Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
I have 6 different calendars being loaded, each with their own color. I was able to adjust the CSS code to have the background for each event be the calendar color (like the full day events). The problem is that sometimes the default white text isn’t readable depending on the calendar color.
My question: Is there a way to set the event text color by calendar? I’ve tried to go through the css code, and even looked at it in developer mode, but I can’t figure it out.
I appreciate any help!
-
I thought it was pretty easy
.MMM-CalendarExt3 .calendar_name { color:?????: }color is foreground, background-color is background
-
@sdetweil I added “background-color: var(–calendarcolor);” to the .CX3.event block to make all events look the same as the full day events. As far as I can tell, that pulls the color I specify for each calendar in the config file. I’m not finding a way to specify the text color for each calendar.
-
@bruteforce well, i had it right, but wrong words
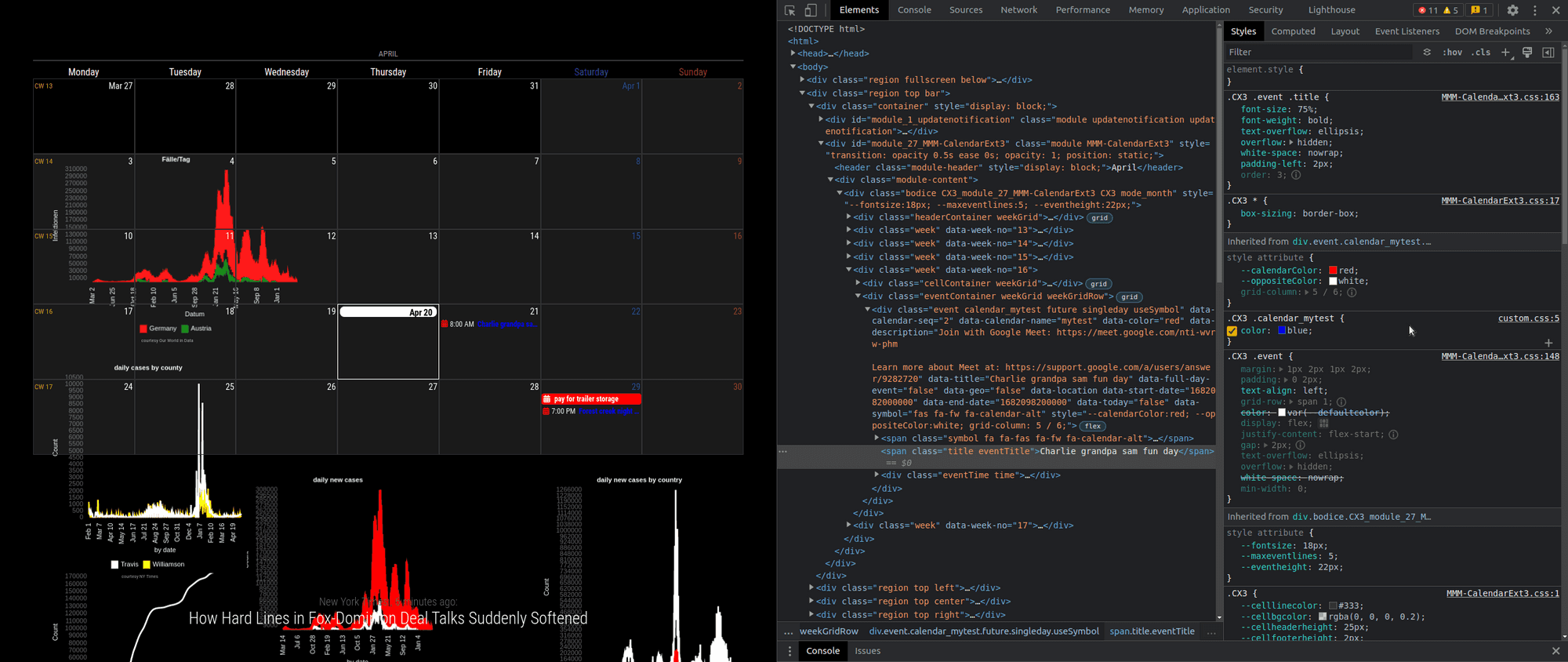
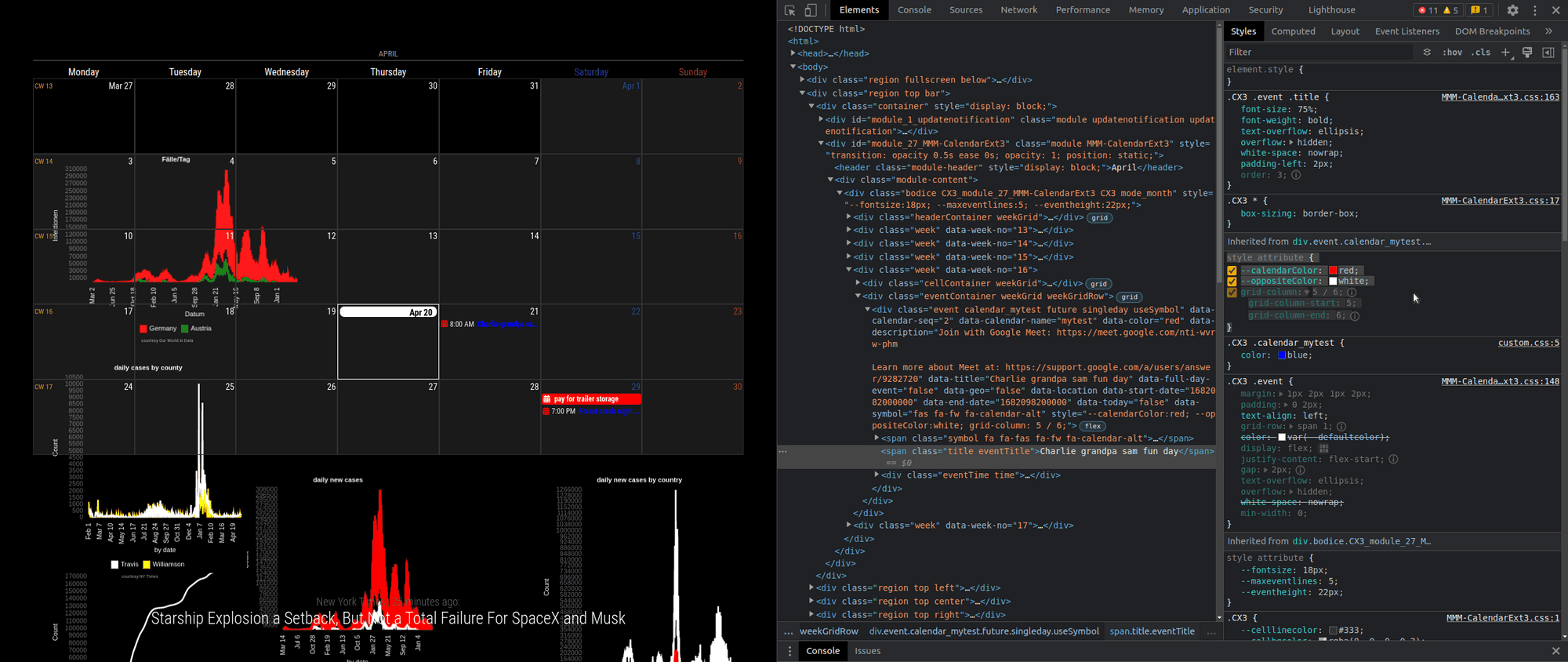
.CX3 .calendar_mytest { color:blue; }i n the dev window with that element selected

calendar config entry
{ url:"...", name:'mytest', color: 'red' }note the thing highlighted to the right…
background-color same as cal color, color is reverse...(white)
-
in css , the thing to the left of {
is called the selector clause
it ALWAYS selects ALL of whatever
so --calendarcolor is ALWAYS the same
but prefixing w .calendar_name
eliminates all other entries which do NOT have the same class applied -
‘–oppositeColor’ CSS variable is that. It would be decided as white or black by calculation with the lighteness of ‘–calendarColor’ automatically. Anyway, mid-range color would be the issue.
You can specify special event with this CSS selector;
.CX3 .event.fullday.CALENDAR_NAME, .CX3 .event.multiday.CALENDAR_NAME { background-color: var(--calendarColor); color: black; /* whatever you want */ ... } -
@sdetweil Hi I’m a beginner to css. Do I only change it in custom css?
Thank-you for any help -
@videogame95
ALL of your changes for css go in custom.css
ALL of your config goes in config.jsnever edit any of the distributed files, MM or module… as they would break updates…
-
This post is deleted! -
@videogame95 I’m sorry. none of that makes sense
what is googlecalendar, and what does your phone have to do w that?
3 events?
Google assistant and phone ‘contact’ won’t connect?
web connection w Jarvis?
trying to change the board (border?) around text ?
