Read the statement by Michael Teeuw here.
Trouble getting Background Image to Show
-
@sdetweil I’m just saying that the file address is good as entered.
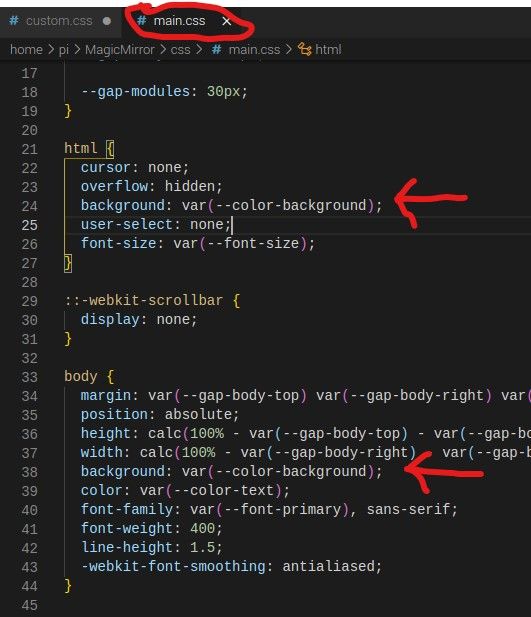
Inmain.cssyou havehtml { cursor: none; overflow: hidden; background: var(--color-background); user-select: none; font-size: var(--font-size); }set for background. Is that causing issues?
custom.cssshould override that, shouldn’t it? -
@ankonaskiff17 where is your background set… body, there is an z-order too…
i use fullscreen_background position for my background images
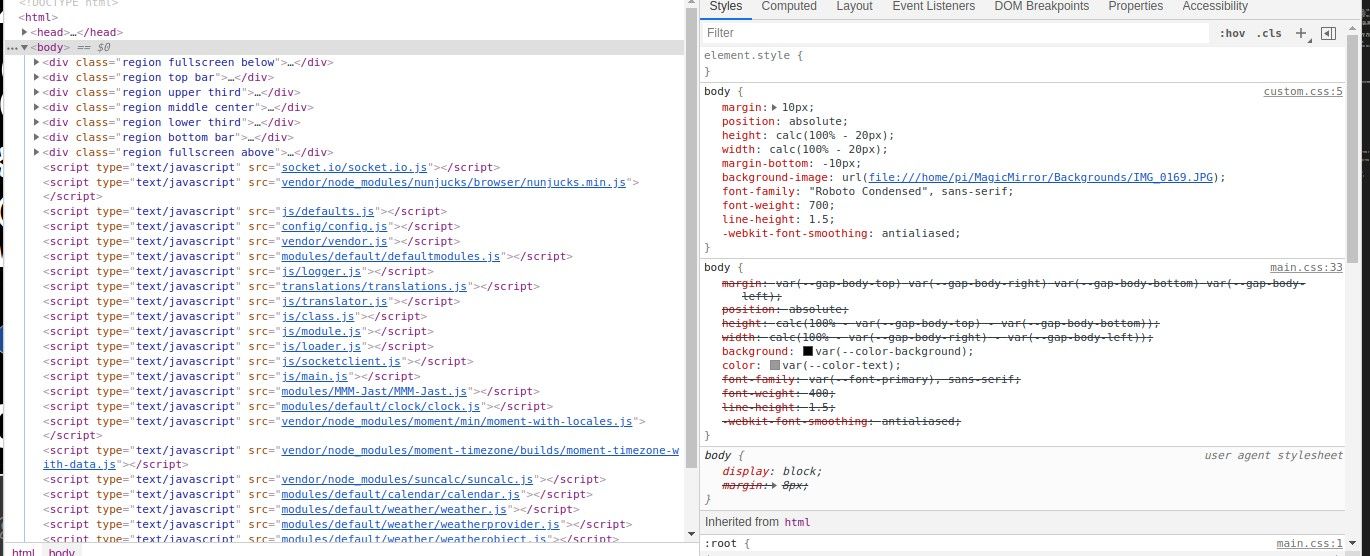
if u look at the developer window elements tab to find your background, where is in the the css stack?
