Read the statement by Michael Teeuw here.
MMM-iFrame transparent background only working in Chromium
-
Re: How add transparent background to modules
Hopefully somebody can help
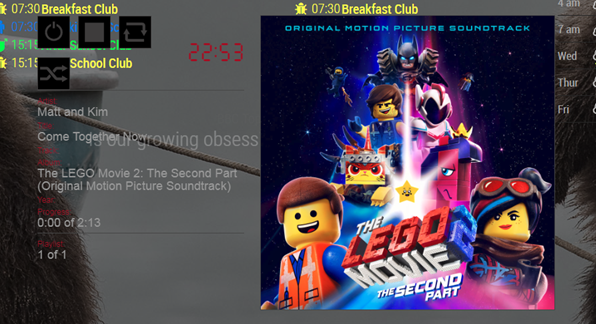
I am using the MMM-iFrame module to grab the now playing status page of a network music system (logitech Media Server)
This works fine except that it had a background and looks unsightly blocking the full page images of the MMM-Wallpaper module, I have managed to edit the originating CSS of the status page to have a transparent background, using the below
background: rgba(0,0,0,0); background: transparent;I can confirm this works when I load my MagicMirror page via normal laptop chrome browser pointed at the IP of the RPi. So all is good I thought.
 
However when I load up the Magic Mirror on the on the RPi, there is still a black background on the iframe.
 image url)
image url)I have then gone on to edit both the custom css page with code taken from the above referenced thread
module.MMM-iFrame { background-colour: rgba(0,0,0,0); background-colour: transparent;I have also tried to add the above to the CSS code of the of the MMM-iFrame module itself.
None of which has worked. I am fine with following instructions and generally get there in the end. But not sure where to go from here to get it to work.
So could somebody kindly help me figure out what I need to do so that the inbuilt browser of MagicMirror recognizes the transparent background of the captured web page like Chrome & Chromium do, its the last piece of the puzzle before this thing can get hung on the kitchen wall
cheers
Jelbear
