Read the statement by Michael Teeuw here.
Changing Text Size and Color
-
I have mm updated and working with ‘clock’, ‘current weather’, ‘weather forecast’, and ‘calendar’ all functional. Attempting to ‘dress it up’ with font and color changes. I’ve reviewed much of the CSS tutorial, and have been focusing on changes to ‘clock’ by changing items in custom.css as a learning. So far I’m failing miserably in attempts to change font size and color. Changes to custom.css seem to result in random changes to my display. And, have been unable to change color. My assumption is that I am misnaming ‘class’ and or ‘element’ items. Can someone steer me in the right direction?
-
@Grizz952 best thing to do is learn the developers window
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1701356553953
and in css the thing(s) before the {
is called the selector, it ‘selects’ the elements the thing between the {} will appy to…
the selector ALWAYS selects ALL the matching elements…
the is the selector cheet sheet I use
https://www.w3schools.com/cssref/css_selectors.phpyou can combine as many as you need… to 'select ’ the right element
you can also type the jquery selector clause in the developers window to see that elements it selects… see the prompt > at the bottom of the console tab page
part of the doc says that each modules content is wrapped in a div with class=modulename
so to target a specific module you would do
. (for class)modulename in the start of the selector clause
.clock
for instance -
@sdetweil Thanks sdetwell. I note the first step is “on the MM screen, press ctrl-shift-i”. I’m currently accessing my mm through SSH. Not sure how to accomplish ctrl-shift-i from ‘within’ mm.
-
@Grizz952 use the browser on your ssh source system to access mm .
you.may need to enable outside mm access
change the mm configaddress:"0.0.0.0", ipWhitelist:[],then you can do all these css setting tests and changes on your PC.
-
@Grizz952 There is a simpler way - look into but do not modify the main.css file.
In particular, most of the key defaults are in
:root. You can override that in your custom.cssThe default apps, and many well behaved other modules will use these defaults in some form.
Other modules will likely have their own .css files in their directory, which will give you help in figuring out everything you need. Again, don’t modify them, use custom.css
That, with help from the developer’s window in particularly tough cases, will let you fix everything to your look.
-
@BKeyport OK. I can see the Developer’s Window, and can navigate to the desired module element. But, my head is spinning from the display of information. It is not clear (to me) how to translate this into a ‘custom.css’ statement. Is there a ‘gentle’ (e.g., novice) guide to using this information?
-
@Grizz952 you can use the top right window to enter styles on the selected element
you can copy/paste that into the braces of the selector clause in custom.css
you can use the info from the elements view to build the selector clause…
THAT is NOT copied… (wish is was)
-
what @sdetweil said - here’s the thing - try looking at the raw css before it gets generated in the files I indicated - you can match that up to what you’re seeing in the developer window.
Some other tips - if you’re using chrome or edge to view your mirror for dev mode:
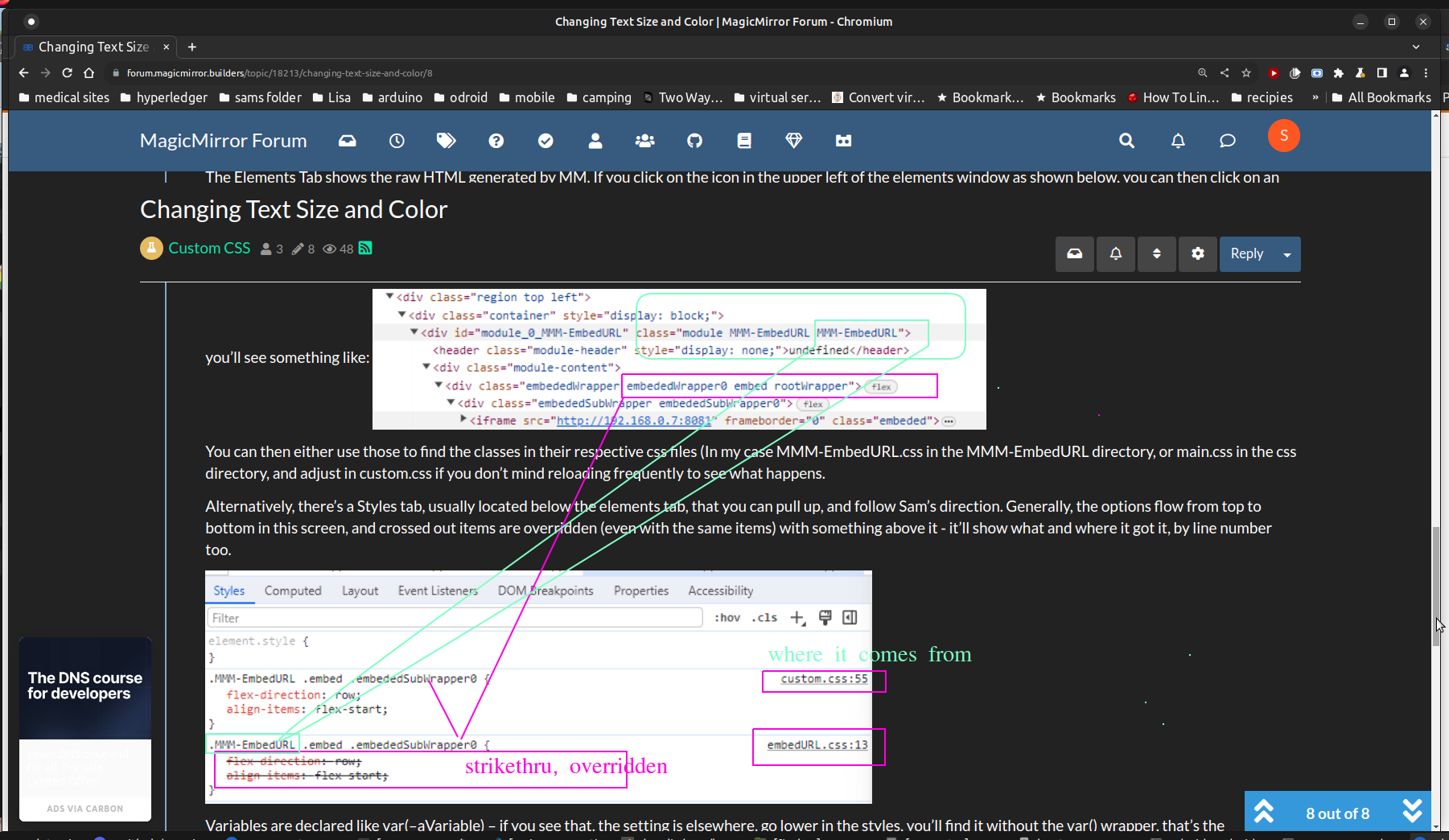
The Elements Tab shows the raw HTML generated by MM. If you click on the icon in the upper left of the elements window as shown below, you can then click on an item you want to change and see how it’s done.
Chrome:
 Edge:
Edge: 
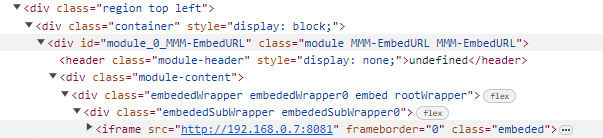
you’ll see something like:

