. Yes, I like the idea of setting a var too.
-
@sdetweil In my config.js file I tried screen.width outerWidth with no luck. Would you mind some code from your main.css?
Tried window.xxxxx too without luck.
-
@Radnor exactly as my sample shows… no screen, no window
just outerWidth (case sensitive)
-
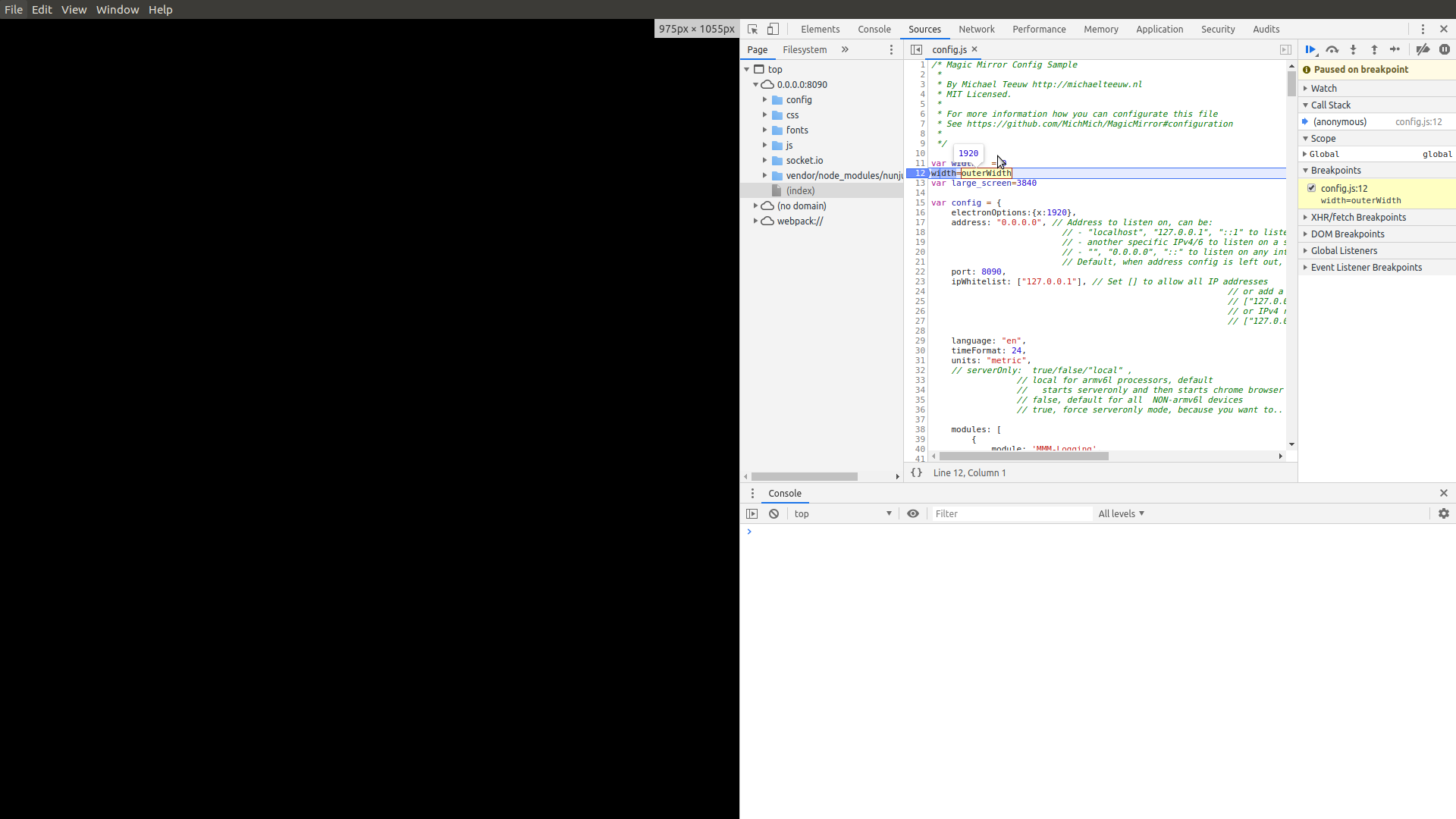
@Radnor to debug, npm start dev
in the developer window, select the sources tab, select config.js on the left
find the 1st line, click on the number on the left column, it will turn blue, now have a program stop
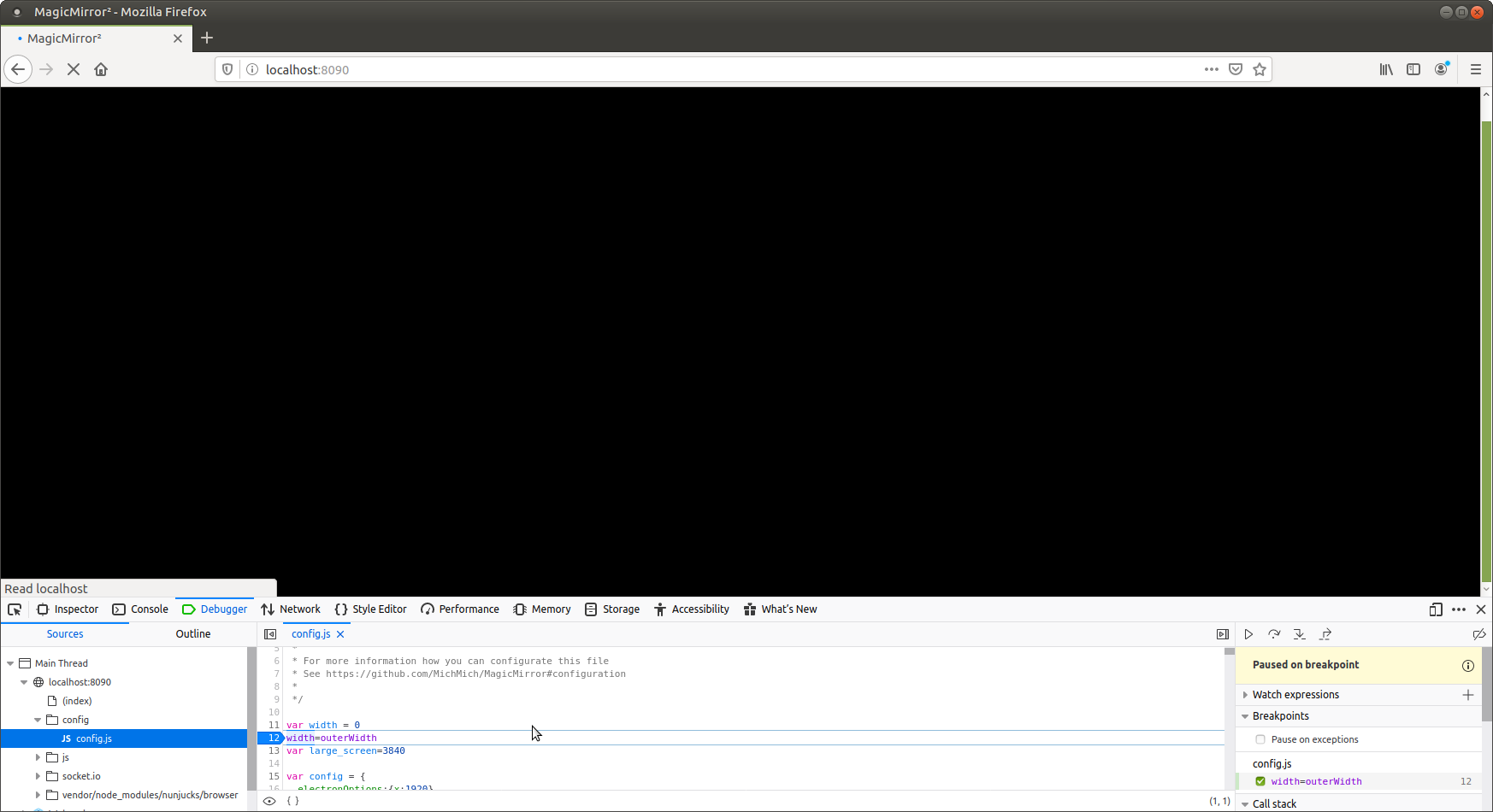
hit f5 to refresh the page, it will stop at that line… you can hover over variables and it will tell u the values.
you can explore the variable on the right, global, scroll downI assume u are running electron browser (its the default)
this is firefox.

and electron (with the hover)

-
@sdetweil hang on… I see the bug on loading at node_helper time…
change it like this to capture the undefined error at startup
var width = 0
try {
width=outerWidth
}
catch(error){
}var config={ etc
-
in the config.js it does not like outerWidth. shows errors as loading up. It DOES get the correct value though…
I have at the top of my config file:
var small_size = 800; var ss = outerWidth;In debug mode I can see both vars getting their respective values.
-
@Radnor see my comments above workaround for not defined at node_module load time
-
@Radnor css and config.js are different things… no way to change the filenames of the css files…
