Read the statement by Michael Teeuw here.
Change the color of the calendar line for the TODAY event.
-
Good afternoon. Standard CALENDAR module.
I made a color setting by keywords (Birthday, Memorial Day…). But I would like when the event comes (written TODAY in the calendar), so that it is this event that changes the color to another (specify the color in the settings).

-
@Laz we only have custom event style by text in the event.
css does not provide a selector for text contents of an element,(:has only works on elements relative to an element), so there is no reliable way to override the standard styling
-
Perhaps you did not understand me…)
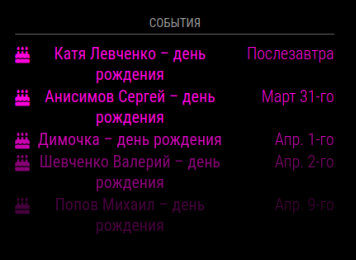
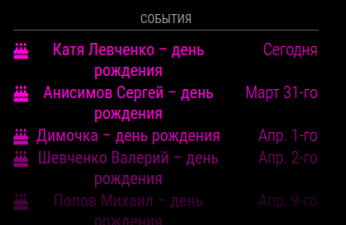
I want the event that today (the top line of the list of events) to be yellow, the rest pink (as in the screenshot). Only the event TODAY turned yellow.
-
@Laz I understood exactly what you want.
mm calendar provides a way (customEvents) to stylize based on the words on the event subject.
TODAY is a word provided by the code to document the TIME of the event.
unfortunately the customEvents function does not see that value.
given that you can’t do it directly with mm config, the only other choice would be to use some style sheet operation (css).
while you can (css) select a first element, or last, or nth, you cannot select an element based on it’s text content. so you cannot find the entry that says TODAY
-
@sdetweil The other option is to use an alternative calendar display module, like MMM-CalendarExt3Agenda which is designed for a literal billion CSS options.
