Read the statement by Michael Teeuw here.
Resizing font size of modules
-
@MMRIZE I am stumped. The changes to the color happened, but the resizing still not responding.


-
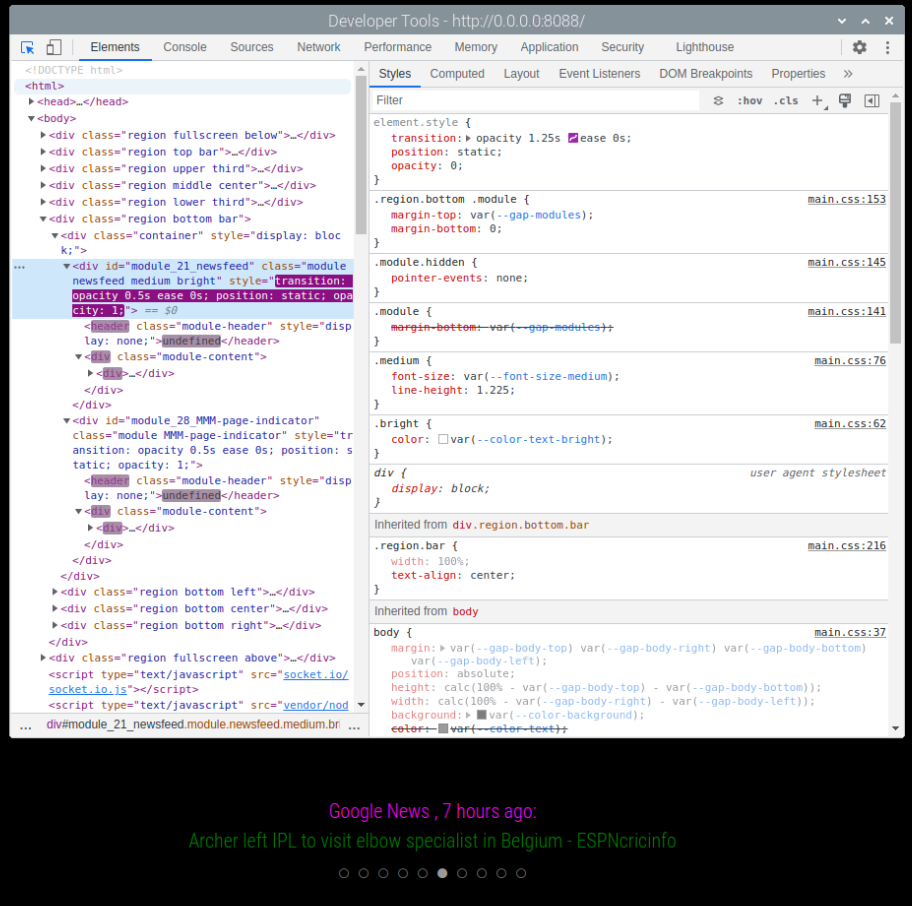
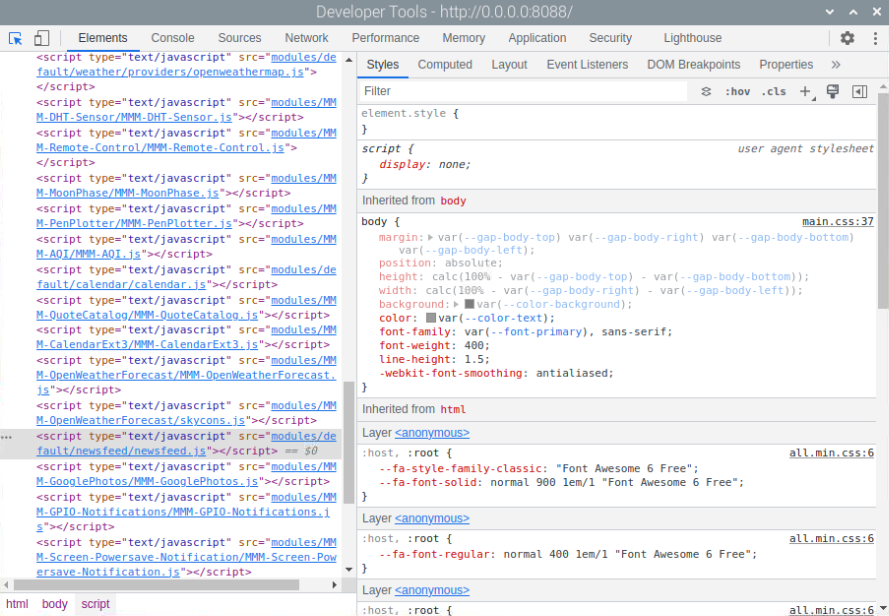
@Rags while in the developers window, with the element u want to change selected , the upper right window in the dev env allows you to apply styles to that element. (green box)
so color, font-size, etc…
in the middle pane pof the dev env, on the bottom row is the selector path to that element (pink box)

-
@Rags
C of ‘CSS’ is cascading.
