Read the statement by Michael Teeuw here.
How to let user change font size in config file?
-
I would like to add an option to the config file so that users can change the font size from the default I have defined.
I believe that this is what is setting my font size and style:
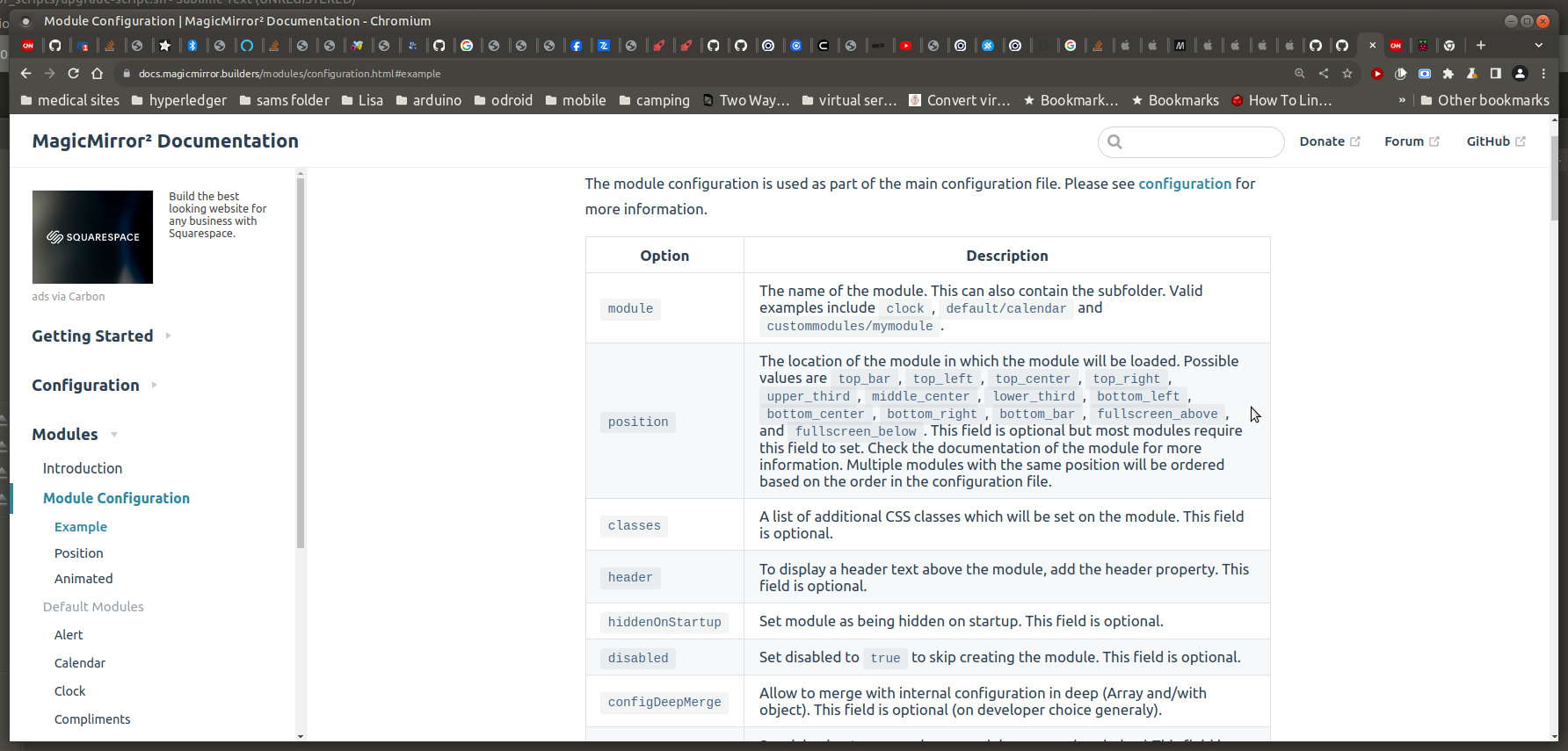
wrapper.className = this.config.classes ? this.config.classes : "thin xlarge bright pre-line";but I cannot find any documentation on “config.classes” and what’s allowed. I’m probably not searching for the right thing.
Is it as simple as users putting
classes: "thin small bright pre-line",in the config file? Is there anything that documents what classes are available?
Personally, “xlarge” (or maybe “large”) works for me but I could see others wanting something different, especially for use in other regions.
Thanks!
-
@UncleRoger classes is an MM config parm

not a module config parm.
this.config points to the config: {} section of the module definition in config.js
but it is just a string of class names that are added to the html element defining the module
<div id="module_7_weather" class="module weather weather"> </div>and these strings will be appended to the class=“” setting untouched or validated
you could provide your own ‘string’ property to capture this info…
remember that not every element inherits settings from its parent…
so setting a top level div might not slide down to some text element later -
Thanks! I went ahead and made a “textSize” property and used that to replace the size in the classes string I have.
Maybe not the most graceful of solutions but it works.
Thanks again!
-
@UncleRoger you could have used a generic class, and then showed them how to use custom.css to configure that class to their needs.
-
@sdetweil said in How to let user change font size in config file?:
then showed them how to use custom.css
I’m afraid that would be like having a toddler show someone how to fly a helicopter. 8^)
I kinda understand the general idea of CSS but I certainly don’t know how to do anything with it. I’m really just sorta stumbling around picking up bits and bobs from other people and trying to MacGyver them into something functional.
