Read the statement by Michael Teeuw here.
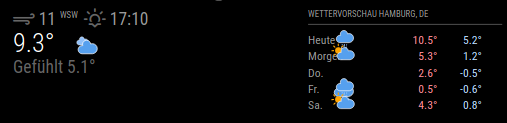
Default Weather Module Icon Position
-
@sdetweil thank you very much
-
that didn’t work, I’m going to try something else
-
@greedyvegan what didnt work?
remember the thing before the {
is the selector clause,it selects the elements the stuff after the { will apply to
i use this cheatsheet to help me build the selector clause
https://www.w3schools.com/cssref/css_selectors.php -
@sdetweil changing the classes name didn’t work for me, my custom name gets ignored
@sdetweil said remember the thing before the {
is the selector clause,
it selects the elements the stuff after the { will apply to
i use this cheatsheet to help me build the selector clause
https://www.w3schools.com/cssref/css_selectors.phpI’m going to try that
-
 B bugsounet referenced this topic on
B bugsounet referenced this topic on
-
@greedyvegan said in Default Weather Module Icon Position:
changing the classes name didn’t work for me, my custom name gets ignored
you noticed the dot in front of the class name , right?
. means element class (html class="foo", .foo) # means element id (html id="module_0_clock", #module_o_clock) nothing means html element (html img, body, div...)in MM if you want to select elements in A module, then you would select the content starting with its id (#module_…) its classname (.modulename) or one of the classes specified in the classes:“xxx yyy”, property for that module
-
@sdetweil said
you noticed the dot in front of the class name , right?
yes, other modules are easier to me because it’s only one focus
nothing means html element (html img, body, div…)