Probably somewhere in your css files, the prior selector of the same target would be defined with font-size.You can watch which selectors and properties are linked to your target element with the frontend dev-console.
Or you can just restart with “clean” custom.css again and just add one rule and check how it works. Then do one-by-one until you can understand what you are doing now.
Good luck.
-
@sdetweil

Obviously i am doing something wrong.
I am unable to get to the style even when newsfeed element is highlighted. Or, the style is picking up from main.css and changing anything here will impact all styles. -
@Rags you are in the script section, not the body , click body, bottom left
use the arrow top right to select the part of the MM screen (it will highlight as u move over it) -
-
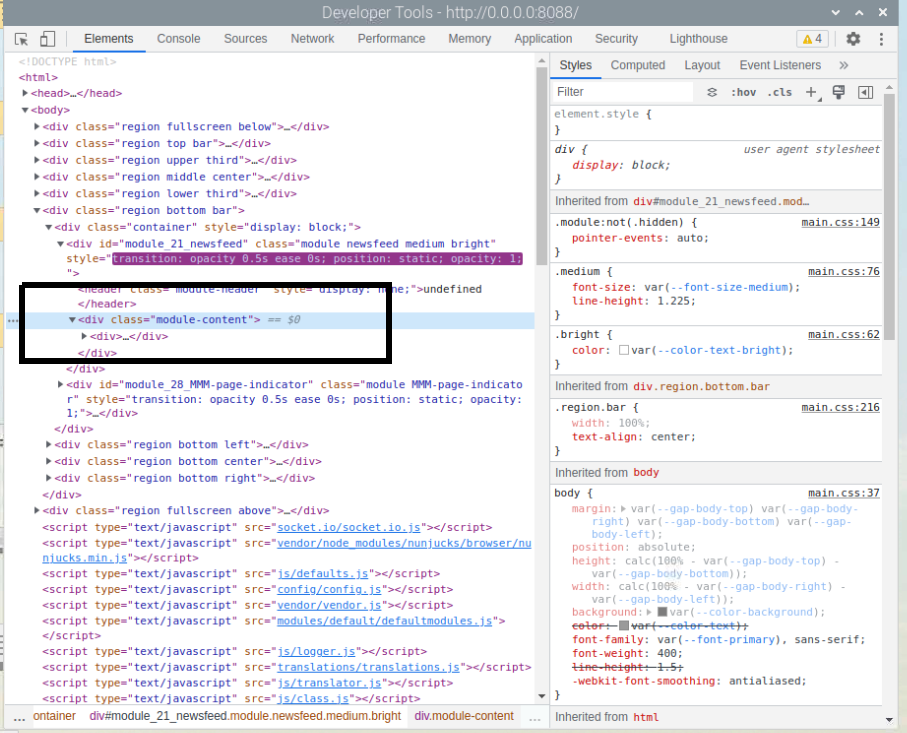
@Rags expand the module_content element
u are not selecting the title to view
set the module refresh time to 60 seconds (updateInterval:60000) in config.js while you fiddle with the css
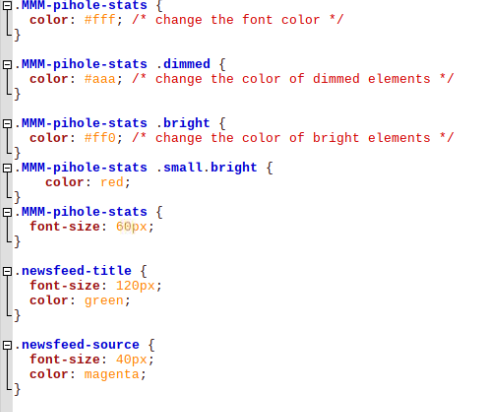
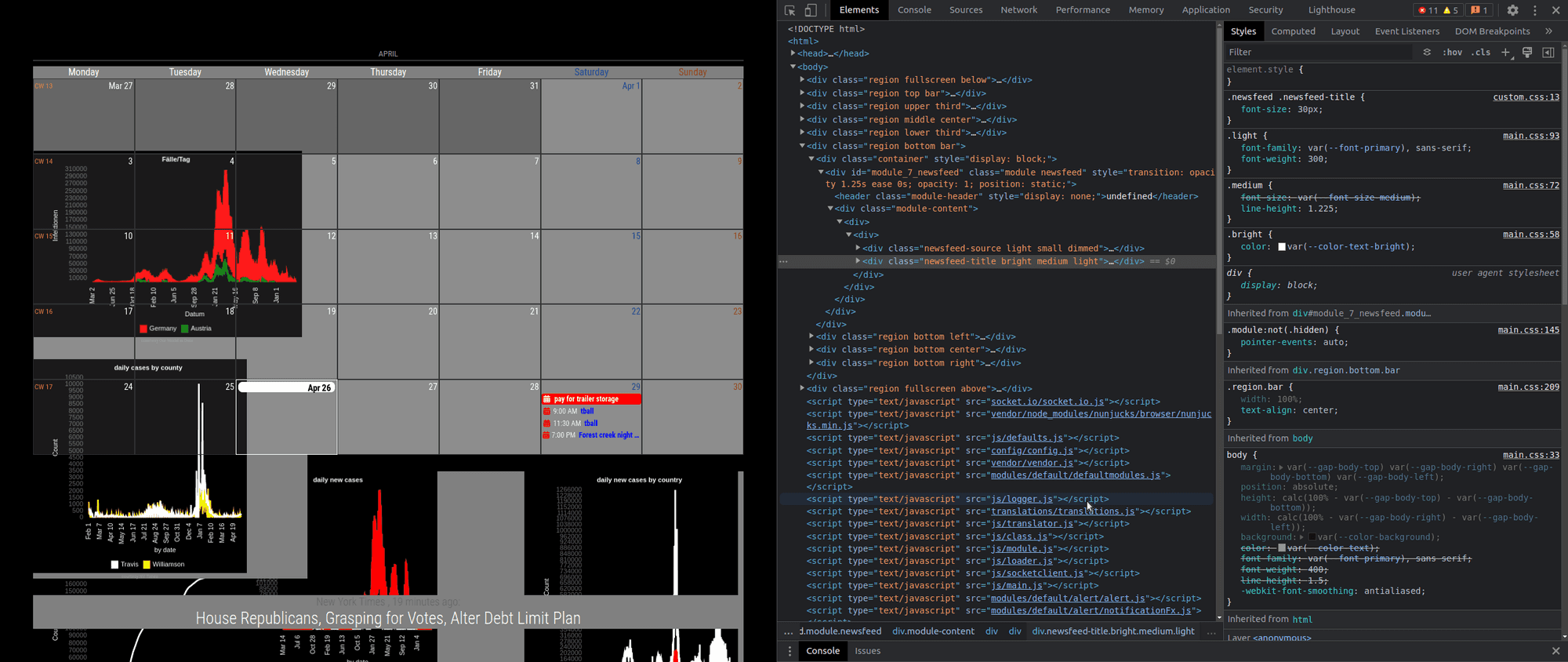
I added a custom.css entry
.newsfeed .newsfeed-title { font-size: 30px; }you can see it was used here
and the style medium (strikethru) has been overridden by something with font-size higher up.

