Read the statement by Michael Teeuw here.
Resizing font size of modules
-
@sdetweil

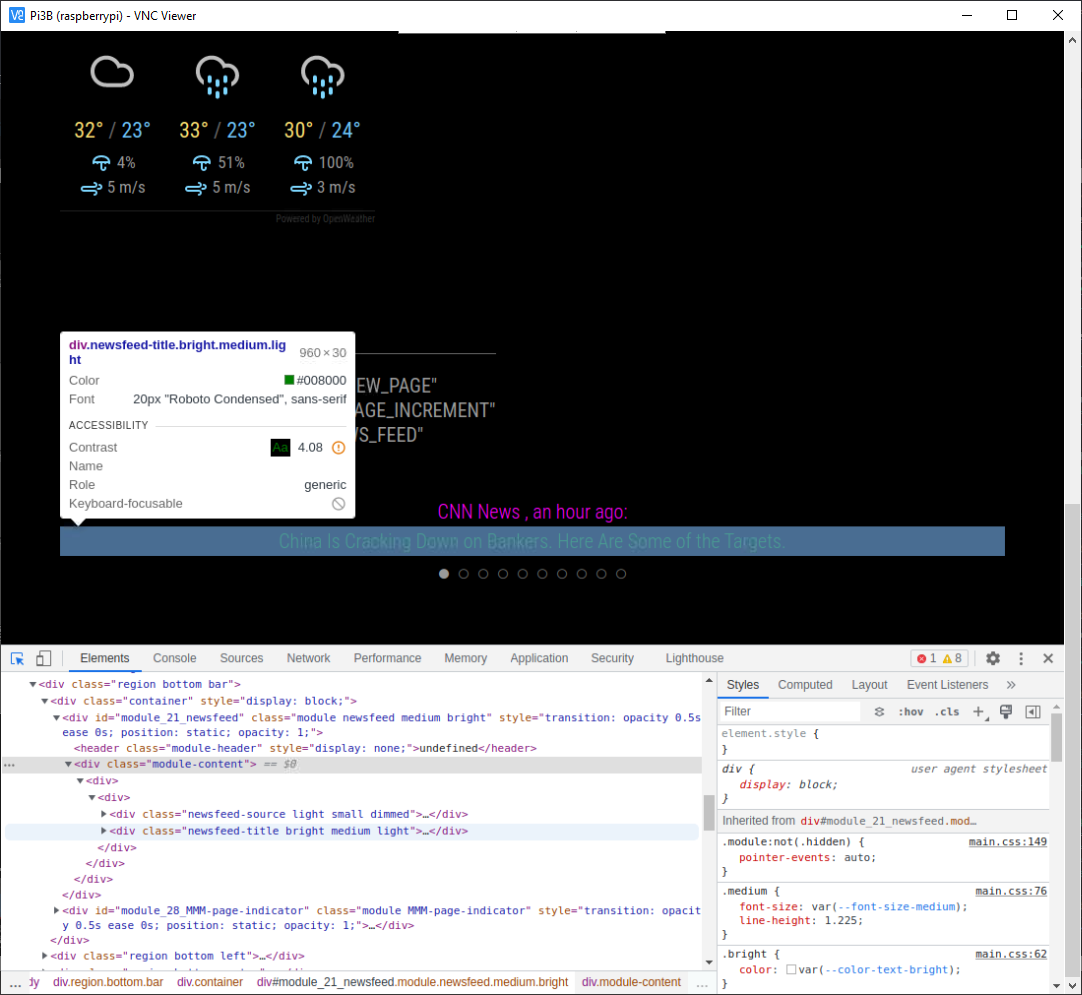
After struggling, this is what i managed to take a screenshot of. It does not show the styles of the selected content in the dev screen. -
@Rags
It means your CSS(probablycustom.css) is not applied.The reasons might be;
- Fail to load
custom.css(invalid file name or location) - Syntax error in your
custom.css
I can see the
red circled Xmark in your console. You can check it inConsoletab(right ofElementstab) or click that mark directly. - Fail to load
-
To make things simple;
- All other modules except
newsfeed, remove or disable them. (It seems you have more than 28 modules currently)
{ disabled: true, // <-- toggle the module disabled/enabled module: "weather", position: "top_right", ...-
Return to
custom.cssto the original, or remove all its contents. -
Now, I’ll assume you have a clean CSS.
-
Then just add this into your
custom.cssand save it.
.newsfeed .newsfeed-title { font-size: 60px; } .newsfeed .newsfeed-source { font-size: 40px; }- Let’s see what happens when MM runs.
