Read the statement by Michael Teeuw here.
MMM-BoschSmartHome
-
@Baschti yes? and
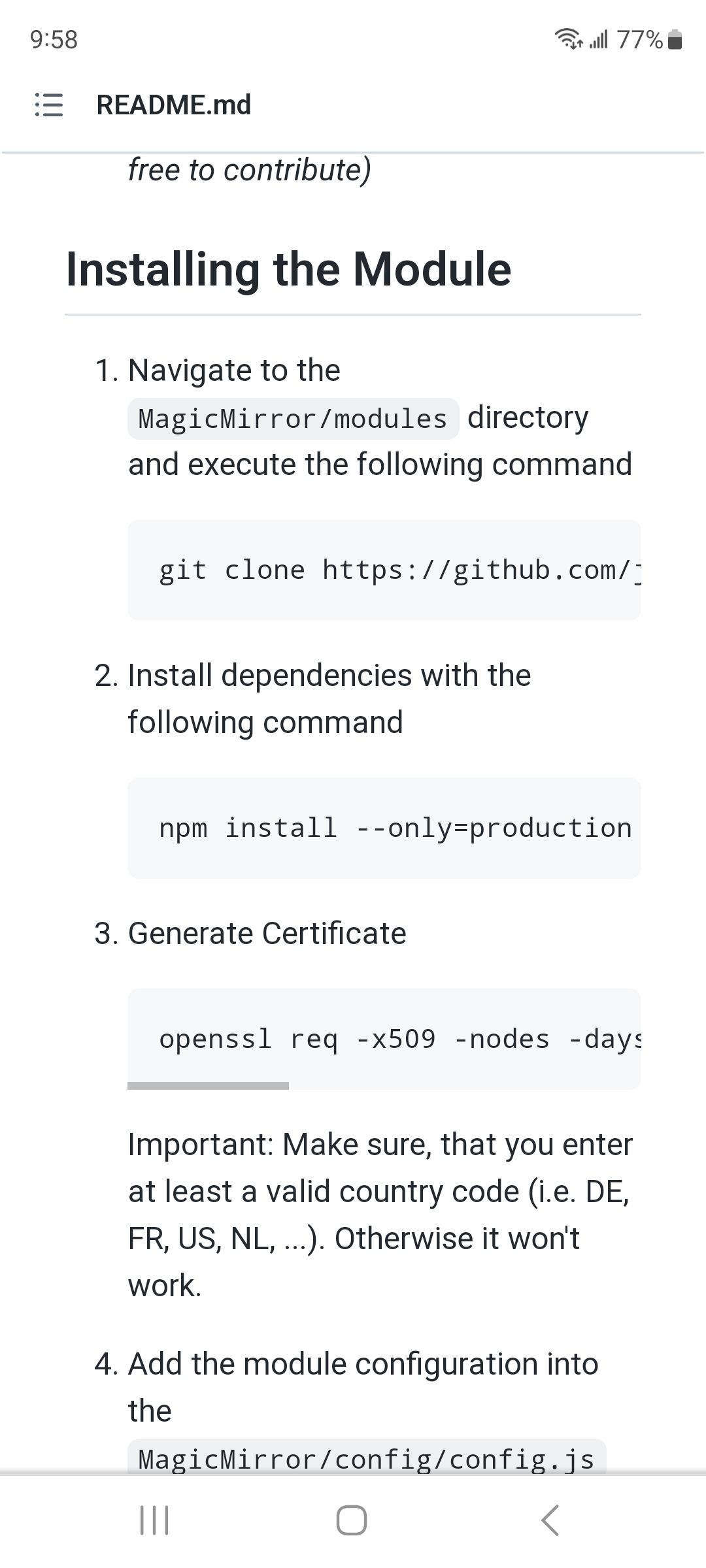
the author missed
a step in his instructions
between step 1 and 2 do
cd MMM-BoschSmartHome -
@sdetweil Awesome! Youre right! Can you give me a tip on how to integrate the window sensors
-
@Baschti no. sorry, no idea on the actual details of implementation
-
Hey, I was wondering if it is possible to orientate the tiles of the rooms horizontally? Has anyone got an idea? :D
-
Hi,
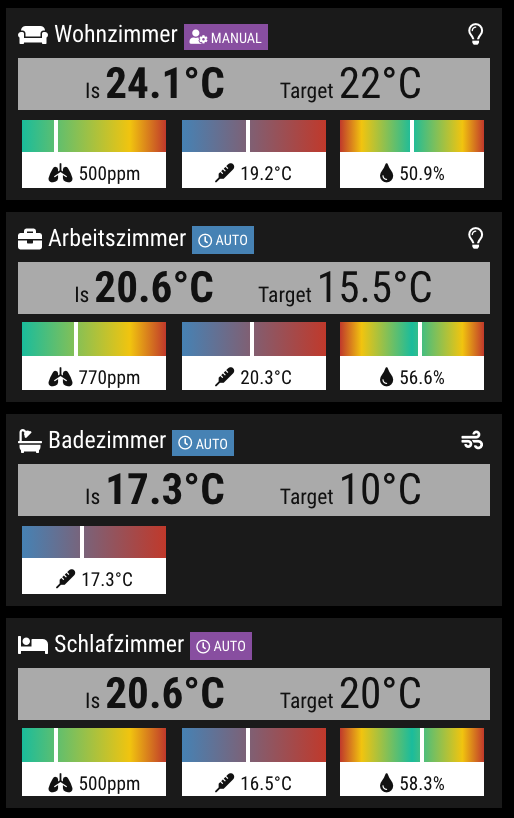
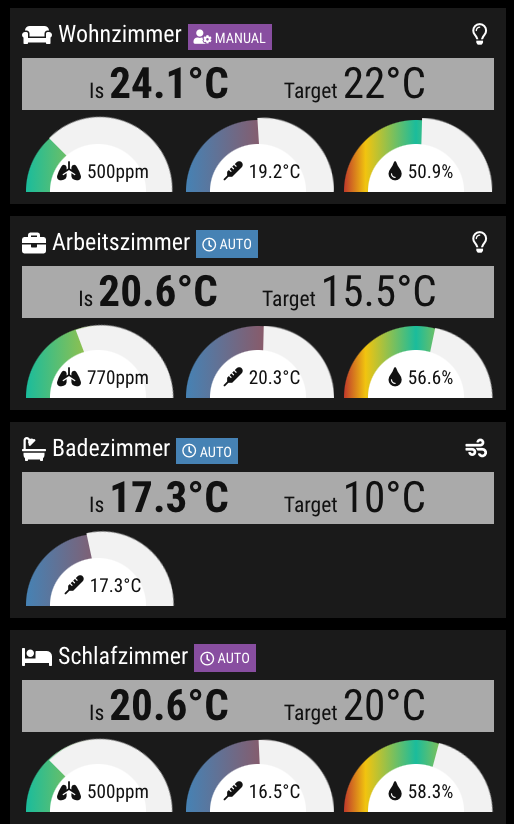
just wanted to leave you my css, which costs me a bit of time. I wanted to have a clean overview, just see the temperatures in my house. Because I have 9 thermostats, a list with all the colors was just to much for me.
This css gave me a 3 column design, just with the room name and the current temperature:
/** * MMM-BoschSmartHome */ .MMM-BoschSmartHome .bsh-wrapper { background-color: rgba(0,0,0,0.00); color: #fff; font-size: 10px; display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 10px; line-height: normal; } .MMM-BoschSmartHome .bsh-wrapper br { display: none; } .MMM-BoschSmartHome .bsh-wrapper, .MMM-BoschSmartHome .bsh-tile { margin: 0; padding: 0; } .MMM-BoschSmartHome .bsh-room-icon { margin-right: 8px; } .MMM-BoschSmartHome .bsh-tiles { font-size: 10px; background-color: rgba(0,0,0,0.00); } .MMM-BoschSmartHome .bsh-badge.climate-control { visibility: hidden; } .MMM-BoschSmartHome .bsh-tile { min-width: 0; /* Prevent tiles from expanding beyond their column */ width: 100%; background-color: rgba(0,0,0,0.00); color: white; } .MMM-BoschSmartHome .bsh-room-title { font-size: 10px; } .MMM-BoschSmartHome .bsh-tile.tile-row { visibility: hidden; } .MMM-BoschSmartHome .bsh-tile i { visibility: hidden; } .MMM-BoschSmartHome .bsh-tile.temperature-level span.setpoint-temperature { font-size: 10px; } .MMM-BoschSmartHome .bsh-tile.temperature-level div:first-child { visibility: hidden; position: relative; } .MMM-BoschSmartHome .bsh-tile.temperature-level span.room-temperature { visibility: visible; position: absolute; left: 0; /* Adjust this to position the temperature correctly */ min-width: 0; /* Prevent tiles from expanding beyond their column */ width: 100%; font-size: 1.8em; font-weight: bold; display: inline-block; }I’m using this config:
