Read the statement by Michael Teeuw here.
Display JSON data from an api
-
So this is just a JSON file which is sitting on your raspberry, right?
The approach would be the same as with the compliments.js module loading a local file with additional statements.
That shouldn’t be too difficult. I could try to tackle this, but I need to complete another module first which is waiting for so long already … too much to do and no time :( -
@yawns Thanks for the reply!
Well, the JSON-file would be hosted on a server, so a http-path to the file would do the job for sure. A common way to do this that I’ve seen is installing Dropbox on a server, and sharing out the JSON file via a public link.
-
@looolz I am actually trying to do this also. I have JSON data I’m pulling from an API and am able to present it on a page when I click a button but am not entirely sure how to map this over to an actual MM2 module. I’m trying to follow the documentation and it’s overwhelming for someone with limited JS experience! Is there a generic module already created which can be used to kind of re-point the URL to use any JSON feed, change the returned field names and obviously update the results on the mirror?
-
:D
I just noticed @PeppaPigKilla was the one asking for a UbisoftStats display and @looolz was asking for some different usecase@looolz: do you have an example of your JSON file?
-
The big elephant in the room here is that Panic’s StatusBoard did this and is now dead. They discontinued their iPad app in November, and users from all over the world are looking for something to replace it with. MagicMirror is the perfect replacement, but it lacks the most popular module: The Graph Module. When the Graph Module in Statusboard is fed just one number, it displays the number with a name, instead of the graph. I think a good solution would be to base further MMM development based on the same JSON structure that has already been established in the StatusBoard community. Examples:
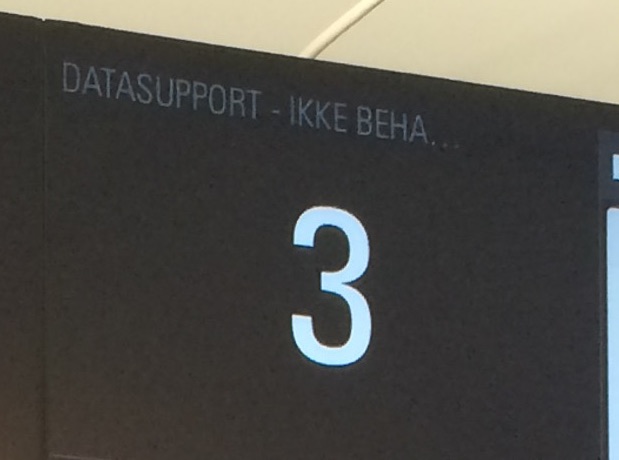
{ "graph": { "title" : "IKKE BEHANDLET", "total" : true, "datasequences" : [ { "title" : "Datasupport", "datapoints" : [ { "title" : "Antall", "value" : 3 } ] } ] } }This will in StatusBoard look like this:

If however, the same module is used, and pointed to this JSON-file:
{ "graph" : { "title" : "Prod-Redigering : antall saker opprettet", "total" : true, "datasequences" : [ { "title" : "Uke 29", "datapoints" : [ {"title" : "Mandag", "value" : 0 }, {"title" : "Tirsdag", "value" : 4 }, {"title" : "Onsdag", "value" : 0 }, {"title" : "Torsdag" , "value" : 3 }, {"title" : "Fredag", "value" : 2 } ] } ] } }That will produce this nice Column Graph:

The whitepaper still exists here: https://library.panic.com/statusboard/graph_tutorial/
If someone needs motivation to look into this, please check the comments here:
https://panic.com/blog/the-future-of-status-board/
