Read the statement by Michael Teeuw here.
CSS: Color And Style
-
Re: MMM-MyCalendar
What does my CSS file need to have in order to look like the colored picture? In other words what needs to be written in the CSS file of MMM-MyCalendar to look like the picture? Right now all the colors I have is black and white with a little bit of grey. I want the output to be like the final picture of what MMM-MyCalendar is suppose to look like. For some reason I cannot put a picture to show what I have right now but I think you already know what the end of MMM-MyCalendar is suppose to look like. -
These are the pictures. This is what it looks like right now.

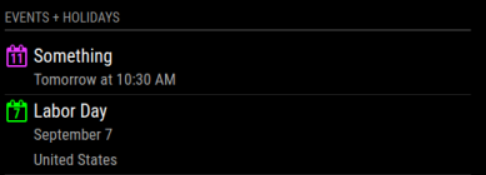
I want it to look like:

-
@agentJames Have you set the config option for colored to true?
colored: true, -
@mumblebaj Someone else told me to do that, so I did. Now it looks like this:

Next is like how do I remove “United States” and how do I add multiple-colors so it will look like:
-
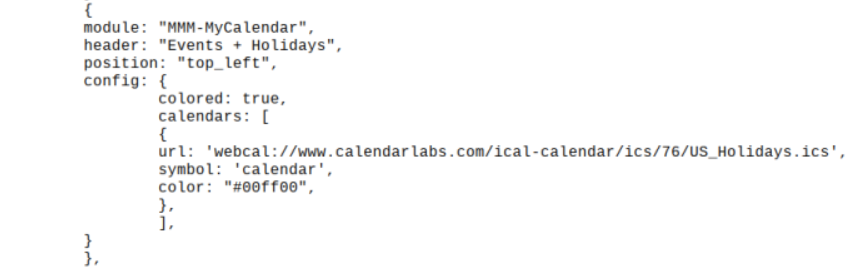
@agentJames Can you share your config for the module? Which calendar are you using?
-

-
@agentJames The URL you are using does not look right. Can you swop it for the following? http://www.calendarlabs.com/templates/ical/US-Holidays.ics
I think what you might be seeing is the example calendar
-
@mumblebaj I tried this URL and it gave me:

-
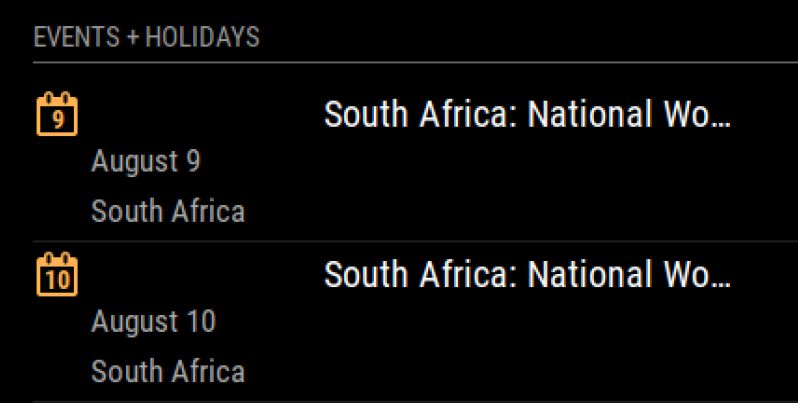
I did some changing and now it looks like this:

The next question is what do I need to write in the config file to have 2 columns?
-
@agentJames I just installed the module and it works fine for me.

The config: { module: "MMM-MyCalendar", header: "Events + Holidays", position: "top_left", config: { colored: true, calendars: [ { url: "https://www.officeholidays.com/ics/ics_country_iso.php?tbl_country=ZA" symbol: 'calendar', color: "#ffb350" } ] } },Although, I used a different calendar to test with.