{ module: "MMM-BoschSmartHome", position: "top_left", config: { host: "", // Bosch Smart Home Bridge's local IP Address name: "MMM-BoschSmartHome", // Display name for App identifier: "MMM-BoschSmartHome", // Unique Identifier for app password: "", // Password for Bosch Smart Home Bridge refreshIntervalInSeconds: 60, // Default: 60 width: "200px", displayRoomIcons: true, // Default: false hideComponents: { "Küche": ["dishwasher"] }, // See example below. Default: {} hideEmptyRooms: false, // Hide rooms, if they have no information to display. Default: false colorizeRoomWithAirQuality: true, // Colorizes room tiles in red/orange/green depending on combined air quality. Only works with Twinguard roomOrder: ["Wohnzimmer", "Küche", "Bad EG", "Flur EG", "Schlafzimmer","Kinderzimmer", "Bad OG", "Flur OG / Büro", "HWR"], // Manually set the room order by a list of room names, e.g. ["Livingroom", "Bedroom", "Kitchen"] airquality: { purity: "none", // one of [tile, bar, donut, none] humidity: "none", // one of [tile, bar, donut, none] temperature: "none", // one of [tile, bar, donut, none] preferredTemperatureProvider: "Twinguard", // Twinguard or ClimateControl preferredHumidityProvider: "Twinguard" // Twinguard or ClimateControl }, temperatureLevel: { displayCurrentTemperature: true, // Default: true displayTargetTemperature: false, // Default: true forceRowTile: false // Show tile as row, even if there is no target temperature. Default: true }, thermostats: { display: false, // Default: true displayName: false // Default: false }, dishwasher: { display: false, // Default: true displayName: false // Default: false } } },Thanks @ the author of this module.
Before I forget something … If you have BSHC-2 and not BSHC you just have to press the button for pairing at the BSHC.2, not hold the button, like in BSHC. This simple info costs me a week.