A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
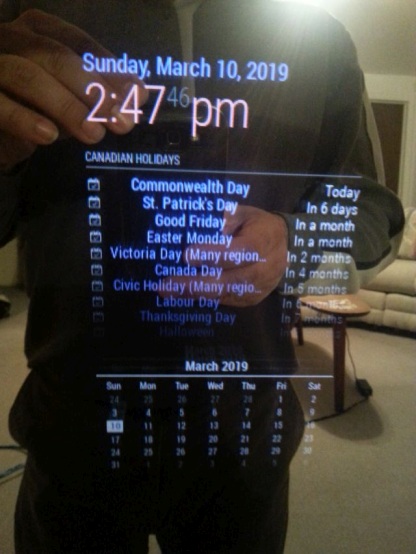
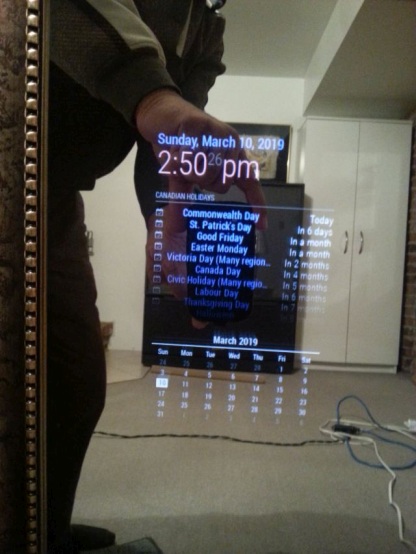
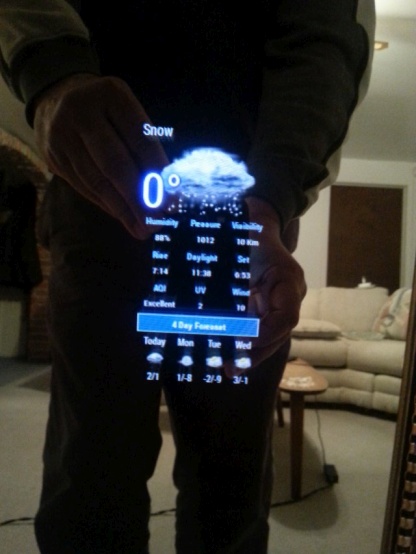
My mirror from Montreal
-
Is there anyway to make the background of MMM-ISS module transparent?
I would like just the letters and values to come through and just have a mirror affect in the background.
-
@lpgjg It looks like the MMM-ISS module depends on the NASA widget. Doesn’t appear you can change that. I found a module called MMM-ISS-Information which has the option to set ‘iss-map: false’ This might be what you’re aiming at. I have not tested it, however.