Read the statement by Michael Teeuw here.
MMM-CalendarExt3 show color
-
@Fuzzy
I missed this question, sorry.Importing color of the specific events from Google calendar directly is not possible. That’s not this module’s job. Rather, the event provider(e.g. default calendar module, or mmm-googlecalendar) doesn’t support it. Usually that kind of data is not sharable outside of Google Calendar. And standard ics format doesn’t have “color” property of an event.
Instead, you can assign color manually to the calendar itself or the specific events. But it should be done by yourself.
-
@MMRIZE Thanks for your quick answer. Before I installed MagicMirror I tried DAKBord and in this calander I can see the colors of the google calendar.

Therefore I thought it is also possible in your module. But this is not a problem. Thanks a lot for your effort to design it how it is :thumbs_up:
-
I’ve been looking to no avail…
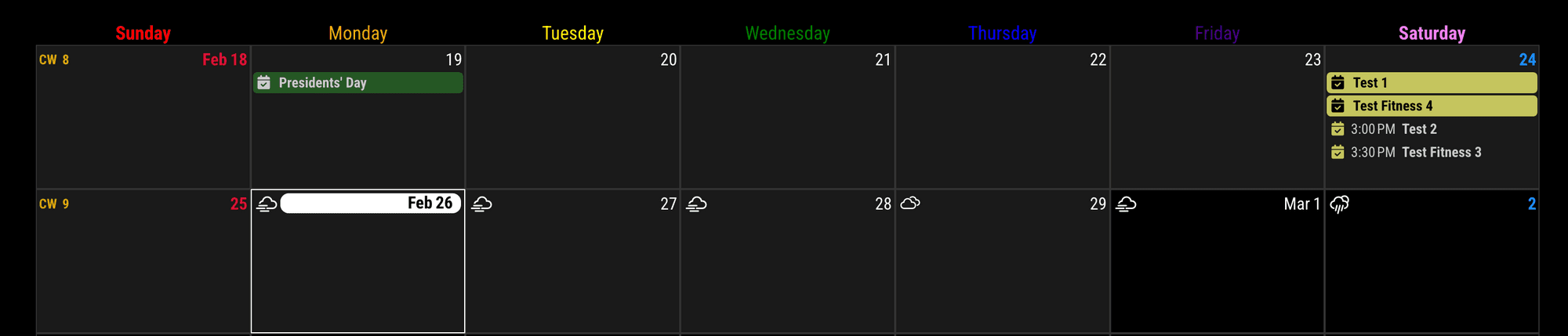
is it possible to change the colors of JUST the days of the week and not the dates?
I want to separate the colors of the sunday - saturday and the numbers, individually.every time I change the css it changes the color of the whole column.
-

/* In your css/custom.css */ .CX3 .headerContainer .weekday_0 { color: red; } .CX3 .headerContainer .weekday_1 { color: orange; } .CX3 .headerContainer .weekday_2 { color: yellow; } .CX3 .headerContainer .weekday_3 { color: green; } .CX3 .headerContainer .weekday_4 { color: blue; } .CX3 .headerContainer .weekday_5 { color: indigo; } .CX3 .headerContainer .weekday_6 { color: violet; } -
got it!
thanks again.
