Read the statement by Michael Teeuw here.
Trouble getting Background Image to Show
-
@sdetweil See my wordy edit above
-
@ankonaskiff17 address: and ipWhitelist are not in any of your posts above
i set address: my machine address 192.168.2.106
and it failed with a macthing URLI still had ipWhitelist set as default, which prevented connect from other than localhost
changed to ipWhitelist:[]
and ip address url works and from a different machine… -
@sdetweil So I need to put laptop IP in whitelist what I think I understand you to be saying
-
@ankonaskiff17 I always start with NO ipWhitelist… get it working then fix the filter
debug ONE thing at a time…
-
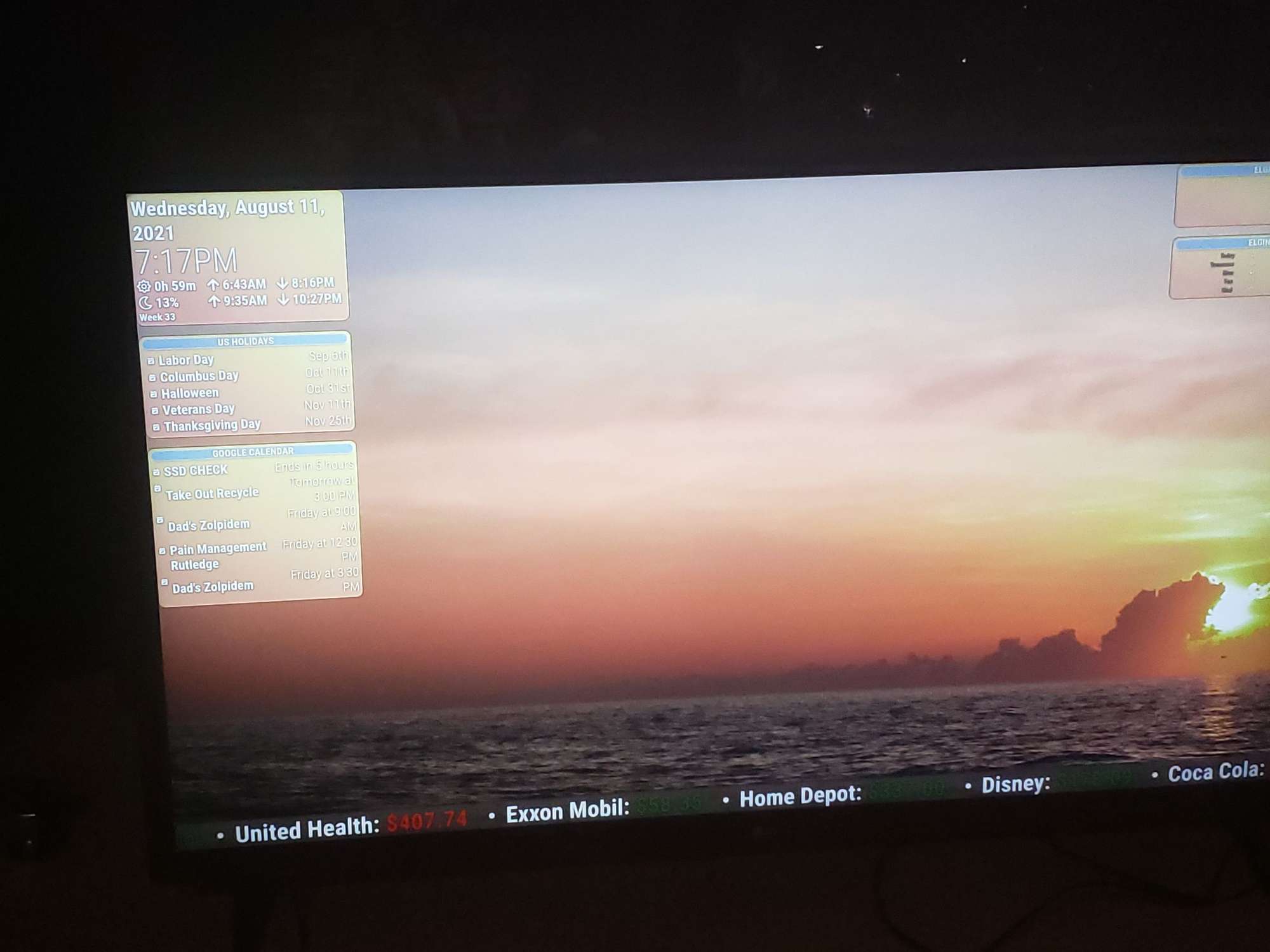
@sdetweil Wasn’t in vain. Thanks for the help. Image pretty washed out in photo but have some opacity and gradient and looks better in person.

-
@ankonaskiff17 Nice… I use an updated MMM-ImagesPhotos to show my photos from my server machine, images on an external 5tb drive.
https://github.com/sdetweil/MMM-ImagesPhotosand I have a module that allows you to scan a QR from your phone and upload a pic to whatever storage area u want , then the image displayer can use it…
-
@sdetweil I have a ton of pictures from rocket launches to elk in Rockies. I somehow or another had found Dak Board and piddled with it but it was a subscription based system that MagicMirror puts to shame.
