Read the statement by Michael Teeuw here.
Changing Text Size and Color
-
@Grizz952 you can use the top right window to enter styles on the selected element
you can copy/paste that into the braces of the selector clause in custom.css
you can use the info from the elements view to build the selector clause…
THAT is NOT copied… (wish is was)
-
what @sdetweil said - here’s the thing - try looking at the raw css before it gets generated in the files I indicated - you can match that up to what you’re seeing in the developer window.
Some other tips - if you’re using chrome or edge to view your mirror for dev mode:
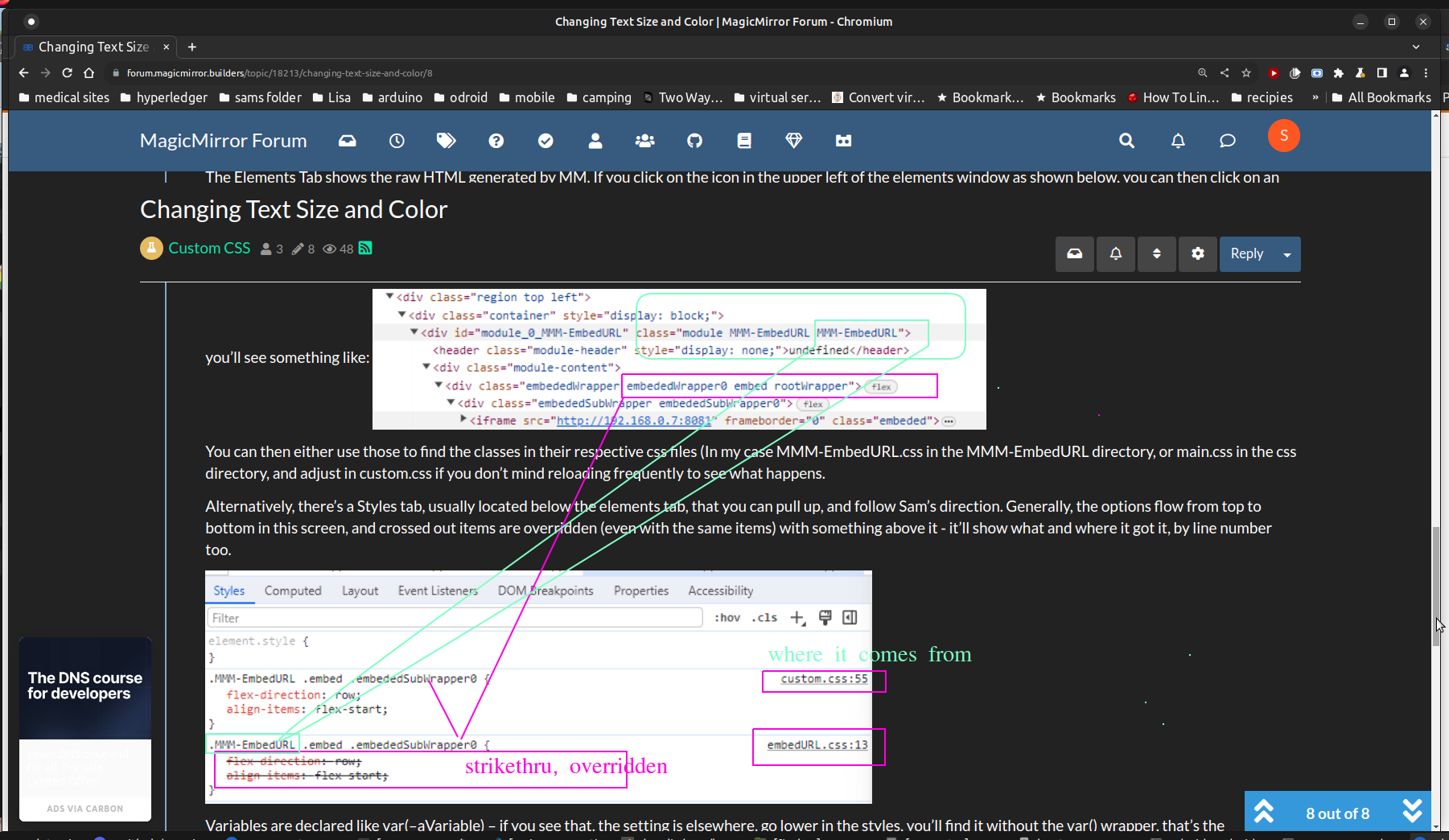
The Elements Tab shows the raw HTML generated by MM. If you click on the icon in the upper left of the elements window as shown below, you can then click on an item you want to change and see how it’s done.
Chrome:
 Edge:
Edge: 
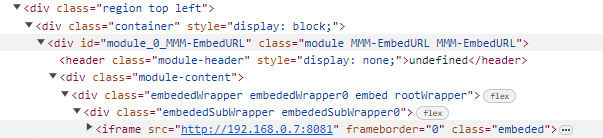
you’ll see something like:

You can then either use those to find the classes in their respective css files (In my case MMM-EmbedURL.css in the MMM-EmbedURL directory, or main.css in the css directory, and adjust in custom.css if you don’t mind reloading frequently to see what happens.
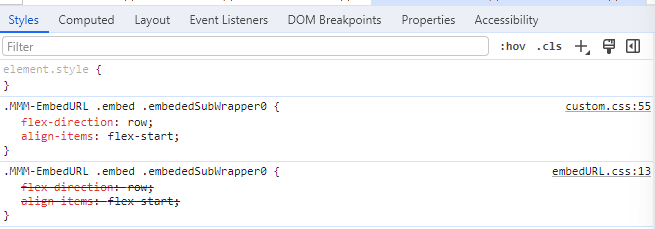
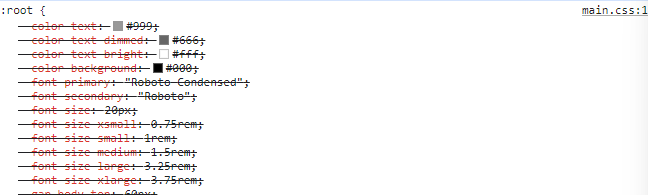
Alternatively, there’s a Styles tab, usually located below the elements tab, that you can pull up, and follow Sam’s direction. Generally, the options flow from top to bottom in this screen, and crossed out items are overridden (even with the same items) with something above it - it’ll show what and where it got it, by line number too.

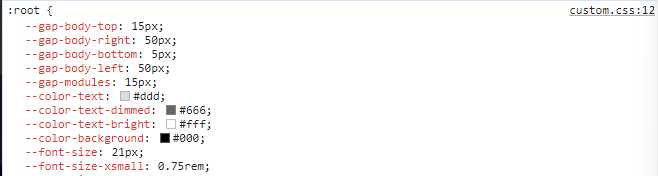
Variables are declared like var(–aVariable) – if you see that, the setting is elsewhere, go lower in the styles, you’ll find it without the var() wrapper, that’s the declaration. Again, the location of the original CSS is listed in the upper right hand corner for you to grab and modify.

(my root declarations are in custom.css starting at line 12)
(Their root declarations are in main.css starting at line 1)When I make changes, I copy the entire text from the original CSS file and paste it into the custom.css - you can just enter the changes, but there was some change I made that didn’t want to work unless I replaced the whole thing, so I got into that habit.
As you’re wanting to work with the clock, there’s one other change you might need to do. Clock is a fast updater on the screen, every second. Once the mirror is loaded completely in your browser of choice, in the developer window, right click on the div that includes the region the clock is in (Top bar contains all the top elements, bottom bar includes all the bottom elements) and use the “Break On” menu to break on “Subtree Modifications” - this will pause the mirror ASAP and let you work on it without it resetting mid-work.
Most important, relax - the worse you can do if you don’t modify the system files is break it temporarily. If that happens, back out your changes and try different.
-
and here is those views tied together. the class module… MMM-EmbedURL
to the start of the css selector clause
. (means class)MMM-EmbedURL
the original in EmbedURL.css
which is overridden (because of the strike thrusand the overriding will be higher up in the right pane as the higher will override the lower… its a stack… top-most wins
this css entry applies to elements that have the (selector of)
module classname
.MMM-EmbedURL
AND the .embed class
AND the .embededSubWrapper0 class
(because there is space between them neans nested is supported
if there was NO space, it would me an element that has ALL these attributes(classes in this case) AT THE SAME TIME. -
@sdetweil Thanks Gents. The more I look at this, the brighter my ‘bulb’ gets. Not there yet, but coming along. Thanks for the great instruction.
-
@Grizz952 you should set some styles in the top right empty element window to see the effects