lol, last two requests
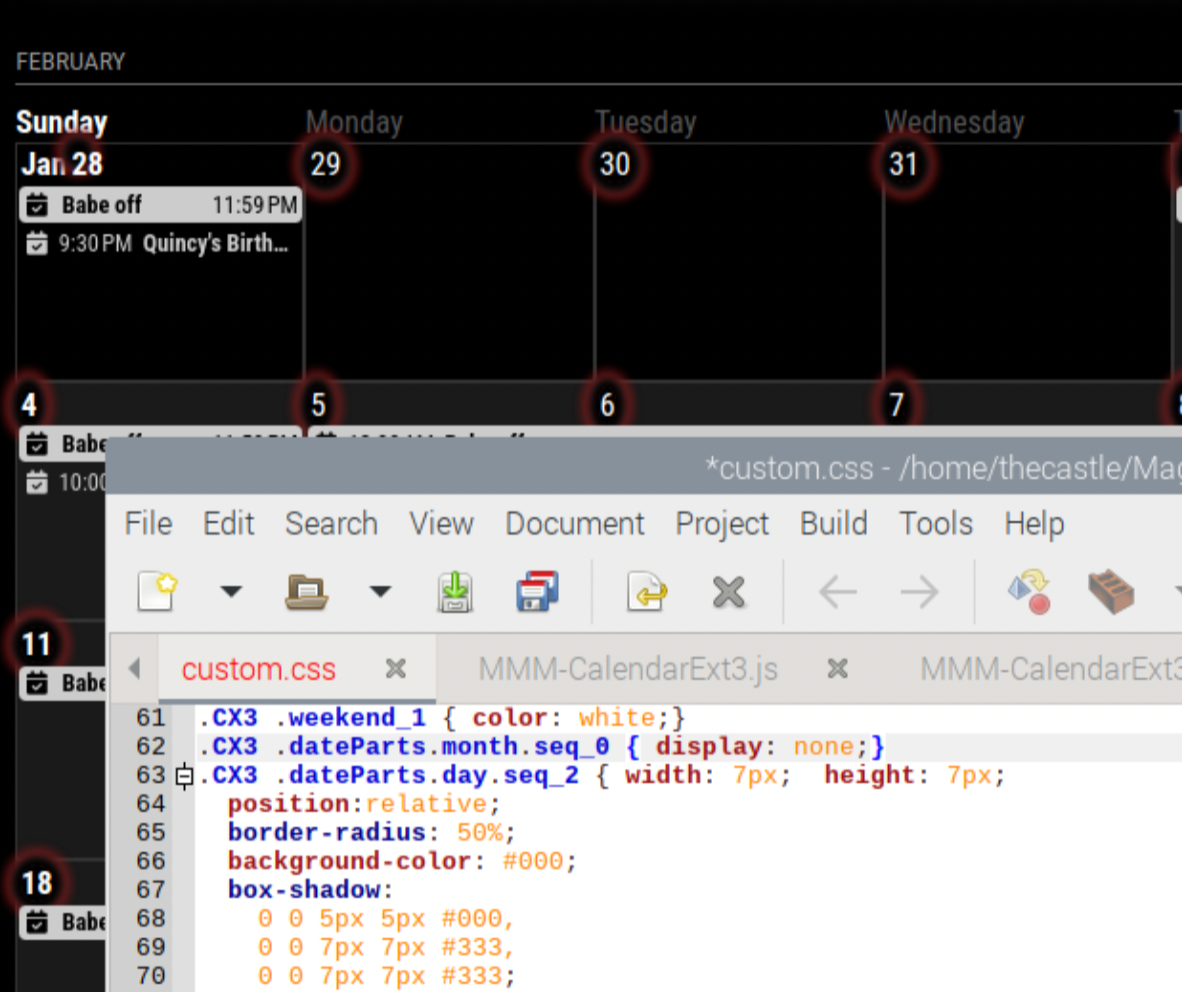
I got rid of the current and next months"Feb" & “Mar”
using dateParts.month.seq_0
but Jan wont leave, what do I do?
