Read the statement by Michael Teeuw here.
MMM-CalendarExt3 Formatting questions
-
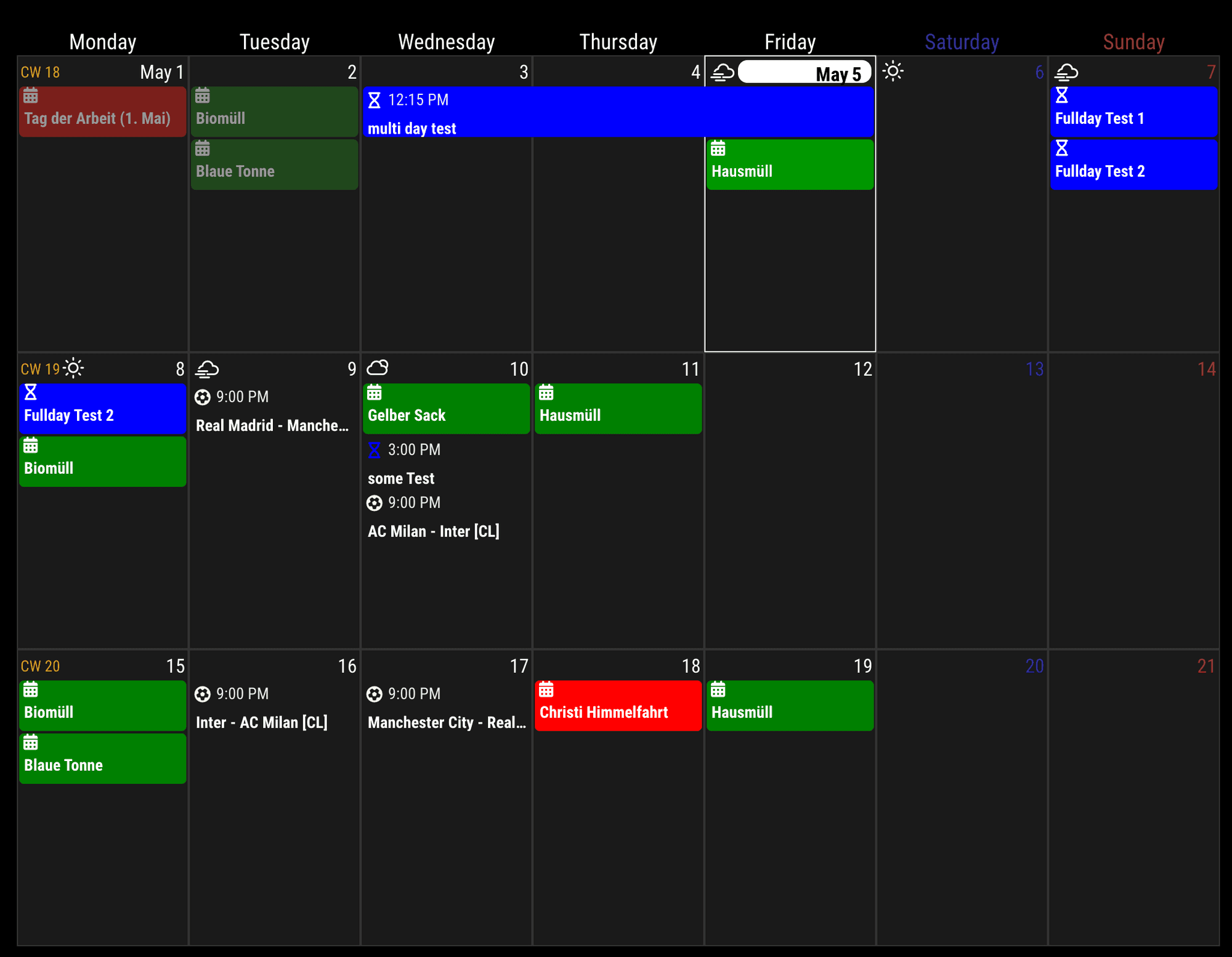
Can an event span 2 rows? dot & time on row 1, name on row 2?
I don’t recommend this.
I don’t like this because it’s ugly and wasting space. And not easy to glance at and hard to recognize events.
So that’s why I have been hiding this.
