Read the statement by Michael Teeuw here.
Default Calender events center justified - Want left justified
-
Hello all, Happy Thanksgiving.
I love the way my MM has turned out, and I have included a screenshot. I have two instances of the default calendar running. The second instance is set to top_center, but the titles are all center justified which makes them harder to read.
Does anyone know how to left justify just the one calendar (or I guess both of them but the top_left calendar is already so)? I have searched, found one article but the topic changed and the original question was not answered.
Thanks, Don

-
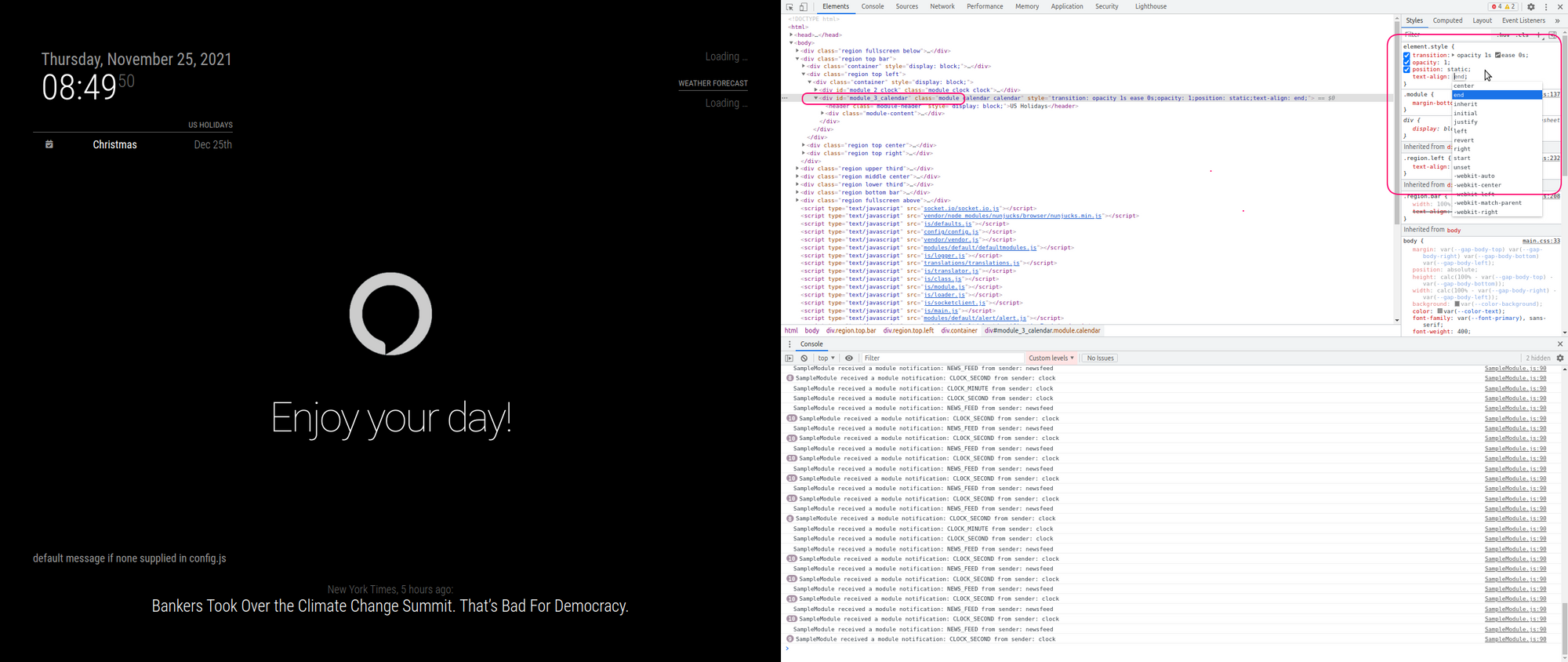
@interman u want to find the module identifier (ctrl-shift-i), select the elements tab, select the pointer top left, and navigate over your second calendar so the highlight covers the whole thing…
on the right window it will expand the html content for thatin the module entry should be the module name AND the id=“identifier” name
then in the custom.css you would do
#identifier .title {
and whatever is needed to align…}
in the screen shot yoiu can see the expanded elements, and the top right the element styles , cursor at the end of the last, and hit enter, type text-al (it will fill in) and give you the drop box, to select from the choices… u want left
then u can add that to the custom css entry above in css/custom.css
and then hit f5 with the cursor on the dev window
close the dev window with ctrl-shift-i again
-
@sdetweil Thank you. It worked and the calendar is aligned properly.
However, when MM starts now, there is a long delay between everything else and when that element loads. You cannot do anything for 10 seconds and then MM opens and the calendar displays. Could there be a conflict or something?
Don
-
@interman said in Default Calender events center justified - Want left justified:
You cannot do anything for 10 seconds
sorry, what does that mean? you can’t move the mouse? or
what pi is this?
-
@sdetweil before I make the change, MM would start up very quickly and all the modules would load quickly as well.
Now after the change, MM loads however the calendar module that we just adjusted does not load right away and the entire screen freezes. I move the mouse and I see a dot but I can’t click or change anything and I can’t do any other functions for about 10 to 15 seconds. Then the calendar module that we adjusted loads and then MM becomes free.
-
@interman weird. change the class temporarily…
just add a 1 to the identifier…
shouldn’t have had any effect really
