Read the statement by Michael Teeuw here.
MMM-MyWastePickup
-
Hi everyone,
i would like to change one icon (svg?) in https://github.com/jclarke0000/MMM-MyWastePickup but don’t know how.
If possible, i would like to change the recycling icon
to something like this one:
found here: https://www.svgrepo.com/vectors/bin/4
and change green to blue …Who can help me to do that?
I’m a complete novice when it comes to programming modules, so I’m afraid I need some accurate help.
Thanks -
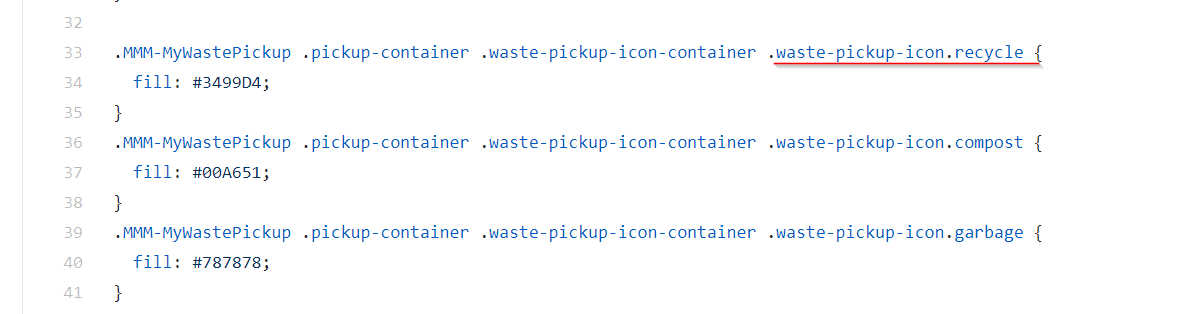
@MyMirror Changing color is easier here using css

you can create similar class in custom.css and change the value of fill property to what you want.
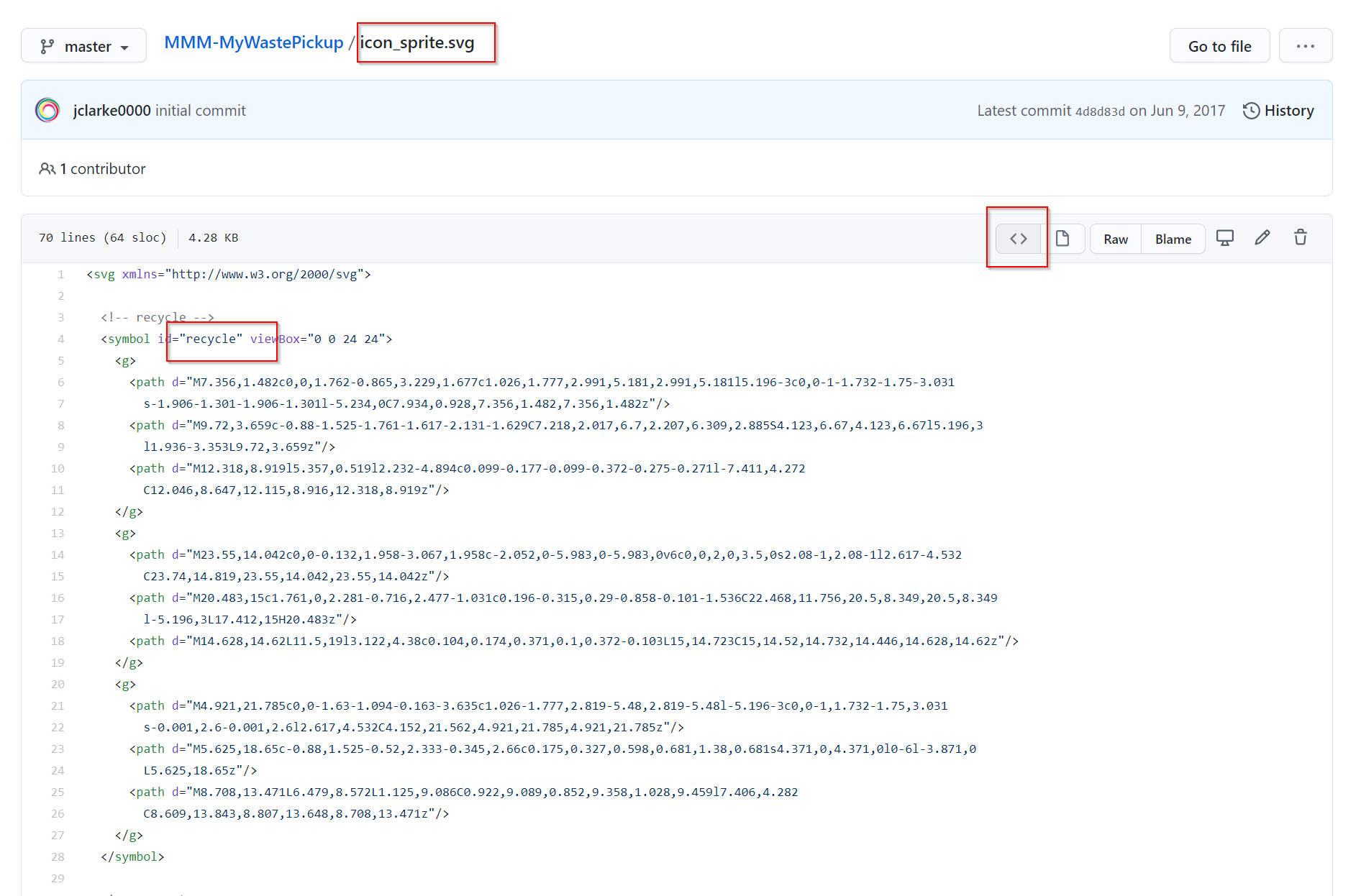
But changing icon itself will be difficult as here author is using svg image sprite and not separate icon files.
you will need to change below file and replace the icon with the one you wanted (also with correct size)
More on image sprite
https://css-tricks.com/svg-sprites-use-better-icon-fonts/ -
Thanks for the info and links.
I’ll have to take a closer look at that first. Since I don’t have Illustrator, I guess I’ll have to do it with Grunt. I found the file and path description - now it seems to be only the missing groups.
How do I find out what size the original image is and how do I resize the new image to fit it? Hmm …
Let’s see how far I get … -
@MyMirror you can also try with notepad++, it is xml text only. from file it looks like each image is of 24x24 size. see view box attribute value in symbol.
-
Ok, I have tried but can’t get it to work.
Who can help me that I can transfer the image in the correct size into the Icon_sprite.svg?
Thanks a lot!
-
OK, svg upload does not work - here is a Link …
