Read the statement by Michael Teeuw here.
Help with updateDom
-
@MMRIZE Thanks for the reply. Let me see what I can make of the suggestions. I know the approach is strange, but what I am trying to avoid is that when I start the mirror, all modules stay active on the 1st screen instead of hiding the modules I don’t want active on the 1st screen. I am using MMM-pages for this. Because there is a delay in the data being returned it causes this issue.
-
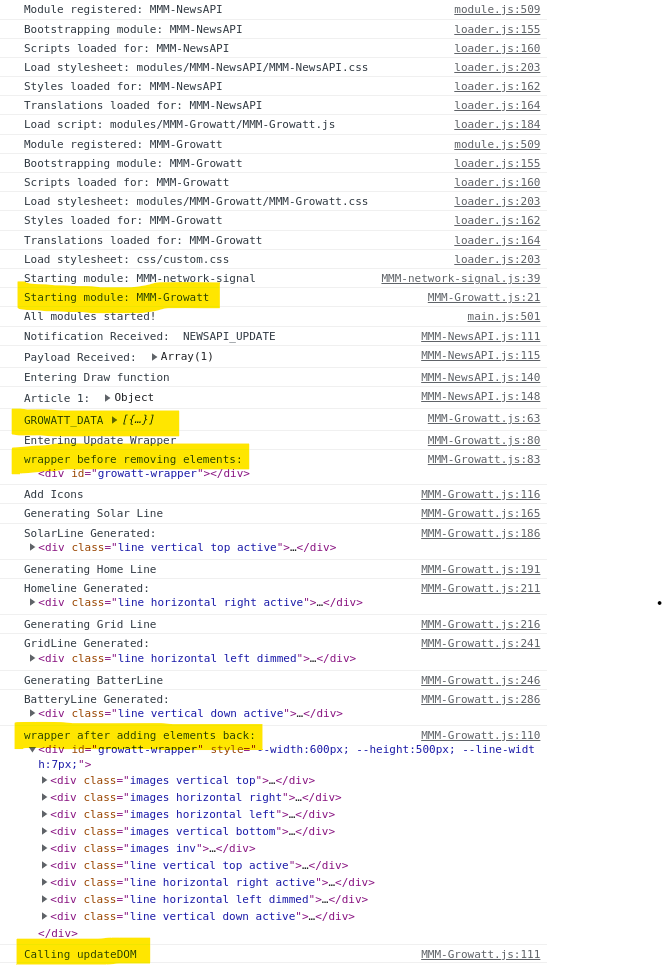
@MMRIZE I made some changes and it runs nicely now alongside the other modules. However, when the data refreshes it creates new elements instead of just updating the existing ones.

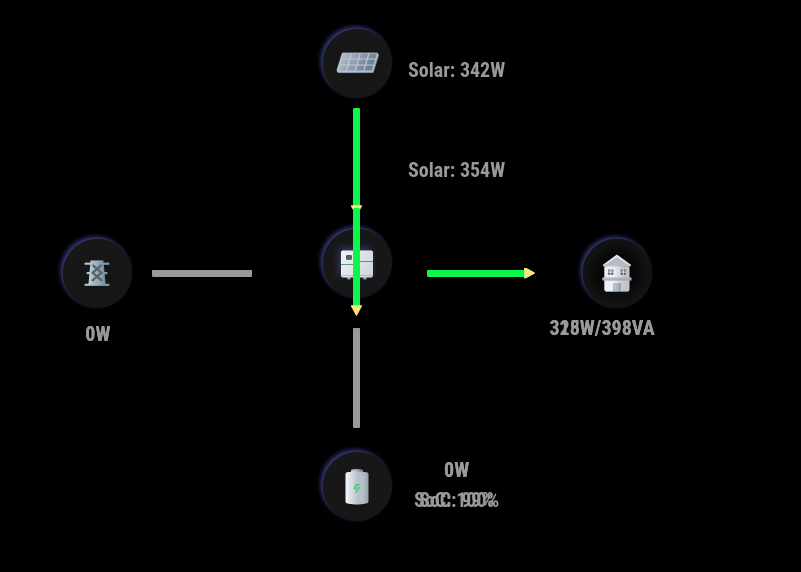
As you can see the down arrow is duplicated and so are all the other elements. This is because of the way the module is structured. I have some ideas now of how to fix it though.
Thanks for the help. Other suggestions are welcome. :winking_face:
-
@mumblebaj you don’t HAVE to create new elements on refresh, save the wrapper div and it’s tree.
check on next getDom if it exists and do whatever to update
I do this on a few to eliminate the flash of content change. I only ever build the content in getDom()
updateDom() is just the trigger to mm to call your getDom() to get new content
-
@mumblebaj said in Help with updateDom:
but what I am trying to avoid is that when I start the mirror, all modules stay active on the 1st screen instead of hiding the modules I don’t want active on the 1st screen. I am using MMM-pages for this. Because there is a delay in the data being returned it causes this issue.
Hmmm. I think
hiddenOnStartupoption of the module configuration would be what you really consider. -
https://forum.magicmirror.builders/uid/6639 also. you don’t HAVE to show any content. you can return an empty div and mm is happy
you should also keep track of your hidden state (suspend/resume) and not call updateDom while hidden… so u won’t generate any content while pages has u hidden
-
@sdetweil The biggest issue is that I need to set arrows based on data being returned. I.e. Arrow will go up depending on the data or it points down based on the data. That is where I am stuck. How do I set those back into the wrapper based on the data.
generateSolarLine: function() { var ppvData = parseInt(this.growattData[0].ppv1) + parseInt(this.growattData[0].ppv2); solarLabel.innerHTML = `Solar: ${ppvData}W`; if(ppvData > 0) { solarLine.classList.add("active"); const solarArrowOut = document.createElement("i"); solarArrowOut.classList.add("arrow", "down", "active"); solarLine.appendChild(solarArrowOut); } else { solarLine.classList.add("dimmed"); } return solarLine; },Bases on the value of ppvData I am setting which way the arrow points etc. Doing all the work in the getDom gives issues
-
save solarArrowOut as a module instance variable and redo it’s attributes when u need to.
instead of creating it fresh ever timethis means all the stuff around it should be stable too…
-
@sdetweil Thanks Sam. Managed to resolve this. Everything works fine now and plays well with the other modules.