-
@sdetweil Right at the top just below html. The way I understand is that it will load html first, then body. My html is an abbreviated version of main.css html
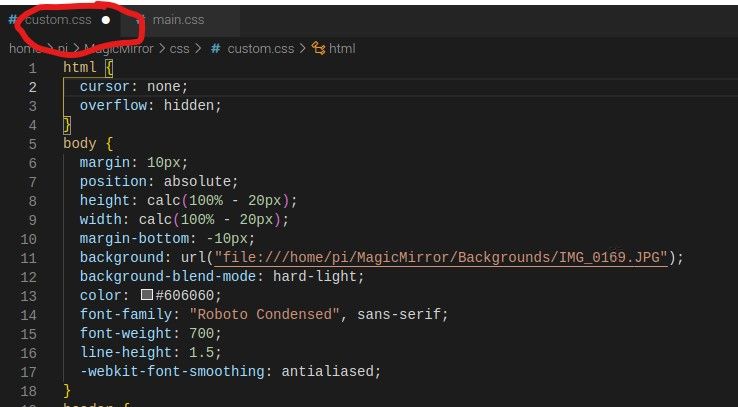
custom.css
main.css
-
@ankonaskiff17 body supercedes
html.u should look in the developers window, elements tab to see the actual css tree
ctrl-shift-i, select elements tab.
-
@sdetweil I’ve been doing that.

-
@ankonaskiff17 so u can turn off things with a click in front. so disable the background color
-
@sdetweil I’ve wrestled with this all morning and exhausted every combination I could imagine, I decided to try