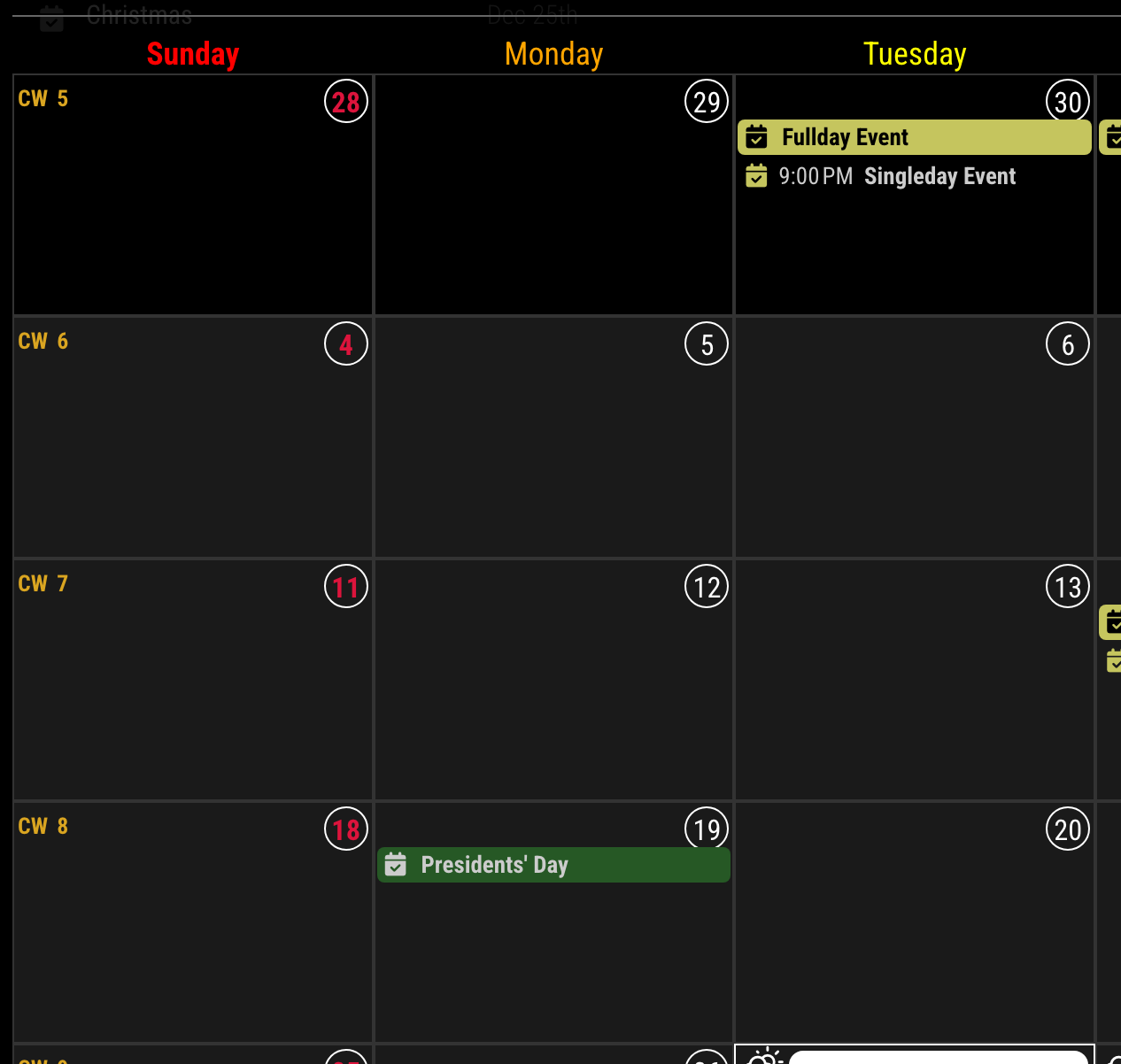
with the border radius and box shadow, I was able to give the calendar day numbers a circle behind them, the double digit numbers are circles, but the single digits are ovals; do you know how to keep it a circle?
-
.CX3 .week:nth-child(2) .cell:first-child .cellDate .dateParts.month { display: none; /* Intentionally, I showed the month in the first cell of the calendar */ } .CX3 .cellDate .dateParts.day { display: inline-block; box-sizing: border-box; text-align: center; width: 22px; /* Fixed width */ height: 22px; /* W/H ratio should be 1 for circle not oval */ line-height: 22px; /* vertical centering */ border-radius: 50%; border: 1px solid #fff; }
-
@MMRIZE
ahhhh, the childrenthank you very much.
-
M MMRIZE referenced this topic on