You can then either use those to find the classes in their respective css files (In my case MMM-EmbedURL.css in the MMM-EmbedURL directory, or main.css in the css directory, and adjust in custom.css if you don’t mind reloading frequently to see what happens.
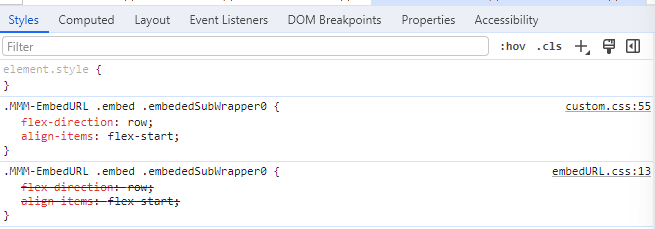
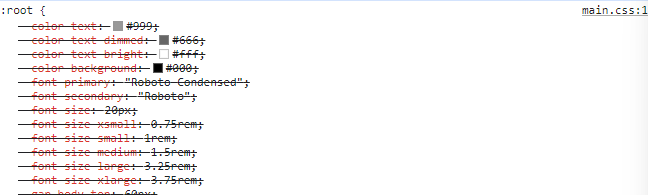
Alternatively, there’s a Styles tab, usually located below the elements tab, that you can pull up, and follow Sam’s direction. Generally, the options flow from top to bottom in this screen, and crossed out items are overridden (even with the same items) with something above it - it’ll show what and where it got it, by line number too.

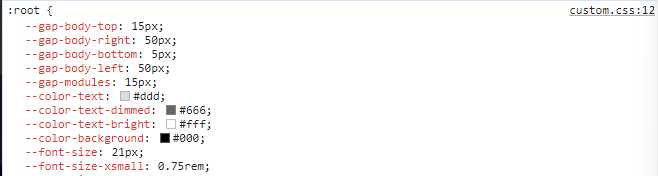
Variables are declared like var(–aVariable) – if you see that, the setting is elsewhere, go lower in the styles, you’ll find it without the var() wrapper, that’s the declaration. Again, the location of the original CSS is listed in the upper right hand corner for you to grab and modify.

(my root declarations are in custom.css starting at line 12)
(Their root declarations are in main.css starting at line 1)When I make changes, I copy the entire text from the original CSS file and paste it into the custom.css - you can just enter the changes, but there was some change I made that didn’t want to work unless I replaced the whole thing, so I got into that habit.
As you’re wanting to work with the clock, there’s one other change you might need to do. Clock is a fast updater on the screen, every second. Once the mirror is loaded completely in your browser of choice, in the developer window, right click on the div that includes the region the clock is in (Top bar contains all the top elements, bottom bar includes all the bottom elements) and use the “Break On” menu to break on “Subtree Modifications” - this will pause the mirror ASAP and let you work on it without it resetting mid-work.
Most important, relax - the worse you can do if you don’t modify the system files is break it temporarily. If that happens, back out your changes and try different.
-
and here is those views tied together. the class module… MMM-EmbedURL
to the start of the css selector clause
. (means class)MMM-EmbedURL
the original in EmbedURL.css
which is overridden (because of the strike thrusand the overriding will be higher up in the right pane as the higher will override the lower… its a stack… top-most wins
this css entry applies to elements that have the (selector of)
module classname
.MMM-EmbedURL
AND the .embed class
AND the .embededSubWrapper0 class
(because there is space between them neans nested is supported
if there was NO space, it would me an element that has ALL these attributes(classes in this case) AT THE SAME TIME. -
@sdetweil Thanks Gents. The more I look at this, the brighter my ‘bulb’ gets. Not there yet, but coming along. Thanks for the great instruction.