Read the statement by Michael Teeuw here.
MMM-MyStandings
-
Excellent!
-
@sdetweil Thank you!
I managed to get it working by renaming the module and replacing all instances of the module name with something different.
I am having trouble getting ‘ENG_NATIONAL’, ‘ENG_LEAGUE_1’ AND ‘ENG_LEAGUE_2’ tables to appear, do you have any ideas on how to get them working?
Thank you
-
@Newtothis sorry. No idea how the module works
-
@Newtothis said in MMM-MyStandings:
ENG_NATIONAL
Your config should look something like :
{ module: "MMM-MyStandings", position: "top_left", config: { sports: [ { league: "ENG_LEAGUE_1" }, ] } },You can add more leagues to rotate by adding a similar format inside of the sports [] array
{ league: “ENG_LEAGUE_1” },
{ league: “ENG_LEAGUE_2” },
{ league: “ENG_NATIONAL” }, -
Is there a way to make the NFL rotate between NFC and AFC?
-
Love this module ! Instead of grouping by divisions, is there a way group by conference instead for NBA?
-
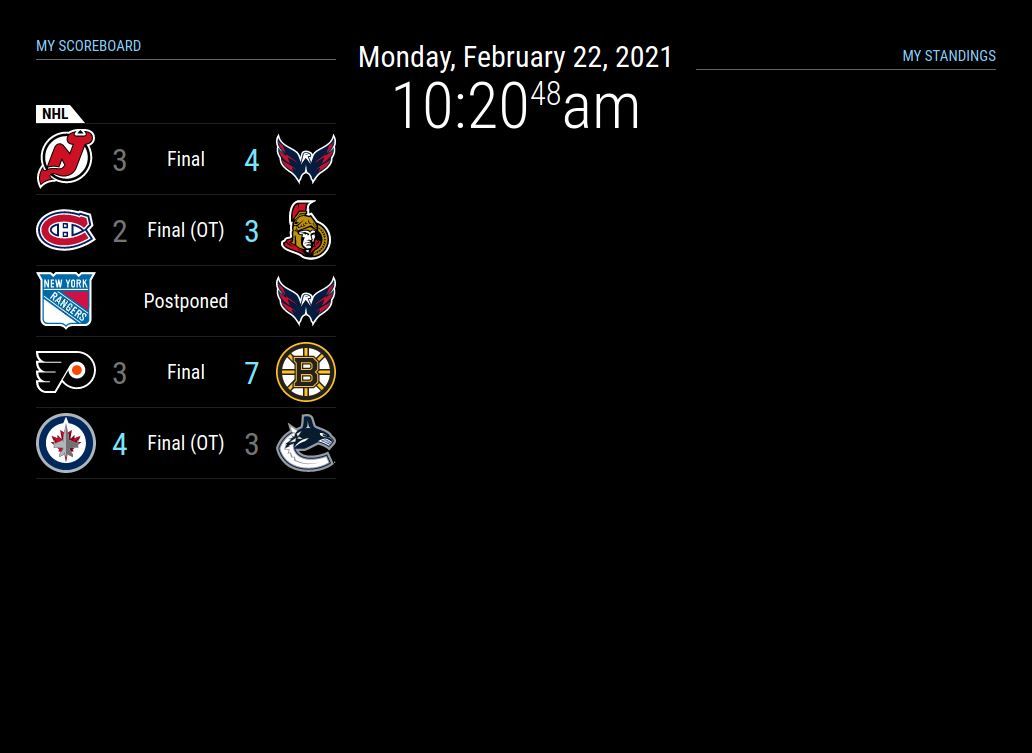
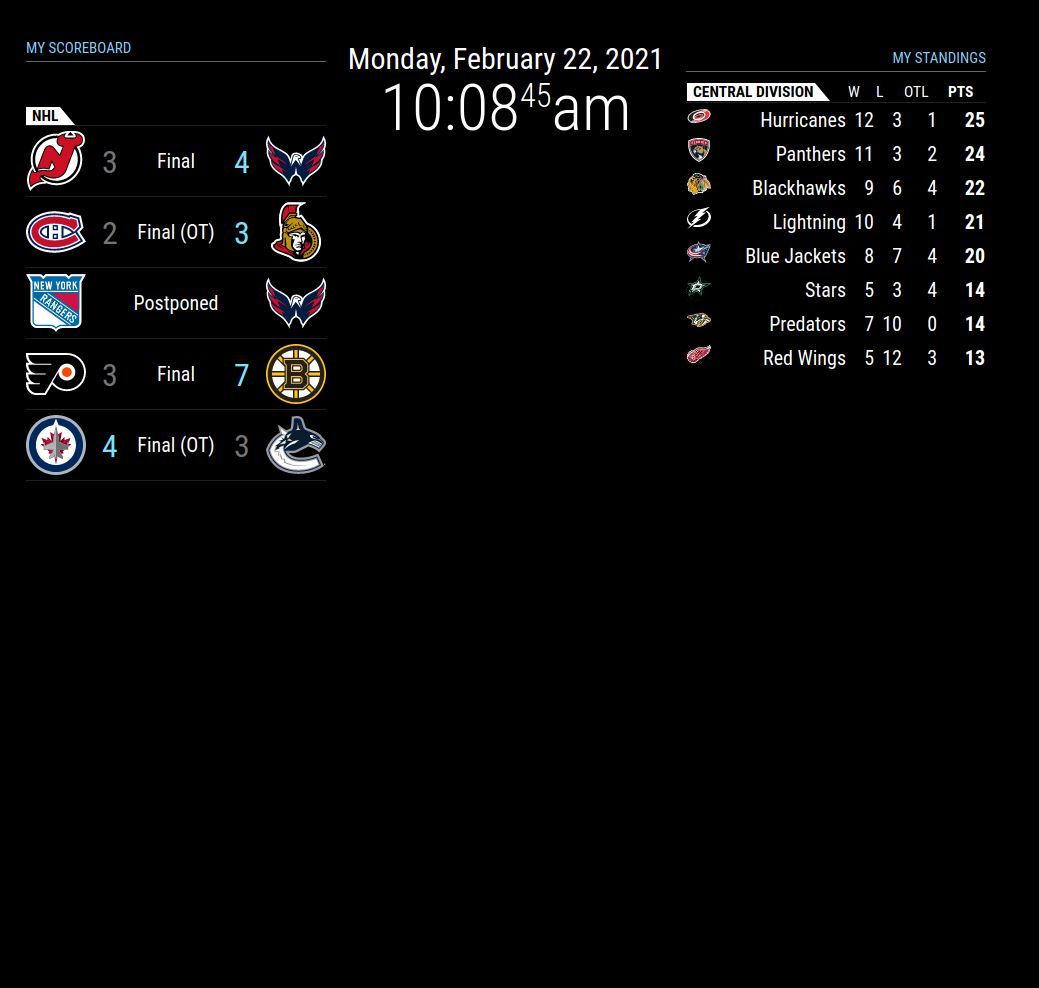
