Read the statement by Michael Teeuw here.
MMM-openhabfloorplan: Updates don't show up
-
I’m using @paphko’s MMM-openhabfloorplan, configured it in config.js as described, but the item values don’t update afterwards.
I just left the floorplan.png as is and changed the item names to match the names in OH2:

If I update the items in MM with
http://192.168.xx.xx:8080/openhab/?item=RTR_EG_WoZi_actualTemp&state=24I get back:
{"status":"success","payload":{"item":"RTR_EG_WoZi_actualTemp","state":"24","timestamp":"2017-02-15T10:23:17.519Z"}}
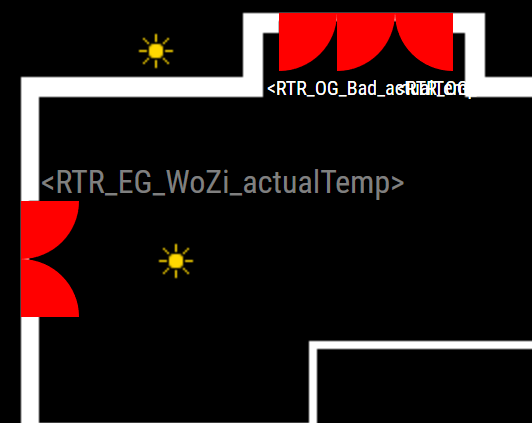
But as you can see in the screenshot, it’s still not updated there. Did I miss something?my config.js:
{ module: 'mmm-openhabfloorplan', position: 'bottom_left', // this can be any of the regions config: { updateInterval: 60 * 60 * 1000, // refreshing all windows / lights / labels once per hour; 0 to disable periodic update draft: true, // if true, all lights, windows, and label names are shown; if false, get states from openhab openhab: { url: "http://192.168.xx.xx:8080", // must not have a trailing slash! // user: "", // only if you have authentication enabled // password: "", // only if you have authentication enabled }, floorplan: { image: "floorplan-default.png", // image in subfolder 'images'; change to floorplan.png to avoid git repository changes width: 400, // this must be the width of the image above height: 333, // this must be the height of the image above }, // light: { // this part shows default settings for lights; may optionally be overwritten // image: "light.png", // located in subfolder 'images' // width: 19, // image width // height: 19, // image height // }, // window: { // this part shows default settings for windows; may optionally be overwritten // defaultColor: "red", // css format, i.e. color names or color codes // }, // label: { // this part shows default settings for labels; may optionally be overwritten // defaultColor: "grey", // css format // defaultSize: "medium", // value of font-size style, e.g. xx-small, small, medium, large, x-large, 1.2em, 20px // }, lights: { // list all light items to be shown (must be of openhab type Switch or Dimmer) // format: "openhab item (name is case-sensitive!): { left, top }" Light_EG_WoZi_LG1: { left: 80, top: 110 }, Light_EG_WoZi_LG2: { left: 80, top: 240 }, Light_EG_WoZi_LG3: { left: 310, top: 5 }, Light_EG_WoZi_LG4: { left: 70, top: 5 }, Light_EG_Flur_Ceiling: { left: 238, top: 310 }, Light_EG_Windfang_Ceiling: { left: 40, top: 310 }, Light_EG_WC_Ceiling: { left: 340, top: 310 }, Light_EG_Kueche_Ceiling: { left: 280, top: 110 }, Light_EG_WoZi_WandEss: { left: 210, top: 220 }, }, windows: { // list all window / door contacts to be shown (must be of openhab type Switch or Contact) // openhab item: left, top, radius (draws quadrant), midPoint, and optionally counterwindow and color Reed_Door: { left: 232, top: 289, radius: 32, midPoint: "bottom-right", color: "orange" }, Reed_Entry: { left: 188, top: 298, radius: 23, midPoint: "bottom-left" }, Reed_Living: { left: 12, top: 106, radius: 29, midPoint: "top-left", counterwindow: "vertical" }, Reed_Dining_right: { left: 170, top: 12, radius: 29, midPoint: "top-left", counterwindow: "horizontal" }, Reed_Dining_left: { left: 141, top: 12, radius: 29, midPoint: "top-left" }, Reed_Kitchen: { left: 283, top: 44, radius: 30, midPoint: "top-right", color: "orange" }, Reed_Utility: { left: 359, top: 180, radius: 29, midPoint: "bottom-right" }, Reed_Sleeping_right: { left: 12, top: 231, radius: 30, midPoint: "top-left" }, // openhab item: left, top, width, height (draws rectangle), and optionally color Reed_Sleeping_left: { left: 90, top: 301, width: 37, height: 20 }, Reed_Bath: { left: 275, top: 301, width: 37, height: 20 }, }, labels: { // list all strings to be shown (may probably be any openhab type, resonable for String and Number) // openhab item: left, top, and optionally color, font size, prefix, postfix, and number of decimals for floating numbers RTR_EG_WoZi_actualTemp: { left: 22, top: 72, decimals: 1 }, RTR_OG_Schlafen_actualTemp: { left: 200, top: 25, color: "white", size: "x-small" }, RTR_OG_Bad_actualTemp: { left: 135, top: 25, color: "white", size: "x-small" }, RTR_OG_KiZiOst_actualTemp: { left: 345, top: 220, color: "green", decimals: 2 }, RTR_OG_KiZiWest_actualTemp: { left: 22, top: 242, prefix: "outside: ", postfix: "°C" }, } } }, -
Sorry that I did not reply earlier - I simply didn’t see this topic. If you have bugs, either trigge rme with a PM, post your issue in the original thread, or in the github project.
Please change the ‘draft’ option to ‘false’, otherwise you are still in draft mode where the actual values are of course not shown ;-)
