Read the statement by Michael Teeuw here.
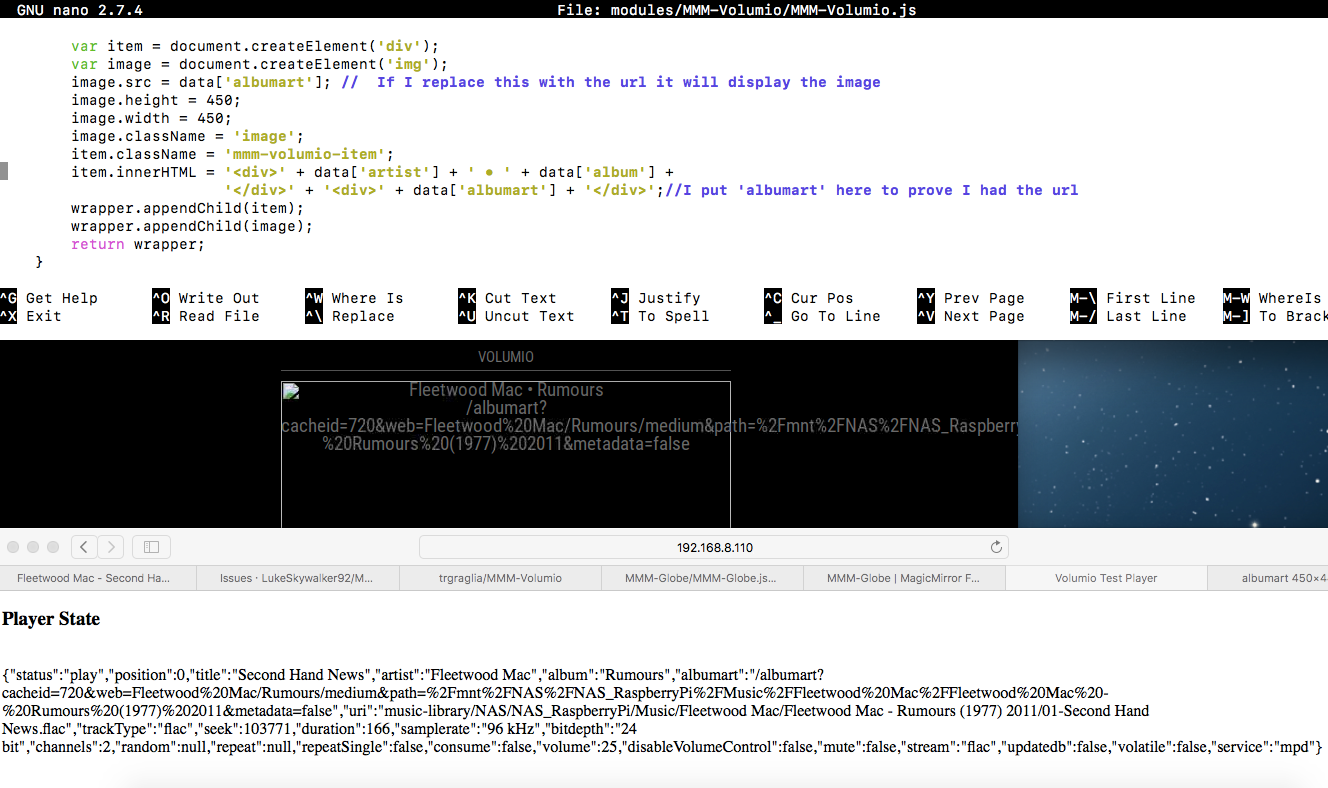
What is wrong with my url?
-
@EllyJ did u download the image to the mm server?
-
Sam it was from the NAS that has all my music. I have three Pi’s, a NAS, a Volumio music player and now a Magic Mirror. The Mirror Pi got the image url from Volumio Pi and then got the image from the NAS Pi. Lots of Pi! I have fiddled with the layout and it is presentable but not finished.

