Read the statement by Michael Teeuw here.
MMM-WeatherOrNot custom.css
-
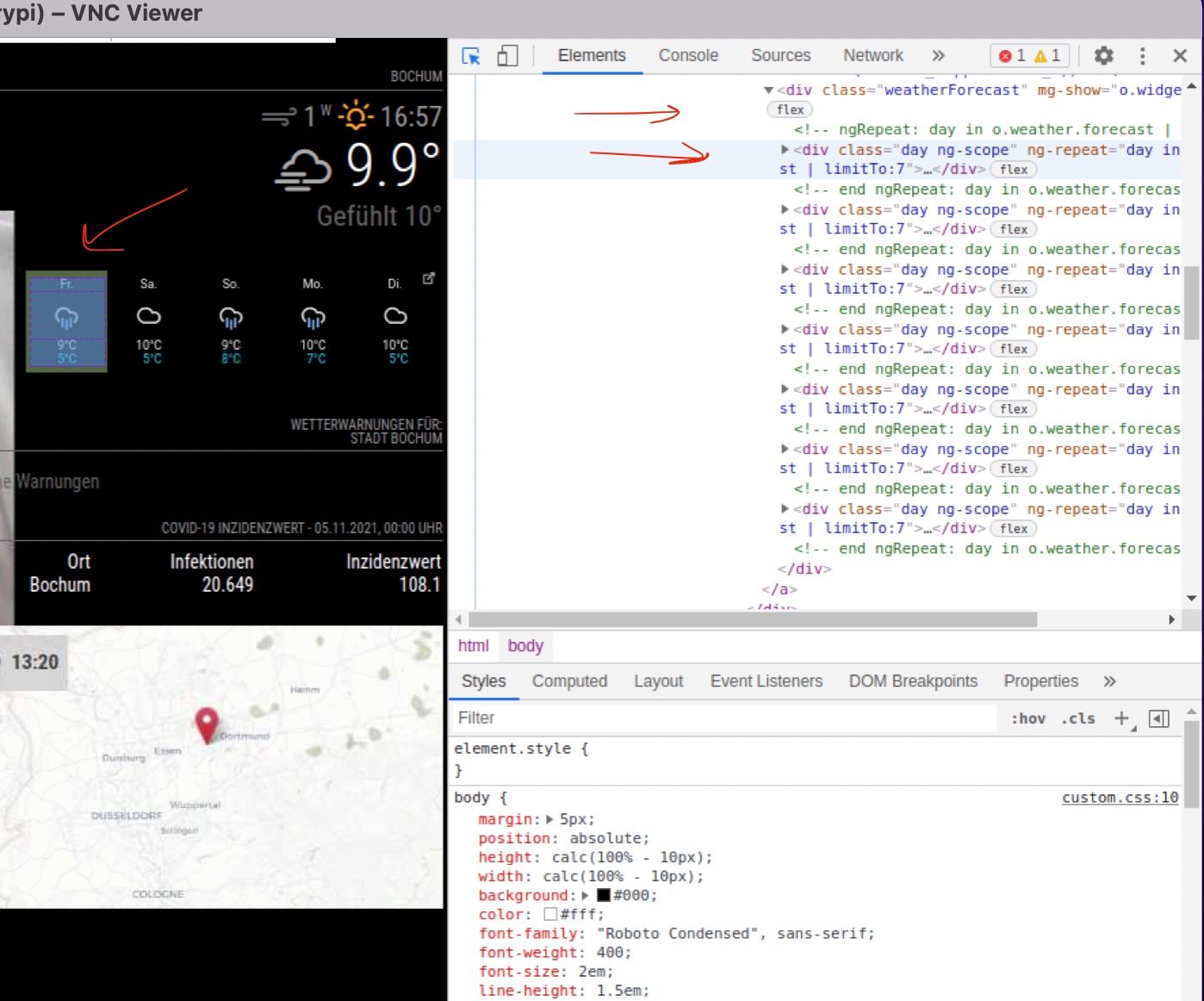
@bjoern find day in the bottom window and then in the top of that bottom window where it says
just so u can see what it defines… u can override everything… don’t need a special class
element.style {
}u can add/edit styles it will help you
then when u get it the way u want, you can mark the element.style thing
and copy/paste it to custom.cssalso
item selection/targeting is
