A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
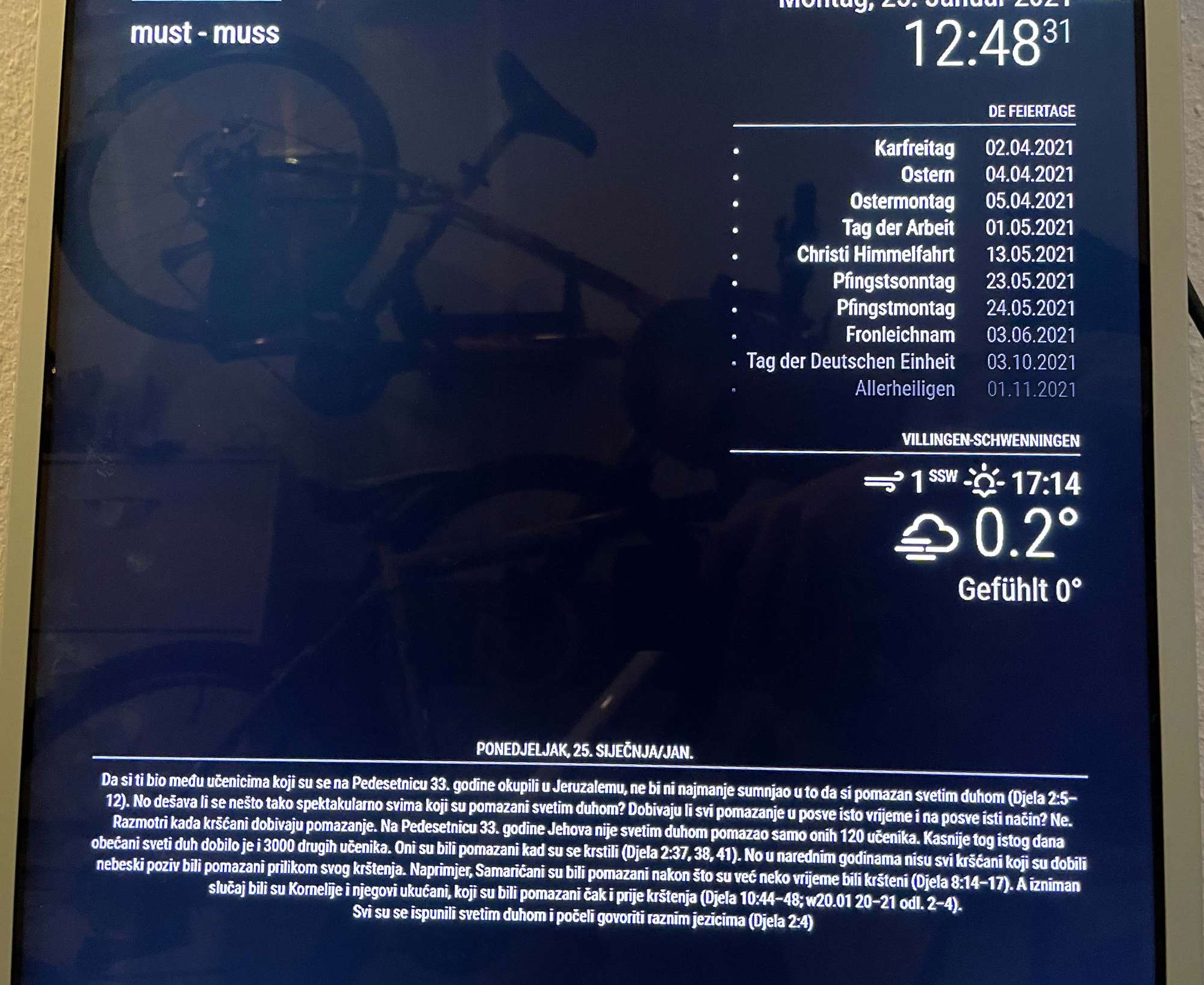
module that displays a certain text from a website, the text on the website is updated daily
-
@Amoniak
This should fix the problem with loading text for current Date.
node_helper:const NodeHelper = require("node_helper"); const cheerio = require("cheerio"); const request = require('request'); var self; const ur = 'https://wol.jw.org/wol/dt/r19/lp-c'; module.exports = NodeHelper.create({ start: function () { self = this; self.browser console.log("Starting node_helper for: " + this.name); }, getData: function () { var self = this; var url = self.setURL(); request({ url: url, method: 'GET' }, (error, response, body) => { if (!error) { var result = JSON.parse(body); var contentData = result.items[0].content; var $ = cheerio.load(contentData); //console.log("cheerio: ", $.html()); var header = $('html>body>header>h2').text(); var title = $('p').first().text(); var textData = $('p').first().next().text().replace(/(\r\n|\n|\r)/gm, ""); var recivedData = { header, title, textData }; //console.log(recivedData); self.sendSocketNotification('TEXT_RESULT', recivedData); } if (error) { console.log(error); } }); }, setURL: function () { console.log("ur old: ", ur); var utc = new Date().toJSON().slice(0, 10).replace(/-/g, '/'); var newURL = ur.concat("/").concat(utc); return newURL }, socketNotificationReceived: function (notification, payload) { var self = this; if (notification === 'GET_TEXT_DATA') { self.getData(); } }, }); -
@lolo
thank you, I’ll try right now -

@lolo there it is.
many, many, many thanks. and thanks for adding explanations -
@Amoniak you’re welcome.
Just delete the second appendChild in MMM-Dnevni_citat.jsvar table = document.createElement('tr'); table.classList.add("xsmall", "normal"); var title = document.createElement('tr'); title.innerHTML = this.textDataRecived.title; table.appendChild(title); var textData = document.createElement('tr'); textData.innerHTML = this.textDataRecived.textData; table.appendChild(textData); table.appendChild(title); // delete this one wrapper.appendChild(table);I added twice,my mistake.
-
@amoniak how did you fix the black screen? I am getting the same error
-
@e199504 is this after install?
did u do the npm install in the module folder?
-
@sdetweil in the reeadme file it did not say to go inside the module and use npm install but once I did it started working.
thank you -
@e199504 yes. it seems many authors forget to write that step.
general rule. look for a package.json file.
if present, run the npm install