-
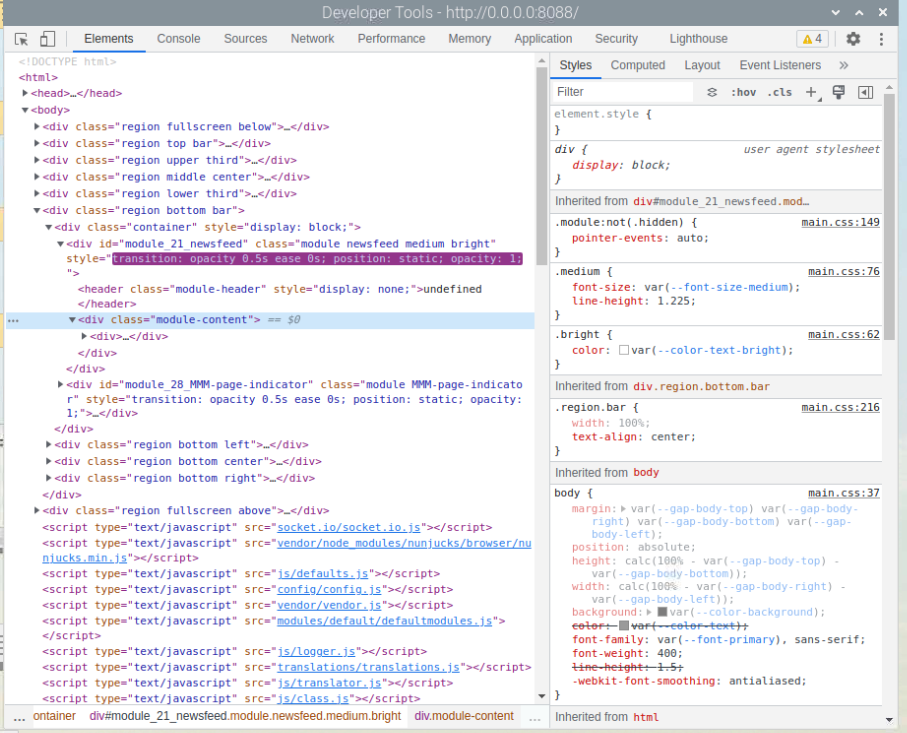
@sdetweil i am sorry but i am unable to follow correctly what u are advising. However, the HTML code does not seem to contain the newsfeed title descrp.

i think i selected the module content to expand, and i also changed the custom.css entry as suggested. The style display window is not showing the newsfeed entry. I am again not sure if i am doing the right thing. Anyways i am learning as we go.
