Read the statement by Michael Teeuw here.
Module to display information from a text file on a locally shared folder
-
@TomBrown see the ln command for link
the compliments file MUST be in the compliments folder or subfolder. it cannot just be anywhere
the module config entry is
remoteFile: 'my_comp.json',so, you could make a link like this
ln -s my_comp.json /mount_location/path/filename.xxxthat means make a file entry in the current folder called my_comp.json
and map it to the mounted file filename.xxxi use this approach for linking pictures from my file server to be shown by the MMM-ImagesPhotos module
-
@sdetweil said in Module to display information from a text file on a locally shared folder:
@TomBrown see the ln command for link
the compliments file MUST be in the compliments folder or subfolder. it cannot just be anywhere
the module config entry is
remoteFile: 'my_comp.json',so, you could make a link like this
ln -s my_comp.json /mount_location/path/filename.xxxthat means make a file entry in the current folder called my_comp.json
and map it to the mounted file filename.xxxi use this approach for linking pictures from my file server to be shown by the MMM-ImagesPhotos module
I have not tried any of this yet (have not had the time yet) but trying to make sure I understand.
If I created the word list file called “wordlist.txt”, saved that file to a share of “\server\share\wordlist.txt”.
I would create a file named “my_comp.json” in the compliments folder.
Then link it to the text file withln -s my_comp.json /server/share/wordlist.txtAnd the wordlist.txt would look something like this.
{ "anytime" : [ "Band", "Firetruck", "Movie", ], "morning" : [ "Good morning, sunshine!", ], "afternoon" : [ "Hitting your stride!", ], "evening" : [ "See you tomorrow!", ], }Or would it be easier all around to just set the “remotefile:” and save it locally on the pi. I will be connecting to the pi over vnc.
-
@TomBrown the ln command ‘creates’ the local file.
and the file can contain just words in each of the time slots.make it work with an actual file, and then see if that is what u want. if so, then you can move the real file to the server. mount the drive into the pi, and then link the local file to the server file
-
OK. Just an update. Finally got back to this. Have it installed and mounted. Kids like it!

-
@TomBrown cool, thx for the feedback
is the file on the.pi, or on a server like u had originally wanted?
-
@sdetweil Right now the file is on the pi. This has been on hold since I originally posted as other things came up.
-
@TomBrown no. just interested… good work
-
Thanks Sam! My next task is to change the digital clock to an analog clock. We are also trying to teach the kids how to tell time on an analog clock.
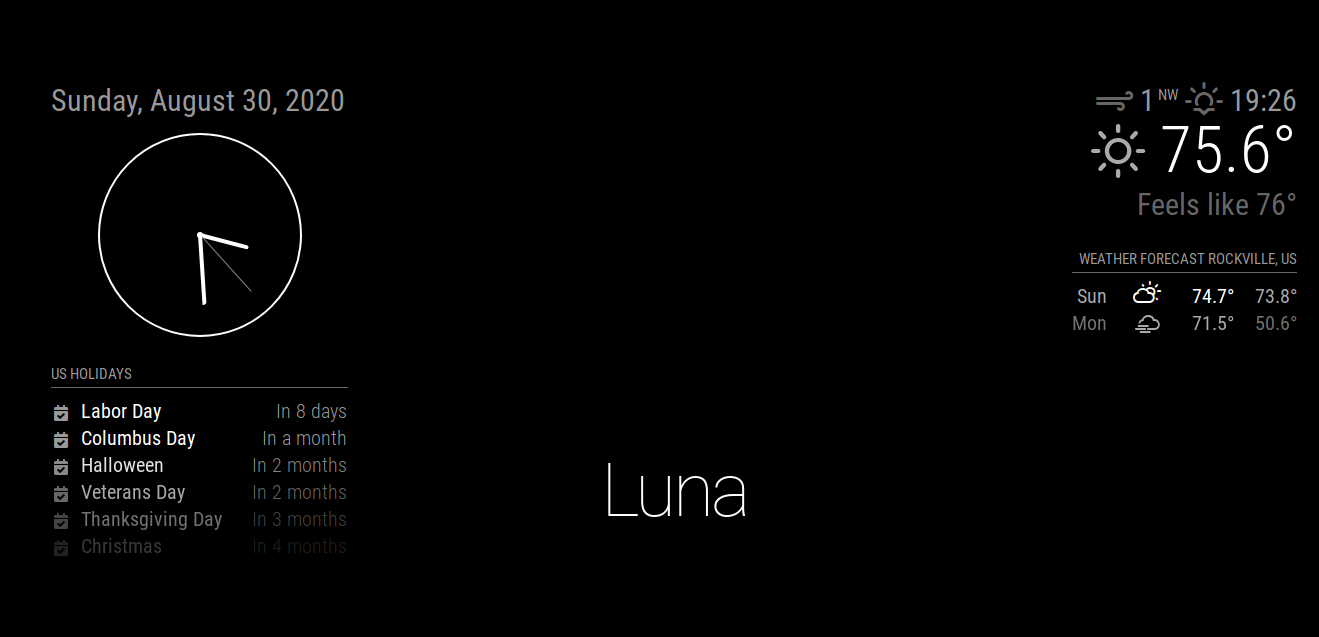
I changed displayType: “analog” which put up an analog clock with no numbers (just the circle and hands).
