A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
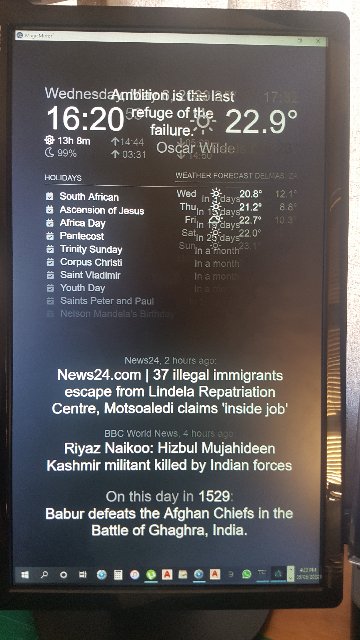
Getting MMM to open on the second monitor and correctly size
-
@bhepler Thanks I will try
-
@Chrisflex ant progress?
-
Hi apologies I have tried but no luck.
I will try again.
-
@sdetweil The first two options give me a window that I can drag and drop to the second vertical screen
Unfortunately the scaling is still a problem.