sticking a color in as shown below. Not sure if anything can be inferred if it will accept a background color but not a background image. I am ignorant of the vagaries of js but is it possible that
background: var(--color-background);in is locking me i n to only color options since the default is set in:root { --background-color #000 }body { background: red; } -
@ankonaskiff17 possibly… disable it in the dev window… uncheck it… right side, near the bottom (that is closest to main.css while top is closest to latest css.
-
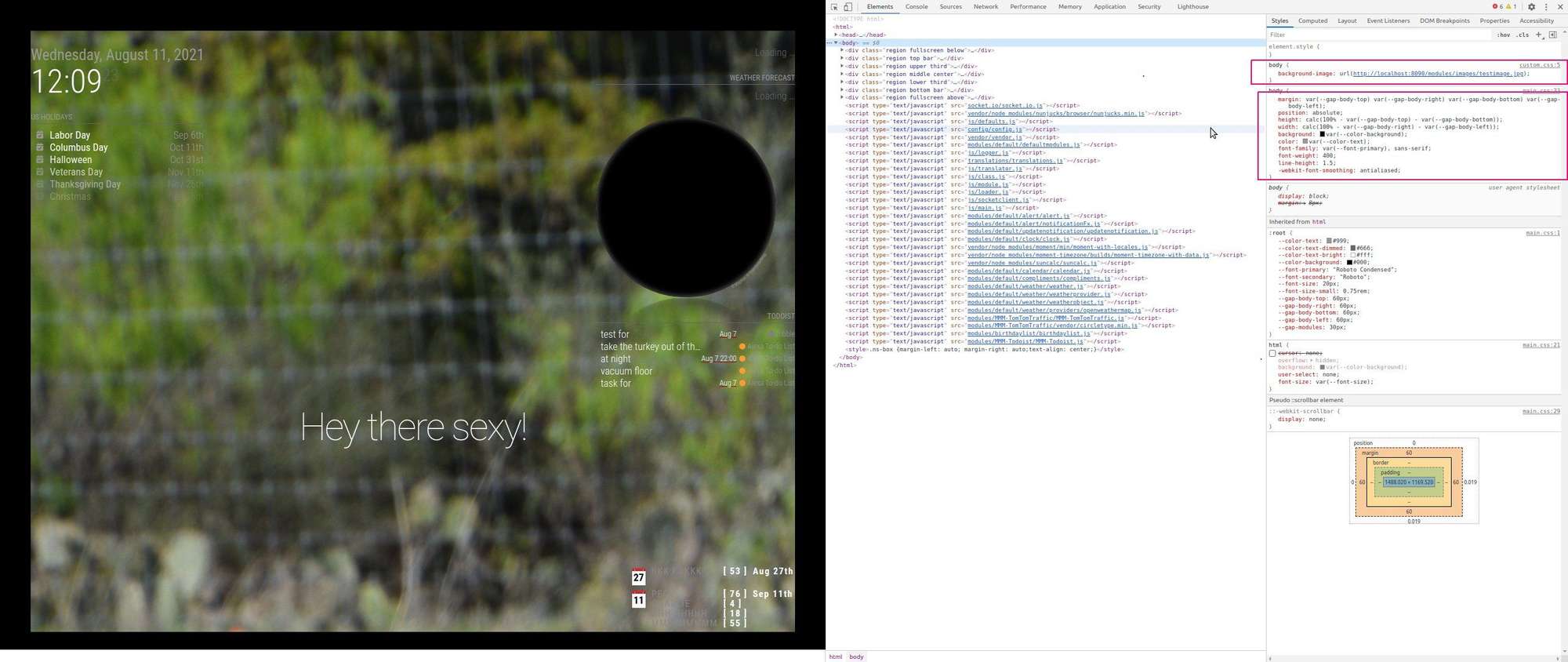
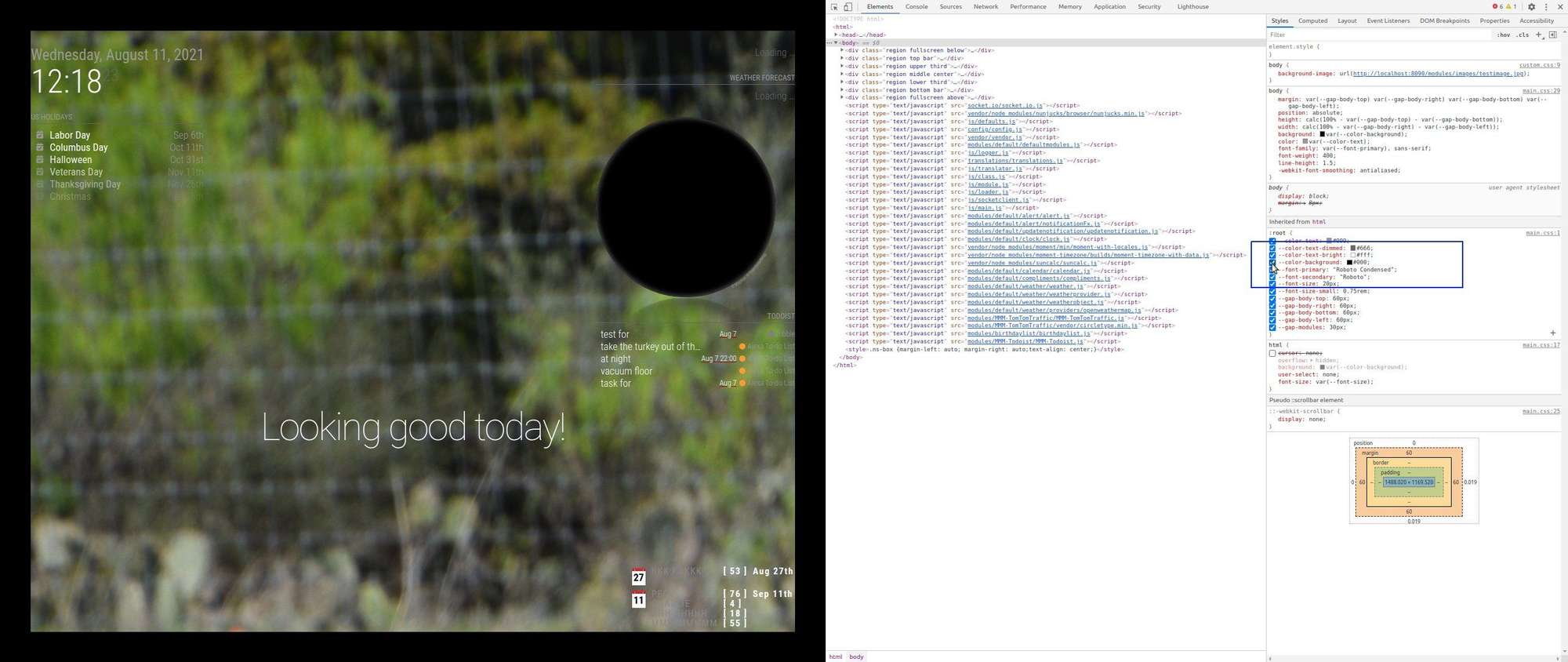
