Read the statement by Michael Teeuw here.
Problem mit MMM-Fuel (Textausrichtung)
-
Füge mal in der custom.css folgenden Eintrag hinzu:
MMM-Fuel{ text-align: left; }Vielleicht löst das dein Problem.
-
Danke für deine Antwort. Leider brachte das auch keine Änderung. Vielleicht kannst du ja irgendwo einen Fehler entdecken.
config.js
/* Magic Mirror Config Sample * * By Michael Teeuw http://m...content-available-to-author-only...w.nl * MIT Licensed. * * For more information on how you can configure this file * See https://g...content-available-to-author-only...b.com/MichMich/MagicMirror#configuration * */ var config = { address: "0.0.0.0", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, ipWhitelist: ["127.0.0.1", "192.168.2.??", "192.168.2.??"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "de", timeFormat: 24, units: "metric", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "Kalender", position: "top_left", config: { calendars: [ { url: "https://calendar.google.com/calendar/ical/????????????????????????/basic.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: 'MMM-NOAA3', position: 'right', config: { provider: "weatherbit", // From list above apiKey: "b7b???????????????", // From one of the providers listed above airKey: "", css: "NOAA3", // THIS MUST CONTAIN A CSS STYLE NAME userlat: "50.65", //MUST HAVE BOTH userlon: "11.4333" //MUST HAVE BOTH } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "Deutsche Welle - Themen des Tages", url: "https://r...content-available-to-author-only...w.com/xml/rss-de-top" } ], showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true } }, { module: "MMM-Fuel", position: "top_left", config: { api_key: "c3c21eac-5a2f-003a-403c????????????", lat: 50.660189, lng: 11.440749, types: ["e5"], max: 3, shortenText: true, showAddress: true } }, { module: 'MMM-MyGarbage', position: 'top_left', header: 'My Garbage Calendar', config: { alert: 4, weeksToDisplay: 2, limitTo: 99, fade: true, dateFormat: "dddd D MMMM", fadePoint: 0.25 } }, { module: "MMM-Temperature", position: "right", config: { sensors: [ {} ] }, }, { module: 'MMM-WiFiPassword', position: "top_right", config: { //See 'Configuration options' for more information. network: "Speedy oder HiSpeedy", password: "12796????????????", } }, { module: 'MMM-AlexaPi', position: 'lower_third', config: { showAddress: false, rotate: false, // The config property is optional. // If no config is set, defualt values are used // See 'Configuration options' for more information. } }, { module: 'MMM-Todoist', position: 'top_center', // This can be any of the regions. Best results in left or right regions. header: 'Todoist', // This is optional config: { // See 'Configuration options' for more information. hideWhenEmpty: false, accessToken: '14175821dae1c7302f8??????????????', maximumEntries: 60, updateInterval: 10*60*1000, // Update every 10 minutes fade: false, // projects and/or labels is mandatory: projects: [ 166?????? ], labels: [ "MagicMirror", "Important" ] // Tasks for any projects with these labels will be shown. } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}MMM-Fuel.css