. means class
no dot means html element name (body, div, li, …)u have
.MMM-WeatherOrNot .day ng-scope {
class, class, element but ng-scope is a class
-
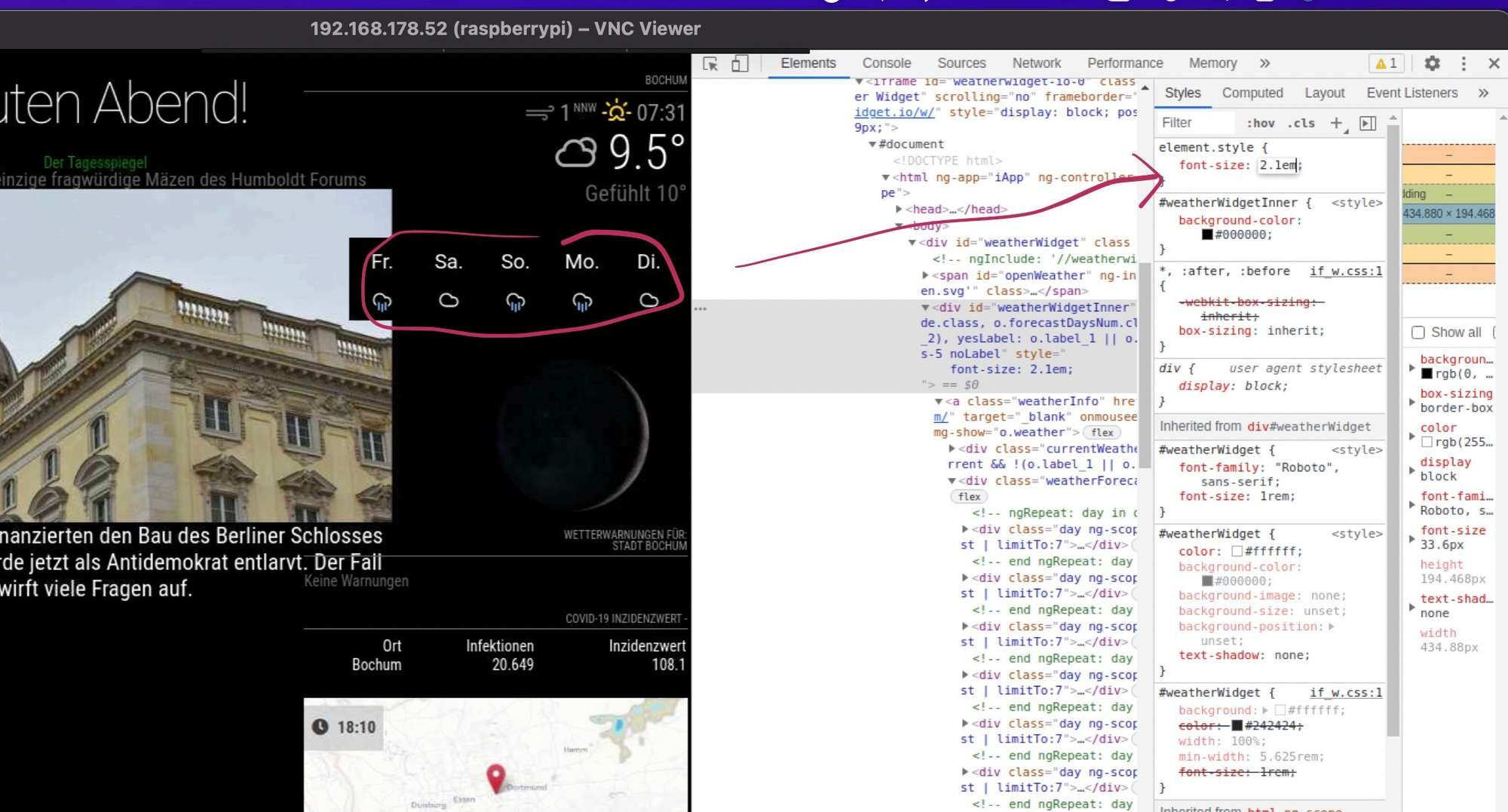
Thanks for the hint. I was able to change the font size in dev-mode, but I can’t find the right element name
.MMM-WeatherOrNot .weatherWidgetInner { font-size: 2.1em; }.MMM-WeatherOrNot div.weatherWidgetInner.ltrforecast.forDays-5nolabel { font-size: 2.1em; }
-
@bjoern what was the cut/paste?
