Read the statement by Michael Teeuw here.
MMM-Cryptocurrency
-
I’ve got MMM-Cryptocurrency up and running, but I want to display my current portfolio value too. Someone else has requested it as an option in the past, and there has been a solution posted.
I’m having a problem with arcangeloerrico’s wallet code from the issue listed here:
I’ve copied the code they posted for McNose, and it seems to be mostly working, but the wallet value is wrong, and it’s not consistent.
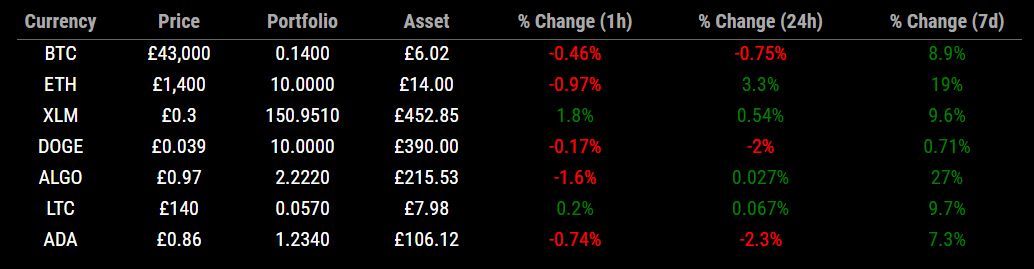
ETH is currently priced at £1,400 and Doge is currently £0.039. If I put 10 ETH and 10 Doge into the wallet section of config.js, my ETH shows as £14.00 and Doge shows as £390.00.
The first two coins I list are valued at 100 times lower than they should be, the next three are 100 times higher, the sixth coin is correct, then the next two are 100 times higher again. I can’t see any obvious reason for this.
I’ve put the edited code below, with my details removed.
I’d be very grateful if anyone could help me please :)
config.js
{ module: 'MMM-cryptocurrency', disabled: false, position: 'bottom_bar', config: { apikey: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx', currency: [ 'bitcoin', 'ethereum', 'stellar', 'dogecoin', 'algorand', 'litecoin', 'cardano', ], conversion: 'GBP', maximumFractionDigits: 3, headers: [ 'change24h', 'change1h', 'change7d' ], displayType: 'details', wallet: [0.14,10.0,150.951,10.0,2.22,0.057,1.234], showGraphs: true } },MMM-Cryptocurrency.js Line 3 - 18
defaults: { currency: ['bitcoin'], conversion: 'USD', displayLongNames: false, headers: [], displayType: 'detail', showGraphs: false, logoHeaderText: 'Crypto currency', significantDigits: [2,4], minimumFractionDigits: 2, maximumFractionDigits: 5, coloredLogos: true, fontSize: 'xx-large', limit: '100', apiDelay: 300000, },MMM-Cryptocurrency.js Line 168 - 173
var tableHeaderValues = [ this.translate('CURRENCY'), this.translate('PRICE'), ('Portfolio'), ('Asset') ]MMM-Cryptocurrency.js Line 200 - 209
var myPrice=currentCurrency.price.replace("£",""); var myPrice=myPrice.replace(".", "").replace(",", "."); var myWallet=(this.config.wallet[i]).toFixed(4); var myValue='£' + (this.config.wallet[i]*myPrice).toFixed(2); var tdValues = [ name, currentCurrency.price, myWallet, myValue ]MMM-Cryptocurrency.js Line 427 - 434
var cPrice = apiResult[j].price.replace("£", ""); var cPrice = cPrice.replace(".", "").replace(",", "."); var myWallet = (this.config.wallet[j] * cPrice || 0).toFixed(2); var priceWrapper = document.createElement('td') var price = document.createElement('price') price.style.fontSize = this.config.fontSize price.innerHTML = cPrice + '£ x ' + this.config.wallet[j] + ' = ' + myWallet + '£'; price.innerHTML = apiResult[j].price.replace("GBP", "£") -
Sorry, I forgot a screenshot

-
@tippon said in MMM-Cryptocurrency:
var myPrice=myPrice.replace(".", "").replace(",", "."); var myWallet=(this.config.wallet[i]).toFixed(4); var myValue='£' + (this.config.wallet[i]*myPrice)shouldn’t it be myWallet*myPrice
u converted the config wallet to fixed, then didn’t use it
-
@sdetweil said in MMM-Cryptocurrency:
@tippon said in MMM-Cryptocurrency:
var myPrice=myPrice.replace(".", "").replace(",", "."); var myWallet=(this.config.wallet[i]).toFixed(4); var myValue='£' + (this.config.wallet[i]*myPrice)shouldn’t it be myWallet*myPrice
u converted the config wallet to fixed, then didn’t use it
So this should read
var myPrice=myPrice.replace(".", "").replace(",", "."); var myWallet=(this.config.wallet[i]).toFixed(4); var myValue='£' + (myWallet*myPrice)is that right? I just tried it but nothing changed.
