A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
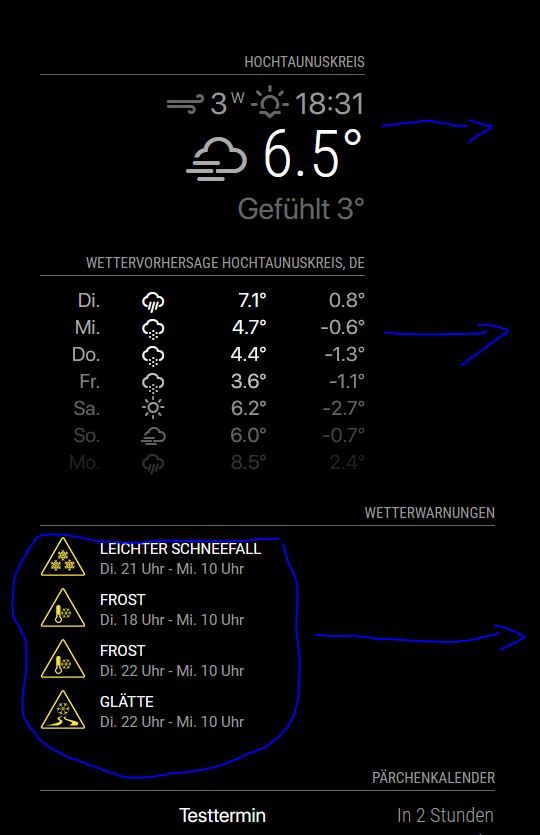
Alignmend of modules
-
@carstend I added the question to the DWD-Pollen thread, but no respond so far.
https://forum.magicmirror.builders/topic/12247/mmm-dwd-pollen/19?_=1616656403635
text-align: rightwill move the text, so it is not centered anymore. But the goal is, to get rid of the space on the right side.
Update:
I now use:.MMM-DWD-Pollen table { margin-left: auto; margin-right: -40px; }Not sure if this is a good way, but it works for me at the moment.