@ankonaskiff17 so I added a body with a background image, using the MM web server in my custom.css
body { background-image: url("http://localhost:8090/modules/images/testimage.jpg") }and then started MM
and got

u can see the two body clauses on the right, top is custom.css (if u hover over the name it tells u where it came from)
-
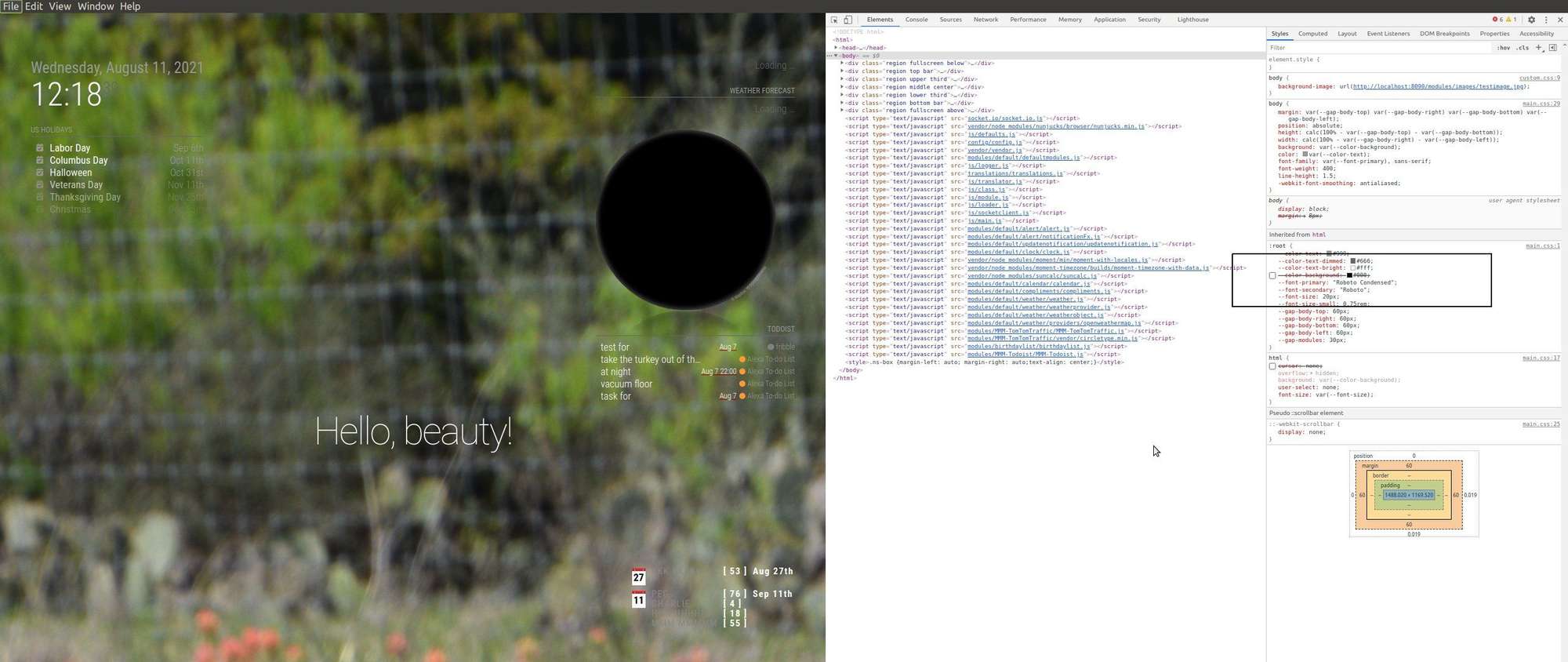
then I added a root entry to custom.css
root: { background-color: black; } html { /* cursor: none; */ } body { background-image: url("http://localhost:8090/modules/images/testimage.jpg") }and got

notice border around pic
then turned it off in the dev window

border gone