- All other modules except
-
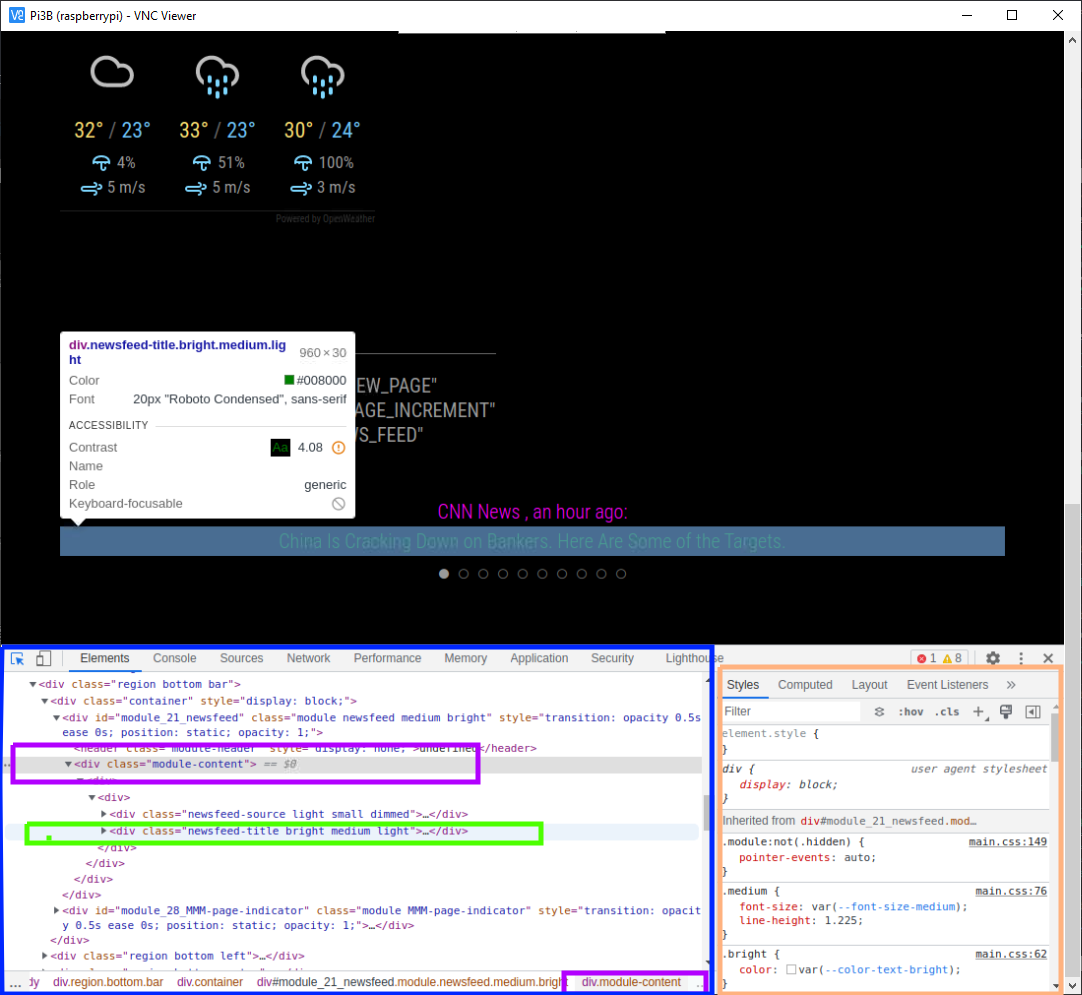
@Rags using your image, marked up for color

the styles tree pane (right side, orange) shows info for only ONE element at a time
look at the bottom row of the element tree pane(left side, blue), right edge, says u have the module-content element selected (purple), not the newsfeed-title element(green)
because the module replaces it’s content every updateInterval cycle, the developers window will reselect the first element not replaced if your selected element disappears
that’s why I said set the interval to 60 seconds to give u time to look and change
-
@MMRIZE Finally ! Finally…
I disabled all modules, except newsfeed, then cleared out the custom.css configs and added a fresh config for newsfeed as suggested above and finally it worked.
So was the issue just because of the corrupt custom.css?
Anyways, this issue has enabled me to learn working with the developer console. I am glad.
Thank you @MMRIZE and thank you @sdetweil . Ever obliged.
-
@Rags glad u got it working
one thing to note, if there is a syntax error in the custom.css, everything ABOVE the error will work, everything AFTER will not
-
@sdetweil Sure noted. Thanks