I tried to change analogFace: “face-010” but it only showed the hands, no face and no numbers.
Did I miss anything? Here is a snip from my clock.js
Module.register("clock", { // Module config defaults. defaults: { displayType: "analog", // options: digital, analog, both timeFormat: config.timeFormat, displaySeconds: true, showPeriod: true, showPeriodUpper: false, clockBold: false, showDate: true, showWeek: false, dateFormat: "dddd, LL", /* specific to the analog clock */ analogSize: "200px", analogFace: "face-010", // options: 'none', 'simple', 'face-###' (where ### is 001 to 012 inclusive)Here is how it looks with the simple analog clock.

-
@TomBrown bug in 2.12 fix described here
https://forum.magicmirror.builders/topic/13190/no-numbers-in-analog-watch-face/13?page=2by MichMich
if you used my install script, I posted a few further down with the steps
https://forum.magicmirror.builders/topic/13190/no-numbers-in-analog-watch-face/17?page=2 -
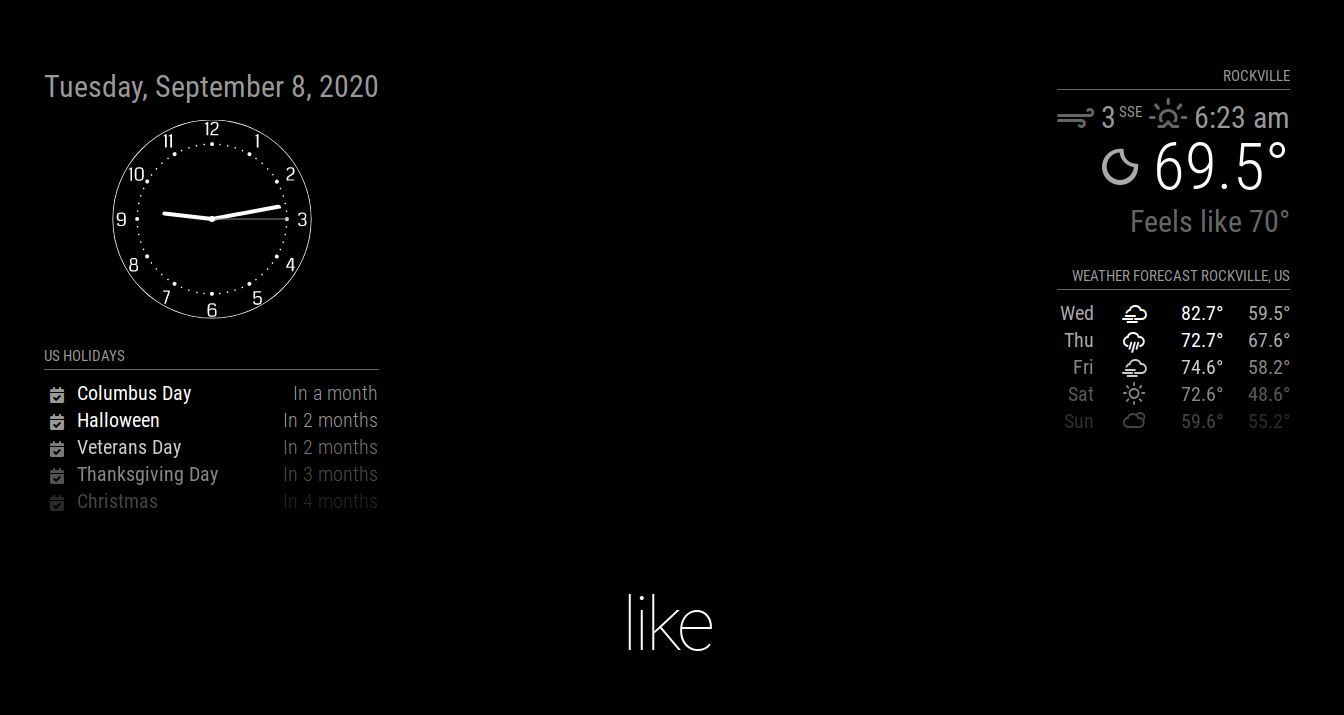
OK. With some nudging from @sdetweil , I was able to get things fixed up. Have the analog clock instead of digital, have a clockface with regular numbers so they can start learning how to tell time, got rid of the newsfeed and moved the compliments to display at the bottom instead of the newsfeed.
Next steps is to add more words through a local file and then maybe install a module to pull some pictures from a public feed or maybe some select pictures from my google drive.