Read the statement by Michael Teeuw here.
How add transparent background to modules
-
I have read many posts describing how this should be done, but I am failing at every turn. I what to add a transparent background to many of my modules so that the information is easier to read. I have various images that appear as a background.
This is what I have tried in the custom CSS:
{ .calendar { background-color:rgba(117, 124, 138, 1); opacity: 0.6; } }Would someone help me out and show me what I am doing wrong?
Thanks…
Johnny
-
@johnny_swindle

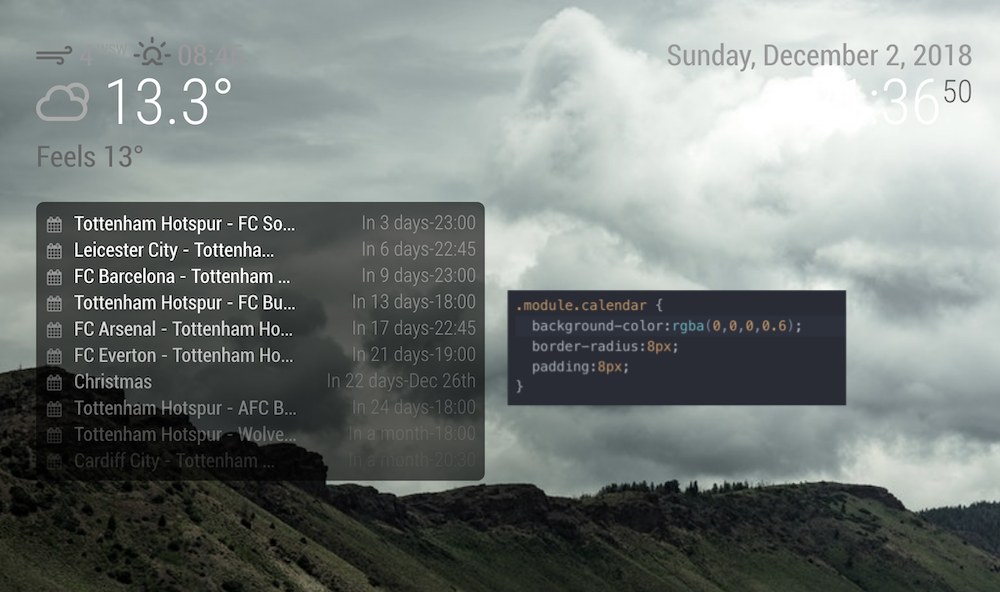
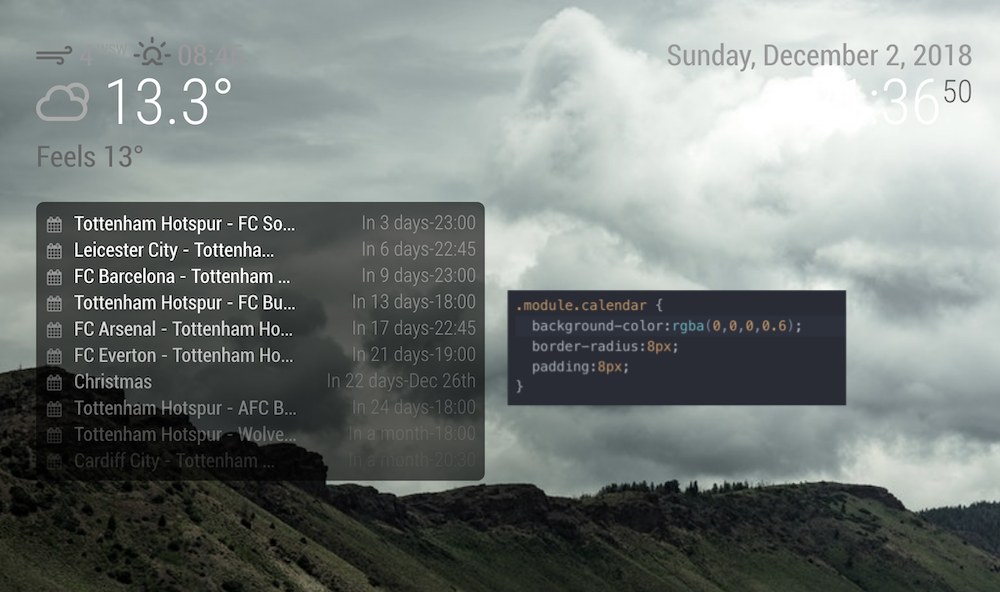
(Sorry, my captured image was too huge to upload, so I resized, but image became somewhat blurred)add this into your
~/MagicMirror/css/custom.css.module.calendar { background-color:rgba(0,0,0,0.6); border-radius:8px; padding:8px; }If it work,
Instead you can use this also..module { background-color:rgba(0,0,0,0.6); border-radius:8px; padding:8px; } -
background-color: rgba(red, green, blue, alpha);- red,green,blue : 0 ~ 255
- alpha : 0 ~ 1 (0:transparent, 1:opaque)
ex)
background-color: rgba(255,255,255, 0.5) -
@sean said in How add transparent background to modules:
@johnny_swindle
@SeanThank you for the info. I added the code to the custom CSS and nothing changed. I even changed the alpha to 1.0 with no effect.
I am using MMM-GooglePhotos for back ground images. Do you think that this module that I am using for the backgrounds is some how “over riding” the custom CSS?
background-color: rgba(red, green, blue, alpha);- red,green,blue : 0 ~ 255
- alpha : 0 ~ 1 (0:transparent, 1:opaque)
ex)
background-color: rgba(255,255,255, 0.5) -
- maybe missed semicolon(;) on last of css statements;