On second thoughts the process of changing the font size is so tedious (as it seems to me now), I wonder if there is an alternate way. -
@Rags but you didn’t select the actual content (note that it is replaced every updateInterval time cycle… )

if u aren’t looking at the actual element, then you won’t see its classes and styles…
sometimes this is tedious work.
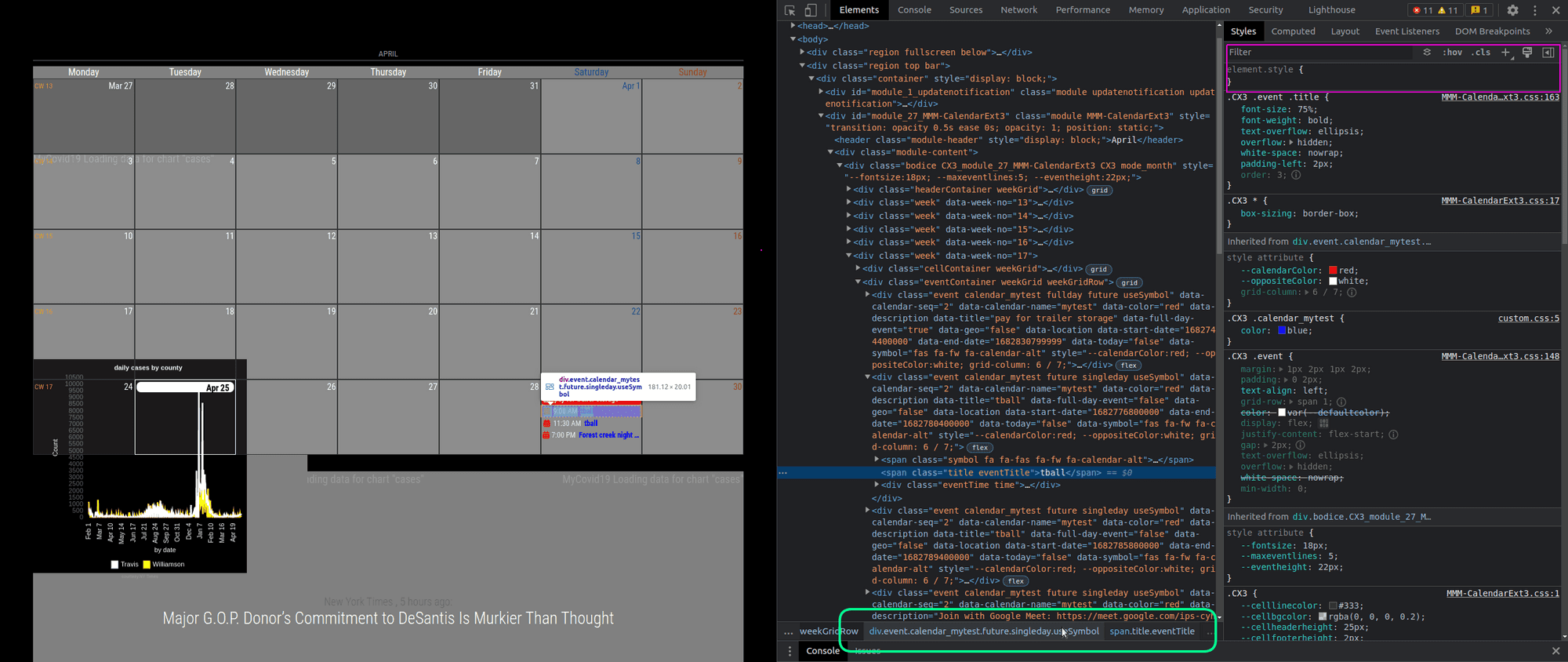
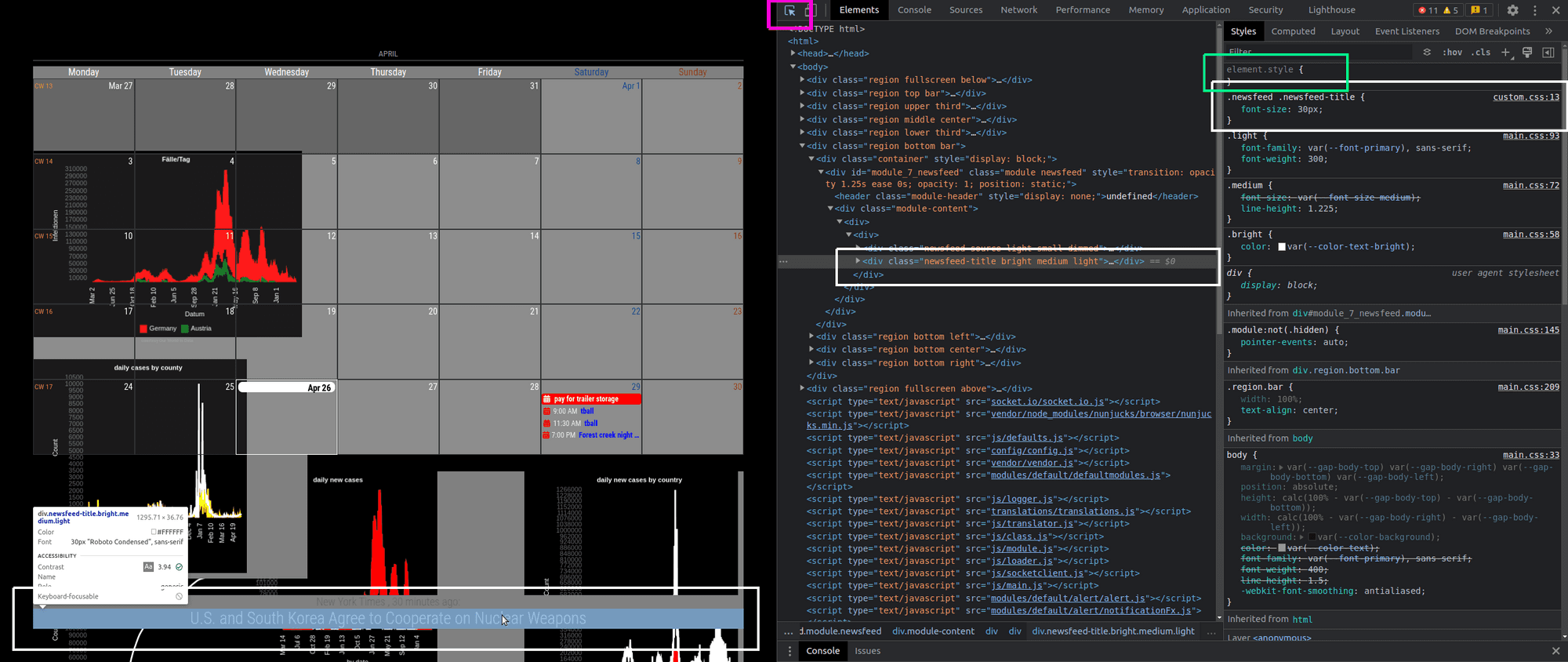
here is an updated image with the areas selected in white,
highlighted content (left screen)
