Read the statement by Michael Teeuw here.
Make a remove header space or overlap two modules
-
@sdetweil i can identify that there is a script for every module, but seems to me,that i can not access to a single module to edit it, they are all clump together (could be mistaken im pretty noob)
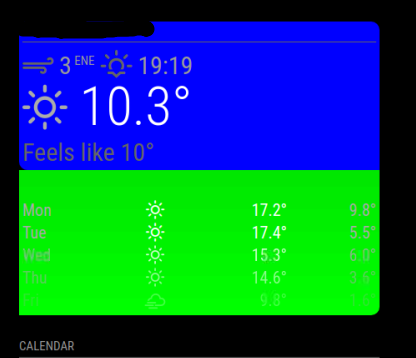
screenshots here -
@halacabullas edit the main.css and comment our cursor:none; in body , like this
html { /*cursor: none; */ overflow: hidden; background: #000; user-select: none; }then u can se the mouse over the mm page content
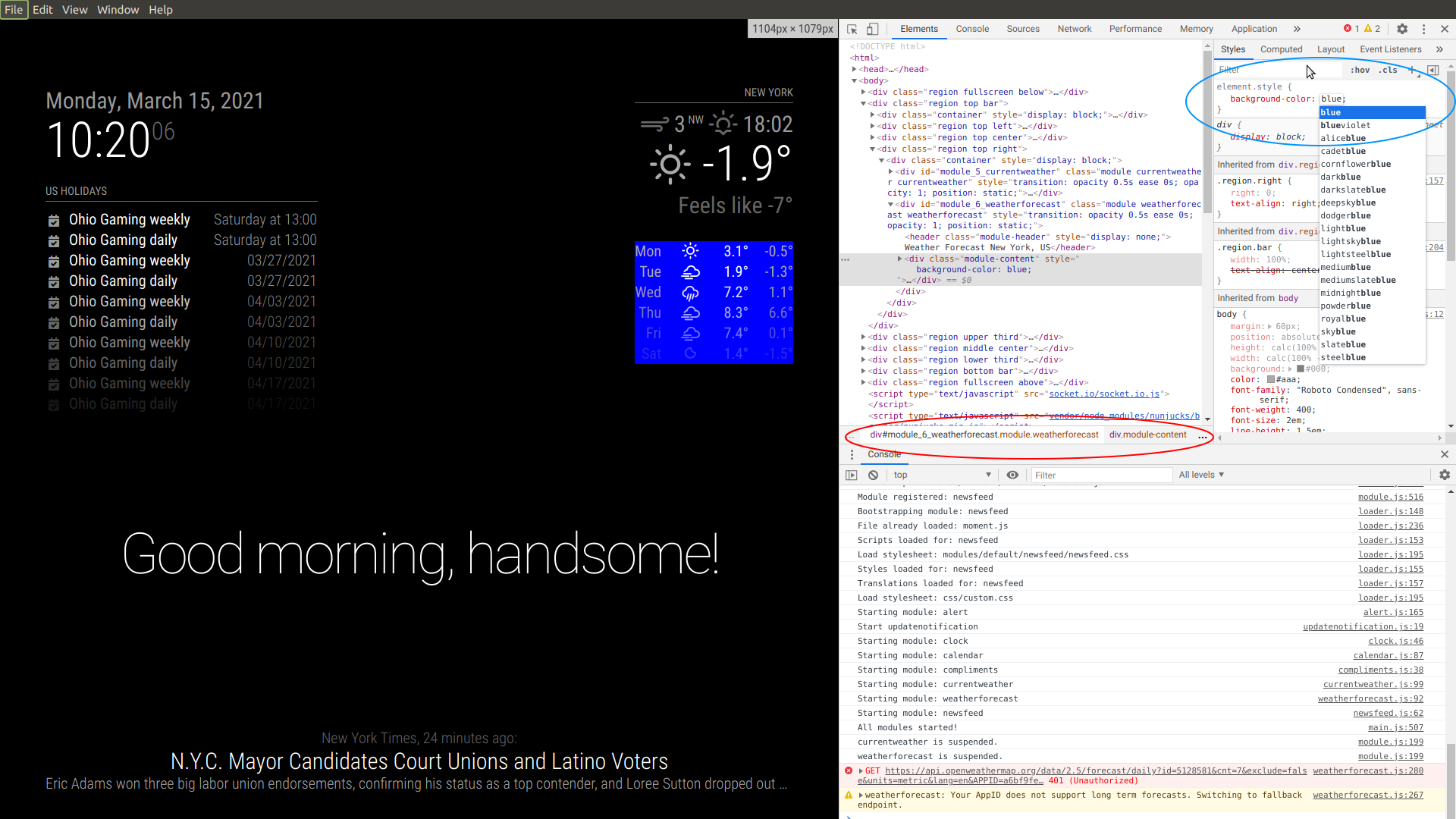
then ctrl-shift-i, and select the elements tab
expand the left nav to the region, top, right (in my case), expand, find modules,
expand, select module, see element tree to right
add background-color:blue;
if header still displayed, add change display:block the display :none
(top right, blue circle)
(just click in the element ares to edit, add, delete styles)middle, red circle is the class tree of the element… rightmost is closest to custom.css

-
@sdetweil If i change the display from block to none. that works. And put everything just where i want it. (I know i have like 0 knowlege about it) but is there a way to save the modified html code? seems like if i close and reopen the mm it’s back to normal.