.MMM-Fuel .table { border-spacing: 10px 0; border-collapse: separate; } .MMM-Fuel .logo { margin-right: 5px; } .MMM-Fuel .sortBy { margin-left: 5px; } .MMM-Fuel .centered { text-align: left; } .no-color .MMM-Fuel-map { -webkit-filter: grayscale(100%); filter: grayscale(100%); -
@Pielo Hmmm… Für mich sieht es so aus als sei die Schrift nur in der Tabelle zentriert und nicht im ganzen Modul. Die Überschrift vom Modul ist ja linksbündig. Versuch mal folgendes:
.MMM-Fuel .table { border-spacing: 10px 0; border-collapse: separate; text-align: left; } -
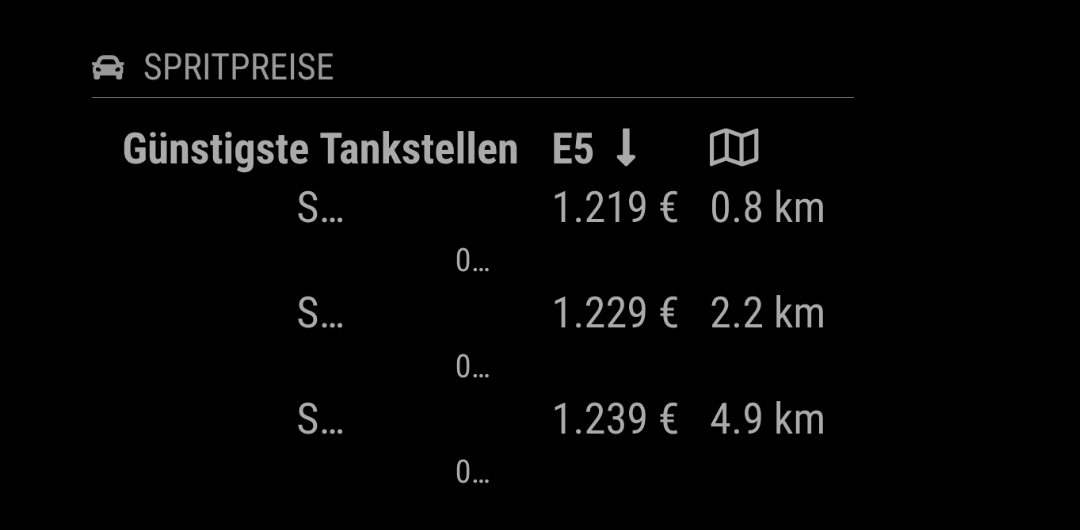
Stimmt, auch die Überschriften der anderen zwei Spalten sind rechtsbündig. Leider hat aber deine Idee nicht funktioniert. Ich habe es hier noch mal ein besseres Bild angehängt. Vielleicht fällt dir ja noch was ein.

-
@Pielo Kannst du mir vielleicht noch deine custom.css zeigen? Vielleicht kann ich da etwas finden.
-
Die ist (bis jetzt) ohne Inhalt.
Kann doch nicht sein, das es bei mir so problematisch ist… -
Ich bin zu einer neuen Erkenntniss gekommen. Wenn ich das Wettermodul entferne ist es linksbündig. Zwar immernoch nur ein Buchstabe, aber schon mal was. Das selbe ist auch, wenn ich alle anderen Module entferne.
Die Funktion zu “shortenText” ist folgende. Kann man da evtl erkennen warum nur ein Buchstabe angezeigt wird. Muss irgendwo noch ne breite deklariert werden?
/** * @function shortenText * @description Shortens text based on config option (shortenText) and adds ellipsis at the end. * * @param {string} text - Text which should be shorten. * * @returns {string} The shortened text. */ shortenText(text) { let temp = text; if (this.config.shortenText && temp.length > this.config.shortenText) { temp = `${temp.slice(0, this.config.shortenText)}…`; } return temp; }, -
@Pielo Kannst du mir mal die css des Wettermoduls zeigen?
Davon abgesehen solltest du Änderungen in css lieber in der custom css machen und die css-Dateien der Module nicht verändern.Ich bin zwar kein JavaScript Profi, aber ich versuche mal zu helfen.
Bei der slice Funktion muss, soweit ich weiß, als Startwert ein Integer und als Endwert ein Integer angegeben werden. “this.config.shortenText” ist aber ein boolean, oder? Meine Vermutung ist, dass das der Fehler ist.
Aber wie gesagt, ich bin kompletter Anfänger was JavaScript angeht, kann auch sein, dass ich hier völligen Blödsinn erzähle. -
Hallo,
ich habe das gleiche Problem.
Eine Kollision mit anderen Modulen kann ich ausschließen.
Es kommt auch immer drauf an welche Tankstellen von Tankerkönig über die API kommen.
ShortenText auf true zeigt nur einen Buchstaben an, was nichts nützt.Hat schon Jemand eine Lösung gefunden?
-
@chris47803 said in Problem mit MMM-Fuel (Textausrichtung):
Hallo,
ich habe das gleiche Problem.
Eine Kollision mit anderen Modulen kann ich ausschließen.
Es kommt auch immer drauf an welche Tankstellen von Tankerkönig über die API kommen.
ShortenText auf true zeigt nur einen Buchstaben an, was nichts nützt.Hat schon Jemand eine Lösung gefunden?
Hello,
I have the same problem.
I can rule out a collision with other modules.
It always depends on which petrol stations from Tankerkönig come via the API.
ShortenText to true only shows one letter, which is of no use.Has anyone found a solution yet?