-
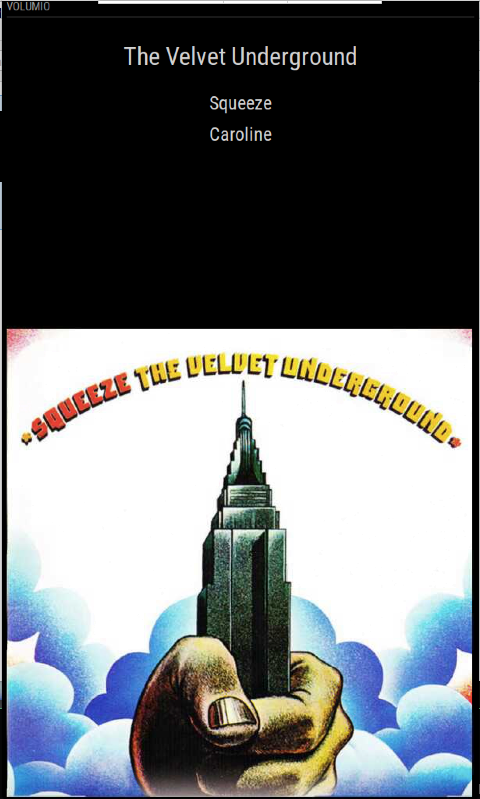
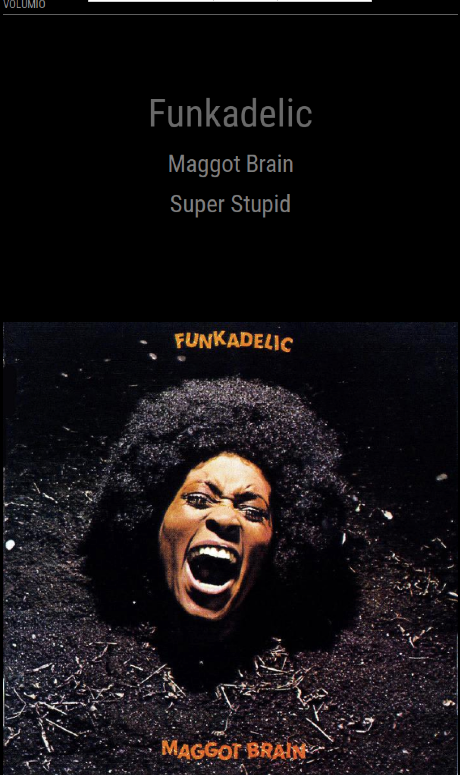
I have finished this now and tidied the code up (I hope it is up to standard). Below is a screenshot of the layout I went with, the changes I made to the .js file and the whole CSS file. I would like to give a lot of credit to @trgraglia who created MMM-Volumio and those who modified it before me. I hope there is enough info here for anyone who wants to create there own Volumio viewer. The position in the MagicMirror config file was top_bar.

File: modules/MMM-Volumio/MMM-Volumio.js (the bit I changed at the end)
var data = this.volumioData; var amendUrl = ""; var item = document.createElement('div'); var image = document.createElement('img'); var artists = document.createElement('div'); if (data['service'] == "mpd") { amendUrl = this.config.volumioUrl + data['albumart'];} // if local playback put volumio url + albumart url else{ amendUrl = data['albumart'];} // else if web radio just albumart url artists.className = 'text'; artists.innerHTML = '<div>' + '<br />' + data['artist'] + '<br />'; wrapper.appendChild(artists); item.className = 'smalltext' //'mmm-volumio-item'; item.innerHTML = '<div>' + data['album'] + '<div>' + '</div>' + data['title'] + '</div>';//I put 'albumart' here to prove I had the url wrapper.appendChild(item); // display artist, album and title info image.src = amendUrl; // set url to the image image.className = 'image'; wrapper.appendChild(image); // display album artwork return wrapper; } });File: modules/MMM-Volumio/MMM-Volumio.css
.region.fullscreen.below { position: absolute; height: 100% width: 100% } .mmm-volumio-item { text-align: center; line-height: 40pt; font-size: 95%; color: LightGrey; position: absolute; height: 100%; width: 100%; border-right: 24px; } .image { position: Fixed; bottom: 0px; left: 0px; width: 100%; } .text { text-align: center; line-height: 60pt; font-size: 160%; color: DimGrey; } .smalltext { text-align: center; line-height: 40pt; font-size: 100%; color: Grey; } -
@EllyJ did u make a fork of the original and upload your changes back , so others can get your version?
fork original
download your forked copy
make changes
git add/commit/push your chnages back to your fork… -
@sdetweil I did not. I do not know how to or what a fork is. I am not sure if it is good enough, it looks like it is commercial quality and it works but I just kind of forced it to do what I wanted. I don’t know JavaScript or CSS, I just googled, copied, tried and guessed until it worked. Perhaps someone could try it out and then fork it if it works for them.
-
@EllyJ go to github on the original project
push the fork button top right. now u have a copy, and ‘could’ submit changes back to the author as ‘pull request’, pull from your repo back to his.now, rename your current module folder
and then git clone your fork, and do npm install if the original asked for itnow, copy the changed files from the renamed folder to the new one.
if all is good
then we can work on getting the changes pushed up to your fork