Anyway, if you really want despite my warning; Append this to your
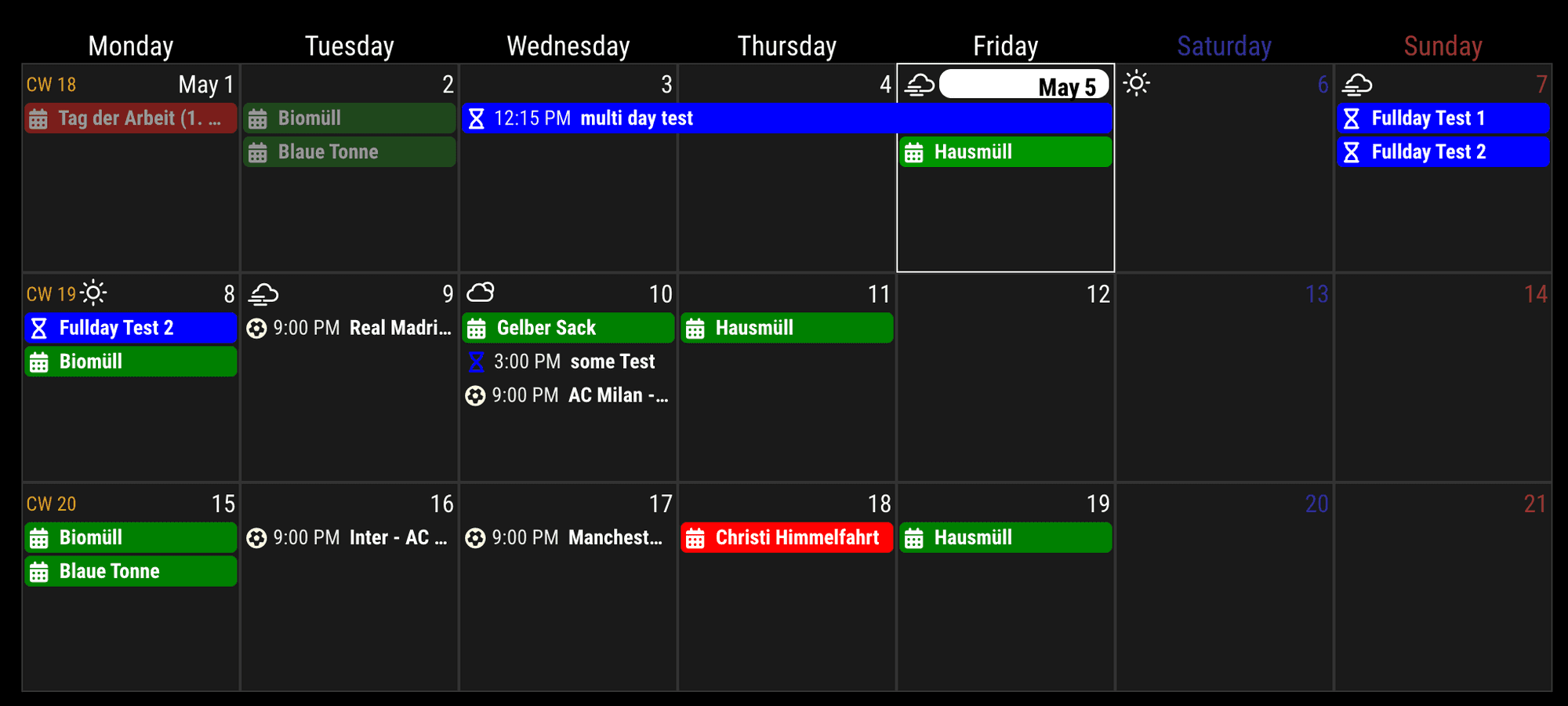
custom.css.CX3 .eventContainer { height: calc(var(--eventheight) * var(--maxeventlines) * 2); } .CX3 .cellContainer, .CX3 .week, .CX3 .cell { height: calc(var(--cellheaderheight) + var(--cellfooterheight) + calc(var(--eventheight) * var(--maxeventlines) * 2)); } .CX3 .event { align-items: flex-start } .CX3 .event .headline .title { flex-basis: 100%; } .CX3 .event .headline { flex-wrap: wrap; }I dare to say still the original one-line approach is the better, without question;

-
@MMRIZE This worked for me, thanks!
-
@MMRIZE This did not work for me. However, I was able to find the code in the css file and comment out the style that inserted the icon/symbol.
I don’t have a ‘custom.css’ file. Are you referring to the “MMM-CalendarExt3.css” file?
-
@Studio472 said in MMM-CalendarExt3 Formatting questions:
I don’t have a ‘custom.css’ file. Are
create one
touch ~/MagicMirror/css/custom.css
if you had used my install script, it would have done this for you, see
https://github.com/sdetweil/MagicMirror_scripts -
@MMRIZE I’m not sure the solution, I agree it’s not as pretty, but at least it is informative. Maybe I just need to un-bold my font to make better use of the space.
I am curious how you get the baseball icons in the event title. When I tried changing the icons, very few actually worked.
-
@sdetweil Didn’t realize it wasn’t part of the module css. I’m assuming this takes precedence over code in the individual module css files?
custom.css
color: bluecalendarext3.css
color: blackIs the color black or blue?
-
@MMRIZE I should have said, ‘2 lines when necessary’. I agree it’s goofy on all events. Another idea is some kind of separator to distinguish 2-line events, make them easier to read.
-
@Studio472 see the doc
https://docs.magicmirror.builders/modules/customcss.html
an entry is
.modulename selector_clause { style-settings; }so, typically
.MMM-CalendarExt3 ???? { color: black; }but he doesn’t follow the rules, so his prefix is
.CX3 instead of .MMM-CalendarExt3I use this for building the selector clause
https://www.w3schools.com/cssref/css_selectors.php -
@sdetweil said in MMM-CalendarExt3 Formatting questions:
.CX3 instead of .MMM-CalendarExt3
Of course,
.MMM-CalendarExt3instead of.CX3would work with the same priority. I just want to type less. :D.MMM-CalendarExt3 .event .title { ... } /* specificity: 0-3-0 */and
.CX3 .event .title { ... } /* specificity: 0-3-0 */both would have the same priority(
specificity), so anything would be ok. -
@Studio472 said in MMM-CalendarExt3 Formatting questions:
@sdetweil Didn’t realize it wasn’t part of the module css. I’m assuming this takes precedence over code in the individual module css files?
custom.css
color: bluecalendarext3.css
color: blackIs the color black or blue?
blue (while both selectors have the same specificity)