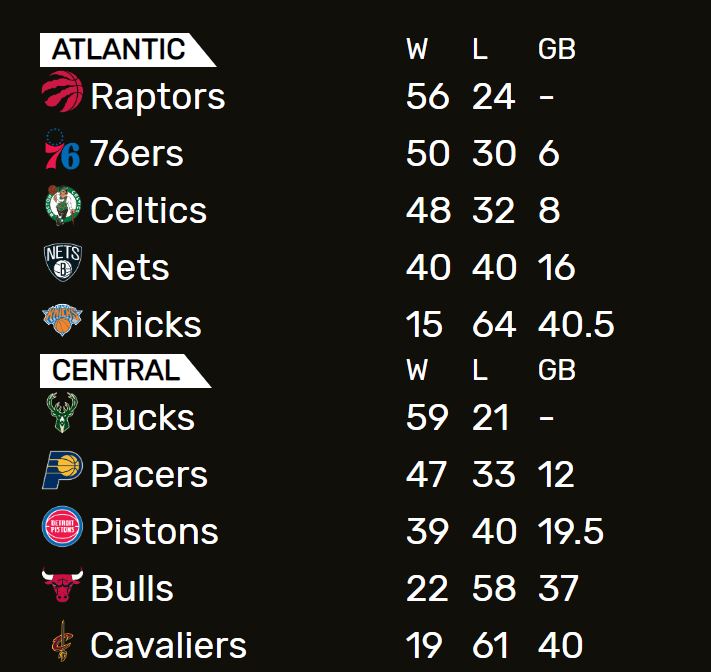
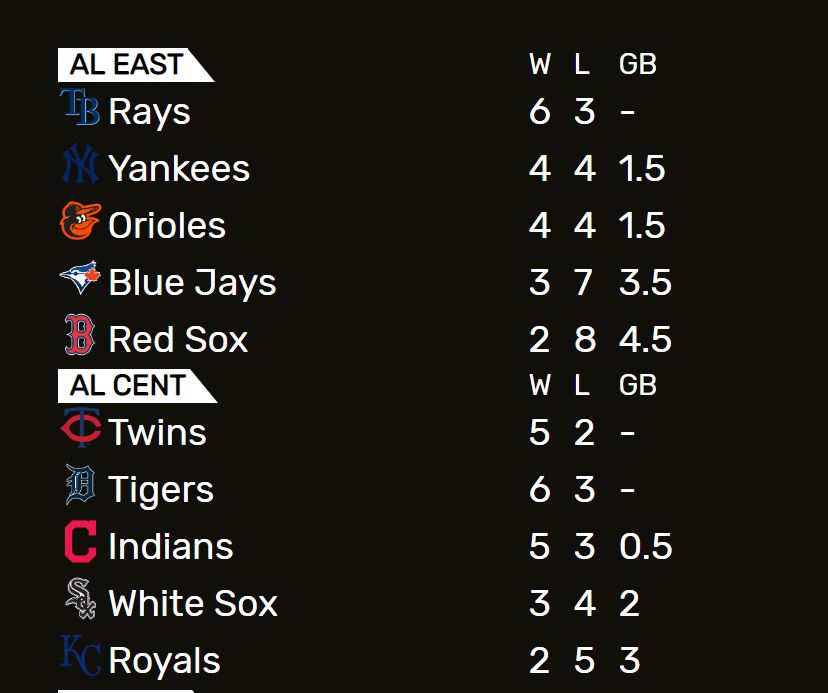
Got a pretty basic config where I’m just starting with only NHL standings. The config.js below is the only thing that works, but it only gives the NHL Central Division standings. If showByDivision is set to true, any other Division is listed or even commented out, it shows no standings at all; just a black screen. I included a header so that I know it’s actually loading; it’s not providing any results. I’ve done a git pull and it says it’s up to date. If I change the league to NBA, it loads all of the divisions. Also, is it possible to show by overall league standings?
Here’s my config.js code and screenshots:
{
module: “MMM-MyStandings”,
header: “My Standings”,
position: “top_right”,
config: {
updateInterval: 60 * 60 * 1000, // every 60 minutes
rotateInterval: 1 * 60 * 1000, // every 1 minute
sports: [
{ league: “NHL” },
],
nameStyle: “short”,
showLogos: true,
useLocalLogos: true,
showByDivision: false,
fadeSpeed: 1000,
},
},