this confused me
believe me, I’m trying to understand.
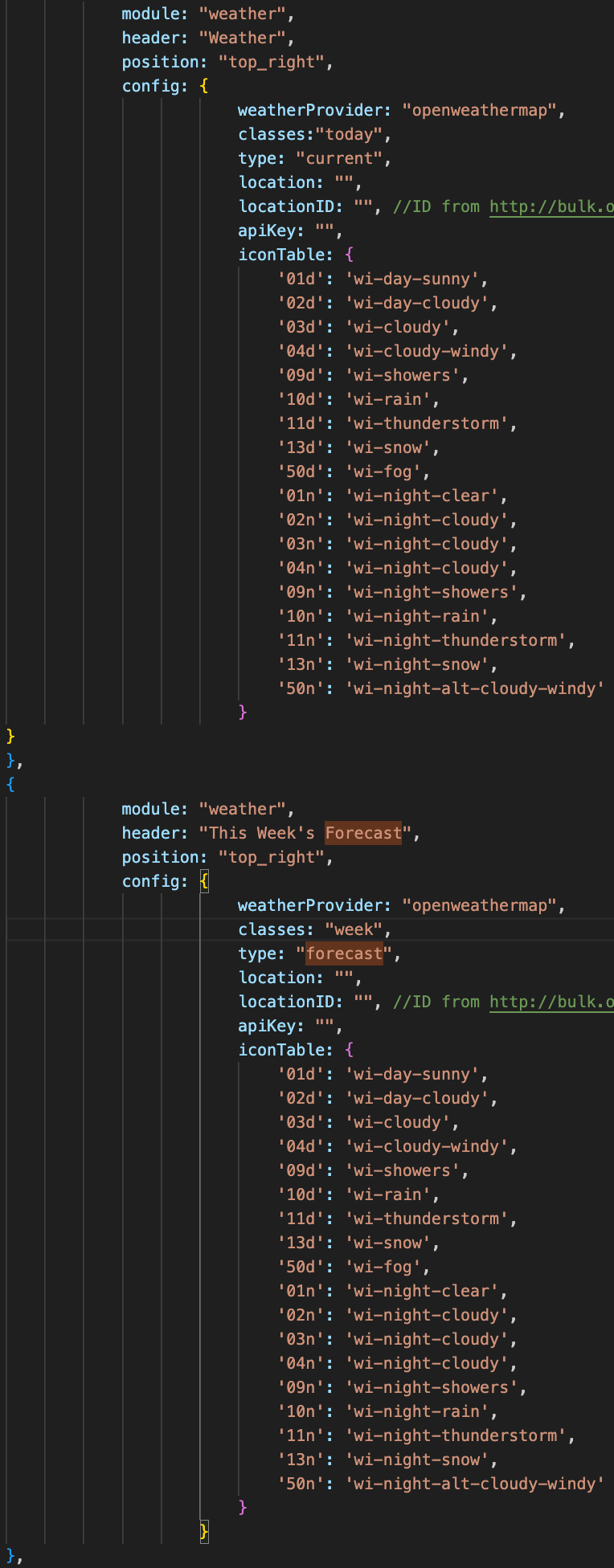
I’m also trying everything I read/see for hours before reaching out for helpin config, I chose to uniquely identify the two weather “classes”
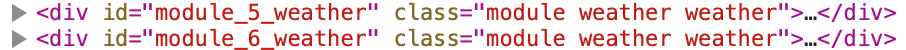
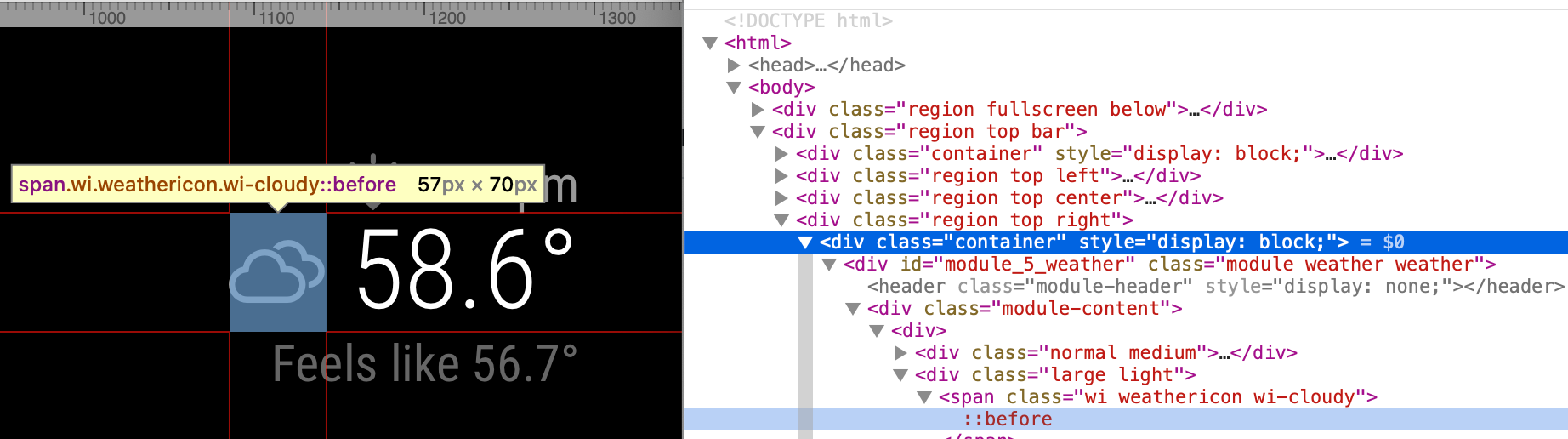
however the developer window mentions “class”
it also says “class=module weather weather” for both weather modules.
 I think THIS is why modifying one modifies both.
I think THIS is why modifying one modifies both.

the weather.js file says .currentWeather & .forecastWeather
the weather.css file doesn’t differentiate current & forecast classes. I’ve even read the current & forecast njk files for individual class indicators…in custom.css I’m trying any and everything I see to individually identify and separate #module_5_weather from #module_6_weather
I feel like my focus is in the wrong place(s) and i’m overlooking something extremely simple
-
@greedyvegan show me the config for the two modules , xxx out the api key
copy paste, dont change anything else
-
-
@greedyvegan ok, the ‘classes’ property in this case is an mm config option NOT a module config option.
so it goes outside of the config:{} section, along with position and header
see these options in the doc
https://docs.magicmirror.builders/modules/configuration.html#example -
@sdetweil said
the ‘classes’ property goes outside of the config:{} section, along with position and headerI feel like my focus is in the wrong place(s) and i’m overlooking something extremely simple
I knew it
thank you very much, I’ll play around with this in a few