https://1drv.ms/u/s!ApE0YZ4Ndle9lisnl74TgPwwgUgf?e=drs4kn -
@MyMirror I tried to edit it but image didn’t work correctly. moreover the image you uploaded contains image data(base64 encoded). While on https://www.svgrepo.com/vectors/bin/4 files are with svg xml only and not image data. Looks like some svg editor needs to be use to combine the images. or you can use below my hacky solution.
- Edit the icon_sprite.svg and rename recycle to recycle1 for symbol id (this is to load empty svg)
< svg xmlns="http://www.w3.org/2000/svg"> < !-- recycle --> < symbol id="recycle1" viewBox="0 0 24 24"> < --this line- add below in custom.css
.waste-pickup-icon.recycle { background-image:url('https://www.svgrepo.com/show/270587/recycle-bin-trash.svg'); }Result
-
Hi ashishtank,
Thanks for your attempts to format the SVG appropriately. I like your way for me, because the result is the way for me here.
Where exactly can I find the custom.css?
Do I have to create this file new in the MMM-MyWastePickup folder?
Is there anything to keep in mind when doing this? Are the 3 lines enough? -
I have changed the color of the trash can and saved the SVG in the MMM-MyWastePickup directory.
Is this call correct then?.waste-pickup-icon.recycle { background-image:url('file:///home/pi/MagicMirror/modules/MMM-MyWastePickup/recycle-bin2.svg'); } -
- You renamed the recycle to recycle1 in the icon_sprite.svg file right ?
- You should use relative web url in css, then it will always work even if your Pi’s ip address changes.
Do below in custom.css this file should be in css folder in magicmirror directory
.waste-pickup-icon.recycle { background-image:url('../modules/MMM-MyWastePickup/recycle-bin2.svg'); }

