Read the statement by Michael Teeuw here.
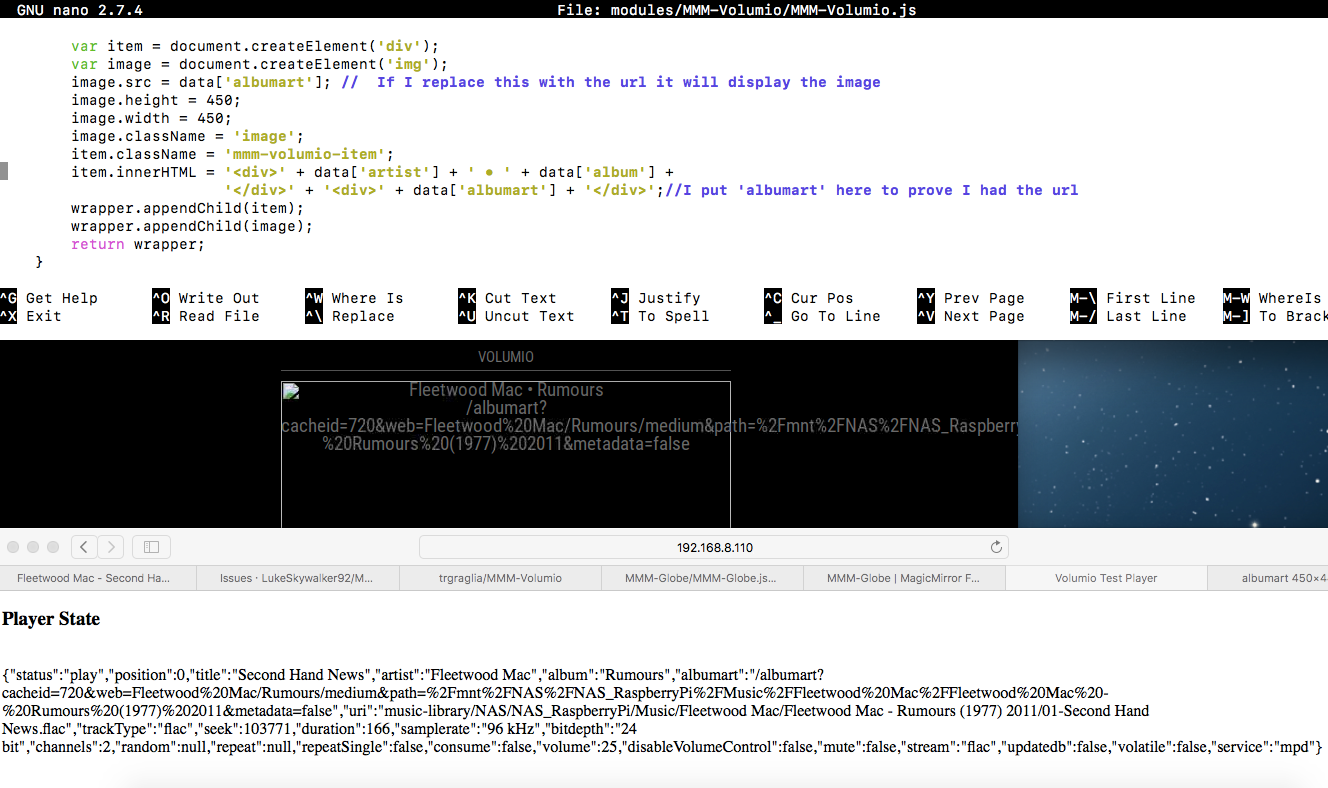
What is wrong with my url?
-
@EllyJ ok, you need to use
let data=JSON.parse(this.volumioData)
to get into object form, then your
data[‘albumart’] might workon my phone
-
@sdetweil I think I have to add my IP address for the Volumio. When I was looking to see if Volumio is json I stumbled on this on their website. Can I += strings?
-
@EllyJ I’m not sure
-
@EllyJ this.volumioData should be the response from the server
-
@sdetweil it is. If you look at the url it gives to the album art it does not start with http://192.168… so I just need to add that I believe. I stumbled on that info by mistake thanks to you. I will try and get that working now.
-
Ok it works :grinning_face_with_smiling_eyes: The problem was I needed to add the Raspberry Pi’ address before the album art url. Thank you very much @sdetweil for asking me a question that led to that info.