-
@bjoern said in MMM-WeatherOrNot custom.css:
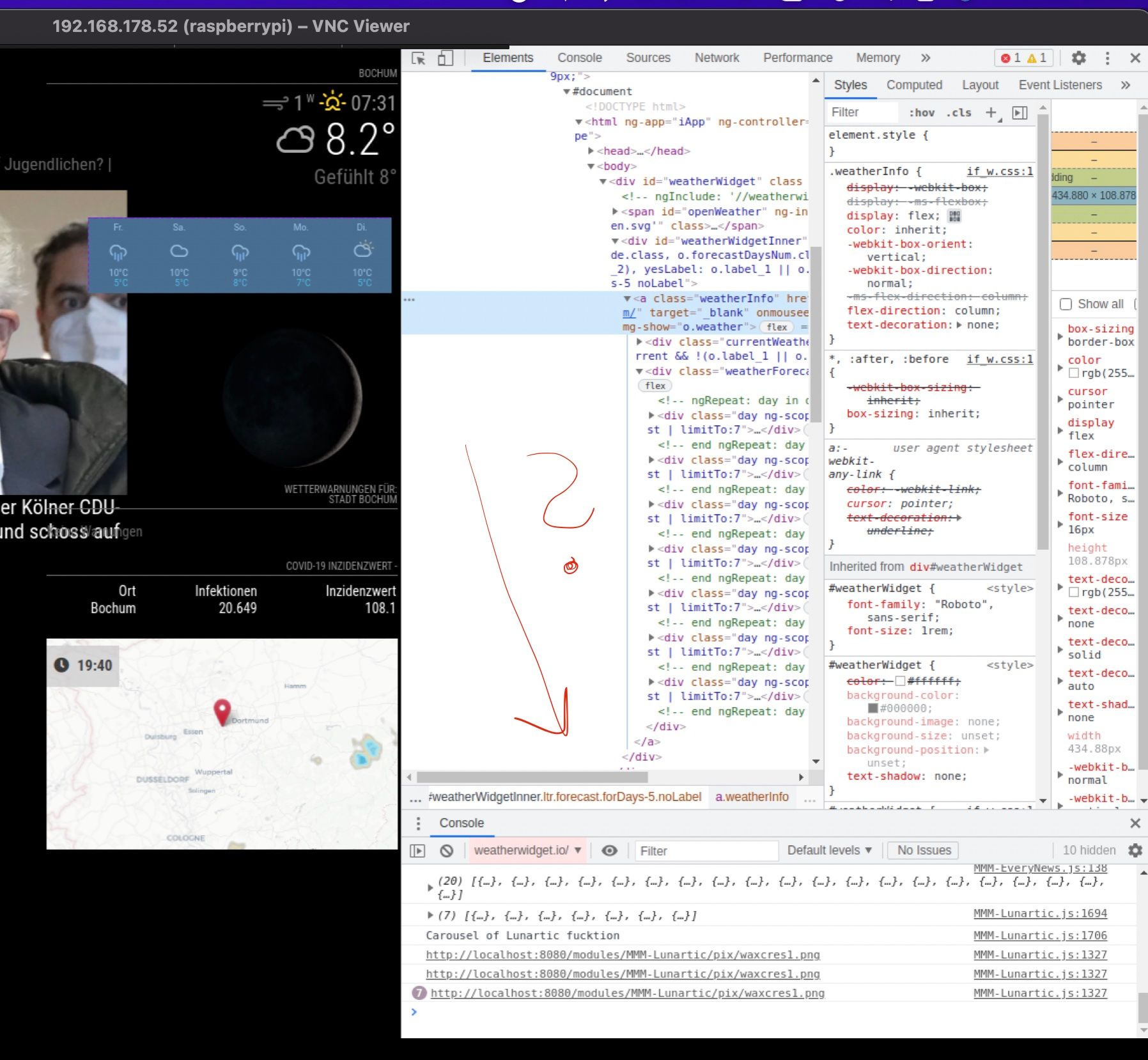
div.weatherWidgetInner.ltrforecast.forDays-5nolabel
i think …
div.weatherWidgetInner.ltrforecast.forDays-5nolabel:disappointed_face: :dizzy_face:

-
@bjoern
sorry, looking at the module, that content is inside an iframe… I don’t think u can get inside that