Also the edit generates like this kind of code, that i tried to add to the custom css, i tried like this, changing to .module header, and other similar stuff but nothing works

-
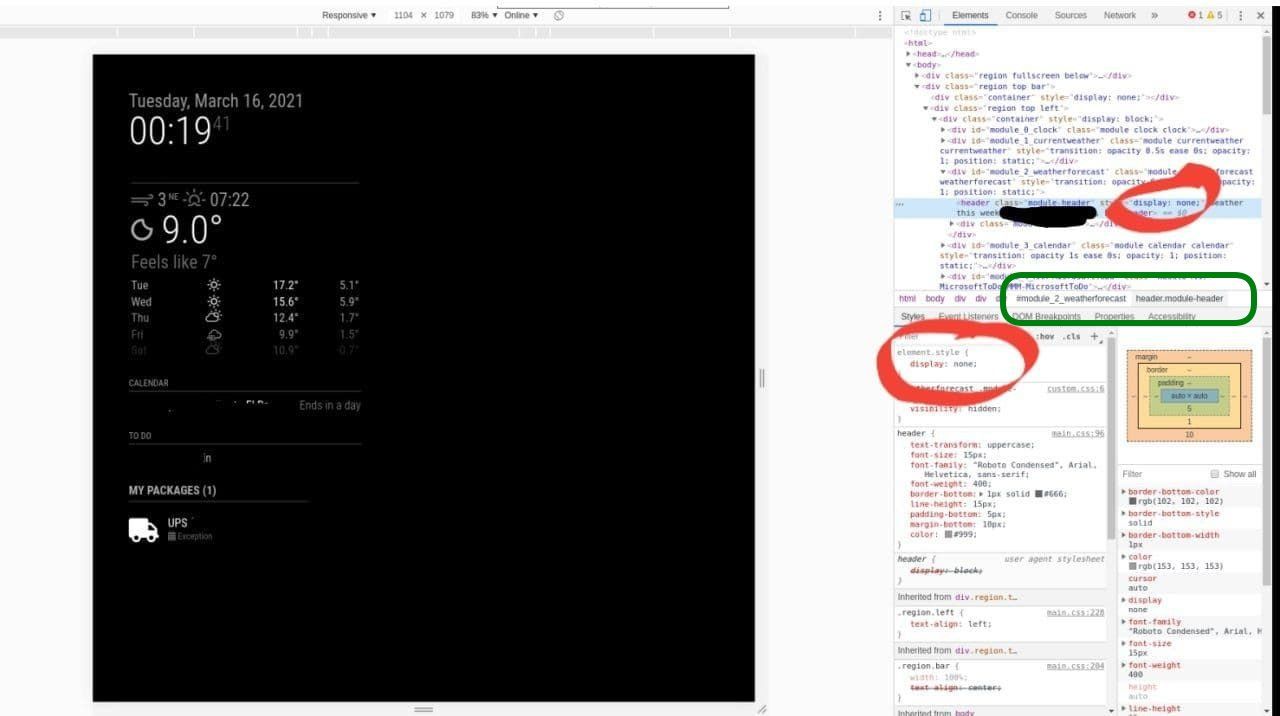
@halacabullas well, all good except u missed my one step , finding the info for custom.css
u need the module name and the element class name
see in the editor view, the stuff circled in green (take off the module_number_, and the ‘module’ prefixes )
.weatherforecast .module-header {
display: none !important;
}sometimes u need the force the priority of the style, with !important
-
@sdetweil THAT WAS IT. THANK YOU SO MUCH <3333