Read the statement by Michael Teeuw here.
MMM-moonraker (for klipper 3D printers)
-
Hello!
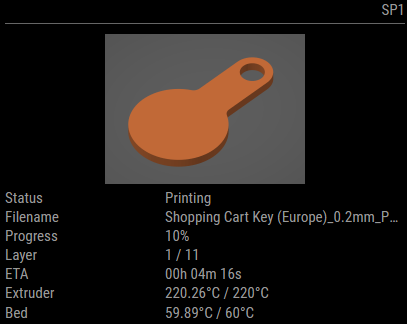
This is my first plugin. I am using a few 3D printers and I thought it would be a great idea to show a some information about the current 3D printing status on my magicmirror.

So I developed a plugin to display data from the moonraker API, which is usually installed next to klipper on a Raspberry PI or other SoC.
You can find the repository, installation guide and config options on my github: https://github.com/btastic/MMM-moonraker
Feel free to discuss, ask questions or add suggestions for further development.
Best regards
Ben -
@btastic very cool… just started 3d printing myself…
use octoprint on the pi… don’t know if it has user api… (1 week in)
-
@sdetweil Thank you. I just had a look at their API, and it shouldn’t be too hard to create a similar plugin. I will have a look at it :)
-
@btastic cool… and one other interesting thing…
because you only use fetch, you could do all this in the browser side (mmm-moonraker.js) no need for node_helper
fetch is built in to the browser
all the requires() are built in at the browser side…
I sent you a pull request that collapses everything to the modulename.js
-
@sdetweil Thanks for the suggestion. I think there is no right or wrong approach to this, but rather what people like or were taught when they were beginning their programming careers or started learning to code as part of their hobbies.
Funnily enough I first had it coded all in one place, but I felt it got messier the more code I added. So I personally decided against this approach to have the “frontend” (MMM-moonraker.js) separated from the “backend” (node_helper.js), as it is (imo) good practice to keep the concerns of those separated (https://en.wikipedia.org/wiki/Separation_of_concerns)
I hope you understand.
-
@btastic sure… it was the ‘what they were taught’ approach…
-
B btastic referenced this topic on