If I change
var myPrice=myPrice.replace(".", "").replace(",", ".");to
var myPrice=myPrice.replace(",", ".");so getting rid of the first .replace(“.”, “”), all the coins except for the first two are correct. Something is separating the coins into groups, and moving the decimal points. Unfortunately, I know nothing about Javascript, and am just using trial and error :see-no-evil_monkey: :beaming_face_with_smiling_eyes:
-
@tippon has nothing to do w javascript
how do u get from the text value to the proper number?
write the steps down
-
@Tippon get rid of leading non decimal
remove thousands separator
if it contains the decimal separator, use string.parseFloat,
otherwise use string.parseInt
once u have the right numbers it should work -
@sdetweil said in MMM-Cryptocurrency:
@tippon has nothing to do w javascript
how do u get from the text value to the proper number?
write the steps down
I’m not sure. I know it’s multiplying my number of coins from the wallet section in config.js by the price result from the API, and it’s rounding the figures to the number of decimal points I specified, but I’m getting lost.
I think I’ve spotted the problem now though, and it seems to be working. These two lines:
var myPrice=currentCurrency.price.replace("£",""); var myPrice=myPrice.replace(".", "").replace(",", ".");strip out the pound sign, then the decimal point, then change the thousands separator to a decimal point.
Removing the pound sign is at least part of what changes the amount from text to a number (sorry, I’m figuring it out as I’m typing), but removing the decimal point for the low value coins under £1 multiplies their value by 10. e.g. Doge goes from 0.039 to 0039, or 39p. Swapping the thousands separator to a decimal point does the opposite for the large value coins, turning Bitcoin’s £43,000 into £43.000, or £43. I’ve changed it to this:
var myPrice=currentCurrency.price.replace("£",""); var myPrice=myPrice.replace(",", "");Now the pound symbol is still removed, so the coin’s value is still changed from text to a number, and the thousands separator is removed for the same reason, but without changing the value. I think that the original contributor was European, so uses dots instead of commas for number separation, and changing to GBP messed that up.
@sdetweil said in MMM-Cryptocurrency:
@sdetweil get rid of leading no decimal
remove thousands separator
if it contains the decimal separator, use string.parseFloat, otherwise use string.parseInt
once u have the right numbers it should workNow that my brain’s caught up with what you were saying, I think I’ve got it right. I have no idea how to use string.parseFloat or string.parseInt though, and no idea how to check which numbers the API sends. That can be my project for tomorrow though, it’s 2am here, and my brain is melting :beaming_face_with_smiling_eyes:
Thank you for helping me, and giving me a shove in the right direction :thumbs_up: :slightly_smiling_face:
-
@tippon ok, string.parseInt u have a string (the text variable holds a string value)
so, you call parseInt() on it and it returns the number for computation
same for parseFloat (these have decimals)…google parseInt and ParseFloat…
but if u have it working…
-
@sdetweil parseInt and parseFloat sound vaguely familiar. I was teaching myself Python last year, but had to stop when the schools closed and my daughter was home all day.
Now that the schools are back, I’m hoping to start again. After trying out MagicMirror, I might learn Javascript first though. I find it a lot easier if I’ve got a real world project to learn about, and MM is more interesting too :)
Thanks again for your help :)