background-color: rgba(255,255,255, 0.5); - opacity is not needed. It could make confusing.
- maybe missed semicolon(;) on last of css statements;
-
-
@sean
Thank you for the examples. However neither of the two worked. If you think of anything else to try, I will implement.
Again, thank you for all of your help.
Johnny
-
@johnny_swindle
Ok. Let’s start from the first step. What did you mean ‘transparency’ of module? You said for readability, but in that case which you need is ‘non-transparency’ of modules. What did you expect and what have you got really?
Then, all fails of your pervious trial seems somewhat weird. because those css statements are very simple so it is hard not to work.
Other CSS worked? Likeborder: 1px solid #F00;? Only background transparency didn’t? -
@sean
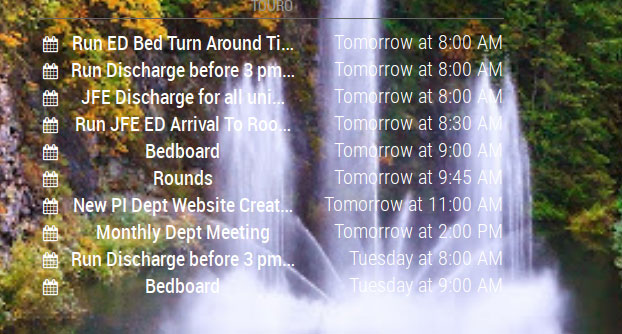
I have attached a screen shot of the output of one of my calendars:

I would like to be able to have the “background” of the calendar a shade of a transparent gray so that I am able to read the text but still be able to tell what is under the gray “background”.
I hope I did a better job of explaining what I am attempting to do. I know it is very important that the appropriate verbiage is used when attempting to explain an issue. Otherwise everyone remains confused.
Again…
Thanks for all you help.
Johnny
-
@johnny_swindle

(Sorry, my captured image was too huge to upload, so I resized, but image became somewhat blurred)add this into your
~/MagicMirror/css/custom.css.module.calendar { background-color:rgba(0,0,0,0.6); border-radius:8px; padding:8px; }If it work,
Instead you can use this also..module { background-color:rgba(0,0,0,0.6); border-radius:8px; padding:8px; } -
This bg css is working great @Sean .
I actually used this in the @shbatm mmm-carousel as a custom css class.