As you can see it needs to be shifted about a little to look good.
var data = this.volumioData; var item = document.createElement('div'); var amendUrl = ""; var image = document.createElement('img'); if (data['service'] == "mpd") { amendUrl = this.config.volumioUrl + data['albumart'];} // if local playback use volumio url + albumart url else{ amendUrl = data['albumart'];} // else if web radio just albumart url image.src = amendUrl; // set url to the image image.height = 600; image.className = 'image'; item.className = 'mmm-volumio-item'; item.innerHTML = '<div>' + data['artist'] + ' • ' + data['album'] + '</div>' + '<div>' + data['album'] + '</div>';//I put 'albumart' here to prove I had the url wrapper.appendChild(item); // display artist, album and title info wrapper.appendChild(image); // display album artwork return wrapper; } });Here is my messy code, I don’t really do any coding so I was winging it.
-
@EllyJ did u download the image to the mm server?
-
Sam it was from the NAS that has all my music. I have three Pi’s, a NAS, a Volumio music player and now a Magic Mirror. The Mirror Pi got the image url from Volumio Pi and then got the image from the NAS Pi. Lots of Pi! I have fiddled with the layout and it is presentable but not finished.

-
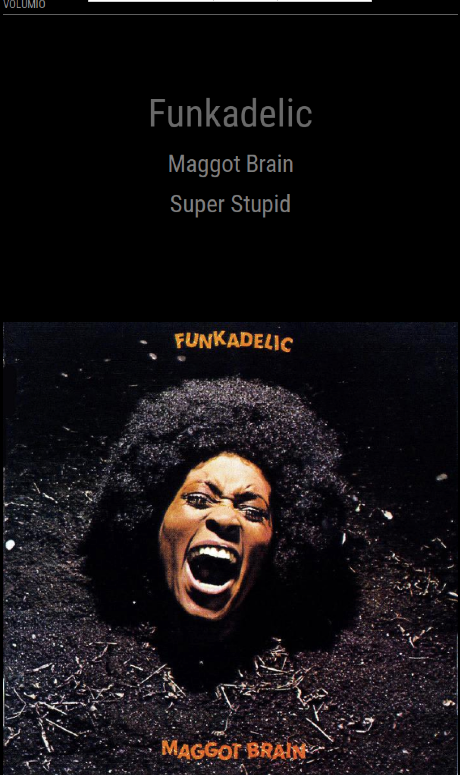
I have finished this now and tidied the code up (I hope it is up to standard). Below is a screenshot of the layout I went with, the changes I made to the .js file and the whole CSS file. I would like to give a lot of credit to @trgraglia who created MMM-Volumio and those who modified it before me. I hope there is enough info here for anyone who wants to create there own Volumio viewer. The position in the MagicMirror config file was top_bar.

File: modules/MMM-Volumio/MMM-Volumio.js (the bit I changed at the end)
var data = this.volumioData; var amendUrl = ""; var item = document.createElement('div'); var image = document.createElement('img'); var artists = document.createElement('div'); if (data['service'] == "mpd") { amendUrl = this.config.volumioUrl + data['albumart'];} // if local playback put volumio url + albumart url else{ amendUrl = data['albumart'];} // else if web radio just albumart url artists.className = 'text'; artists.innerHTML = '<div>' + '<br />' + data['artist'] + '<br />'; wrapper.appendChild(artists); item.className = 'smalltext' //'mmm-volumio-item'; item.innerHTML = '<div>' + data['album'] + '<div>' + '</div>' + data['title'] + '</div>';//I put 'albumart' here to prove I had the url wrapper.appendChild(item); // display artist, album and title info image.src = amendUrl; // set url to the image image.className = 'image'; wrapper.appendChild(image); // display album artwork return wrapper; } });File: modules/MMM-Volumio/MMM-Volumio.css
.region.fullscreen.below { position: absolute; height: 100% width: 100% } .mmm-volumio-item { text-align: center; line-height: 40pt; font-size: 95%; color: LightGrey; position: absolute; height: 100%; width: 100%; border-right: 24px; } .image { position: Fixed; bottom: 0px; left: 0px; width: 100%; } .text { text-align: center; line-height: 60pt; font-size: 160%; color: DimGrey; } .smalltext { text-align: center; line-height: 40pt; font-size: 100%; color: Grey; } -
@EllyJ did u make a fork of the original and upload your changes back , so others can get your version?
fork original
download your forked copy
make changes
git add/commit/push your chnages back to your fork…