expanded document w selected content (middle)
class tree (right)and I used the mouse pointer (pink) to allow highlight and click on the newsfeed title
and you can test type the styles in the top box, (green) , to make sure they are right, before you copy/paste that section to the custom.css

-
@sdetweil

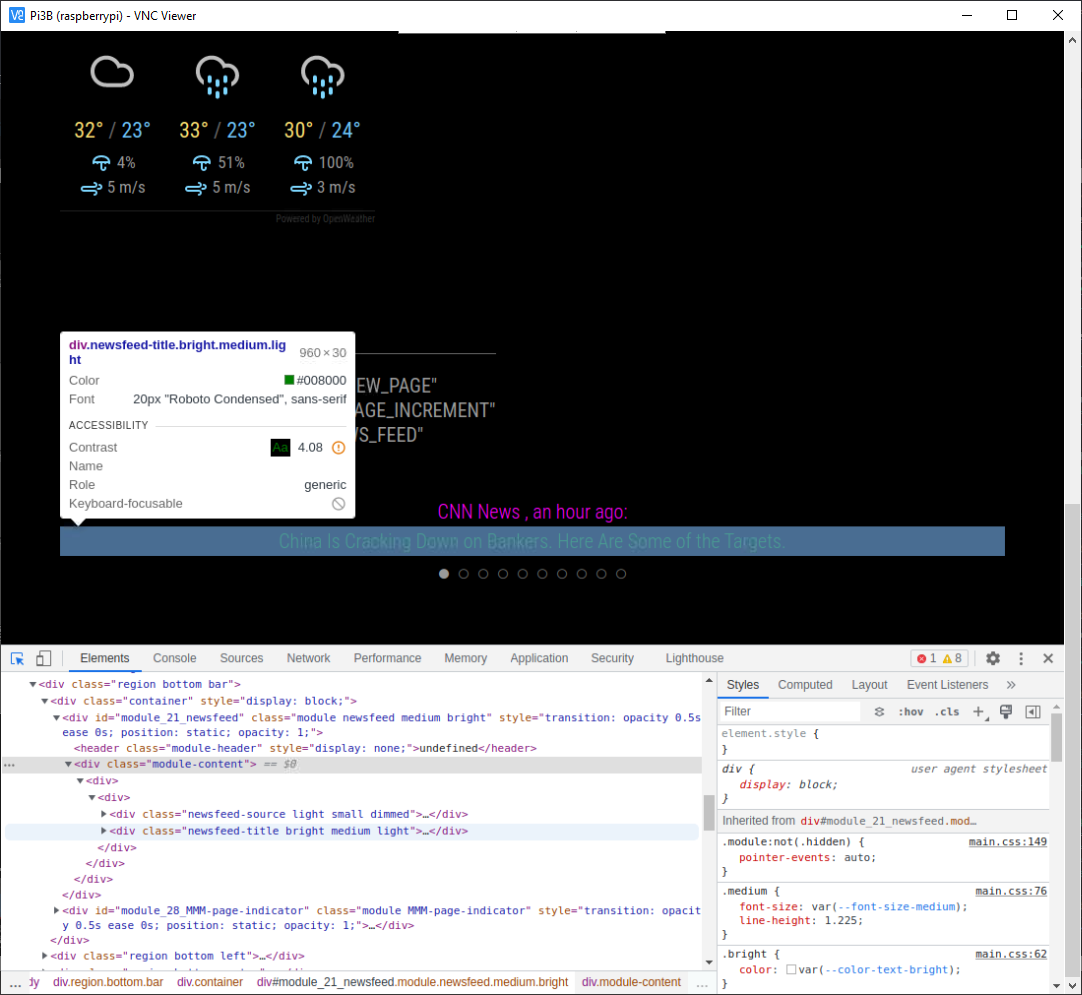
After struggling, this is what i managed to take a screenshot of. It does not show the styles of the selected content in the dev screen.