Read the statement by Michael Teeuw here.
Not all Modules are displaying on the tv
-
@lavolp3 on the show/hide there is an optional additional parameter, the ‘string’ for the lockstring… its any text u want.
from
https://docs.magicmirror.builders/development/core-module-file.html#module-instance-methodsthis.hide(speed, callback, options) speed Number - Optional (Required when setting callback or options), The speed of the hide animation in milliseconds. callback Function - Optional, The callback after the hide animation is finished. options Function - Optional, Object with additional options for the hide action (see below). (Introduced in version: 2.1.0.) To hide a module, you can call the hide(speed, callback) method. You can call the hide method on the module instance itself using this.hide(), but of course you can also hide another module using anOtherModule.hide(). Possible configurable options: lockString - String - When setting lock string, the module can not be shown without passing the correct lockstring. This way (multiple) modules can prevent a module from showing. It's considered best practice to use your modules identifier as the locksString: this.identifier. See visibility locking below. -
@sdetweil Thank you. It seems the hide and show calls in MMM-pages need to be amended by the (standard) lockstring to work properly.
The module is after all expected to overwrite any other hide/show functionality.
I had the same issue so I’ll try that out in the next days. -
@lavolp3 Pages uses lockstring already
module.hide( self.config.animationTime / 2, { lockString: self.identifier } )); module.show( self.config.animationTime / 2, { lockString: self.identifier } ));uses the MMM-Pages module identifier as the string
-
@lavolp3 said in Not all Modules are displaying on the tv:
The module is after all expected to overwrite any other hide/show functionality.
it may need FORCE (it should check if the hide or show worked)
-
OK. thank you for the detailed discussion. But what does that mean in plain language for everyone or for me as a not so html understanding?
What must or can I change in my config.js so that it works again?
Greeting -
@kusselin if you use MMM-Pages, every module must be described on some page, or in the fixed list (fixed means every page)
-
@sdetweil said in Not all Modules are displaying on the tv:
if you use MMM-Pages, every module must be described on some page, or in the fixed list (fixed means every page)
o.k. and how do i this with the describe?? Sorry, but can you give an example please with my config.js with MM-Traffic
-
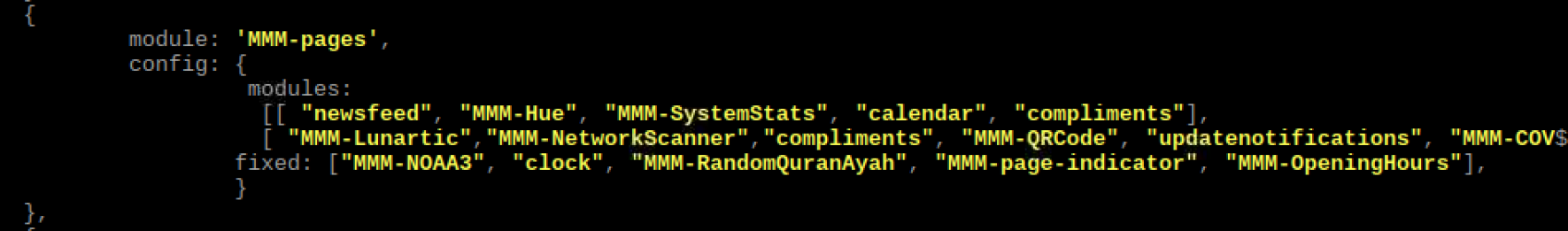
@kusselin This is an example of mine.

Modules are either on Page1 or Page 2 and then I have modules (fixed) that display on all pages.
-
and this is mine:
{ module: "MMM-pages", disabled: false, config: { modules: [[ "MMM-SoccerLiveScore" ], [ "MMM-NowPlayingOnSpotify" ], [ "MMM-COVID19-AMPEL" , "MMM-Traffic" ], [ "MMM-Formula1" , "MMM-Spotify" ], [ "MMM-Globe" , "MMM-Spotify" ], [ "MMM-PublicTransportHafas" , "MMM-Spotify" ], [ "MMM-Worldclock" , "MMM-Spotify" ]], fixed: [ "clock" , "MMM-OpenmapWeather" , "weatherforecast" , "MMM-PublicTransportHafas" , "newsfeed" , "calendar" , "MMM-Fuel", "MMM-Tankerkoenig" , "MMM-ioBroker" ], rotationTime: 60000, animationTime: 0, } },but what is there wromg?
-
@kusselin Have you tried running the module without the extra config? animationTime has default value of 0, disabled you probably don’t need to set and the rotationTime you probably don’t need to set for now.
