A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
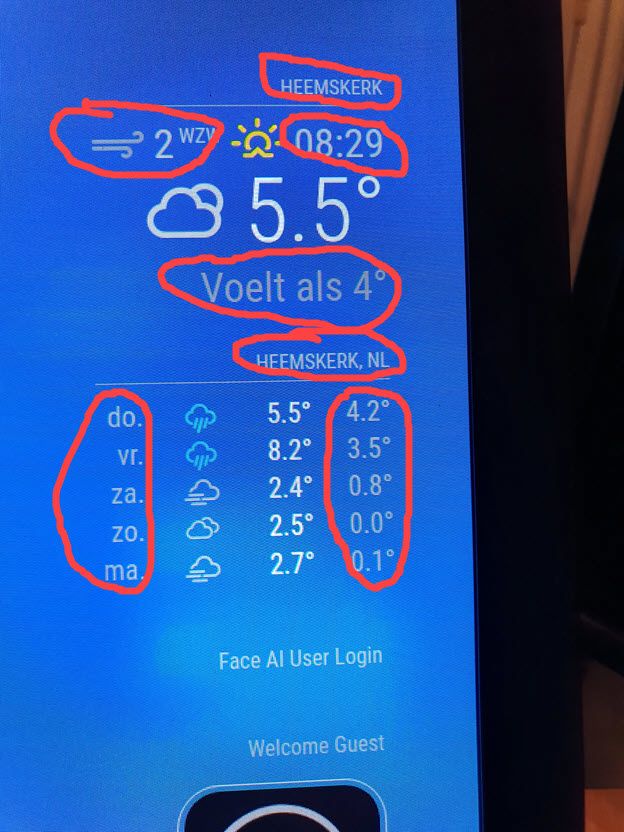
Current Weather and Weather Forecast looks grey out.
-
Yes, the rest of the custom.css is working an here is the config.js part for that:
{ module: "currentweather", position: "top_right", config: { location: "Heemskerk", locationID: "2754696", appid: "key removed" } }, { module: "weatherforecast", position: "top_right", header: "", config: { location: "Heemskerk", locationID: "2754696", appid: "key removed", fade: false } }, -
This post is deleted! -
I don’t have any reference to the custom.css in my config.js I feel bad al ready:disappointed_face:
-
This post is deleted! -
/home/pi/MagicMirror/modules/default/weatherforecast/weatherforecast.js
in this file change colored from false to true -
@raf please dont edit the code. use config.js
-
This post is deleted! -
@hango no
custom.css is in css always. hard coded to be loaded last
never referenced in config.js
-
This post is deleted! -
@sdetweil Following this: If not in config.js, where do we reference the custom.css?