Read the statement by Michael Teeuw here.
Hello everyone, I have a module resizing problem
-
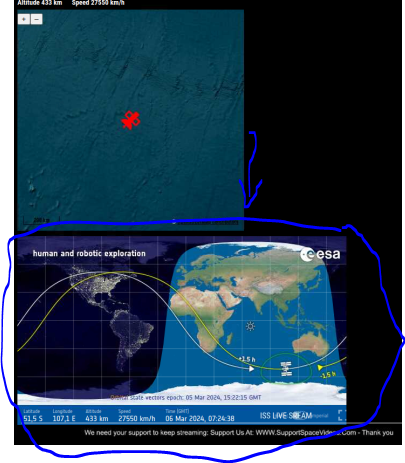
Hello everyone, I have a module resizing problem, thanks to @sdetweil I installed a module to recover the image of the iss position for the day/night zone (see my screenshot) the problem is that if I want to reduce the size of the image then it cuts the image what I would like is a zoom which allows me to keep the entire image by reducing the module, I also put my config.js, thank you to all the specialists for their help

{ disabled: false, module: 'MMM-SmartWebDisplay', position: 'top_left', // This can be any of the regions. config: { // See 'Configuration options' for more information. logDebug: false, //set to true to get detailed debug logs. To see them : "Ctrl+Shift+i" height: "350px", width: "610px", updateInterval: 0, //in min. Set it to 0 for no refresh (for videos) NextURLInterval: 0, //in min, set it to 0 not to have automatic URL change. If only 1 URL given, it will be updated displayLastUpdate: true, //to display the last update of the URL displayLastUpdateFormat: 'ddd - HH:mm:ss', //format of the date and time to display url: ["https://isstracker.spaceflight.esa.int/"], //source of the URL to be displayed scrolling: "no", // allow scrolling or not. html 4 only shutoffDelay: 10000 //delay in miliseconds to video shut-off while using together with MMM-PIR-Sensor } }, -
If you use YouTube, it is possible.
If you use isstracker.spaceflight.esa.int, it is not possible.
-
@Manu85 I do not understand what you wrote. I think you want to change the size of the content you are grabbing from a different website.
MMM-SmartWebDisplay creates an iframe and shows a webpage inside that iframe.
Because you are displaying the contents of your link inside an iframe, you are stuck with whatever is coded in that frame. You can’t change what is in it. The web page you chose contents are set to a fixed size by the html code that creates that page.
The width and height in the config.js only affect the size of the iframe that you created with the module. Those values can not affect what is inside the iframe that are hosted on a different server.
Perhaps you can find a different source for your content? If you found something that isn’t set to a fixed size then it may display relative to the size of the iframe you build locally with the module.
This is by design of the www. It prevents hijacking content. If you want to read about it, it’s called same-domain policy.
-
@kayakbabe hello and thank you for your response and indeed I would like to size the image but as you say it is not possible, I tried to look for this source elsewhere but I cannot find another or something similar on Current link is:
https://isstracker.spaceflight.esa.int/
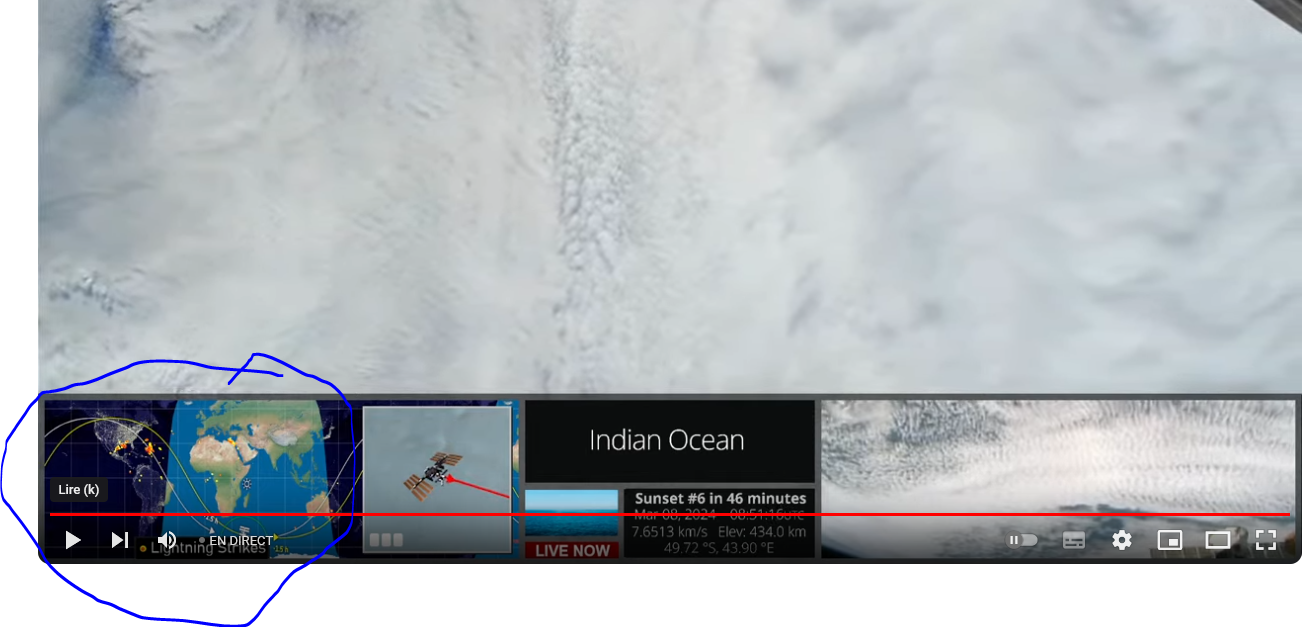
I understand that this image is “blocked” to avoid the hack but I am frankly annoyed, I saw on live iss videos on YouTube that some people had managed to reduce this image in a YouTube stream but I do not don’t know how to link:
https://www.youtube.com/watch?v=xRPjKQtRXR8
-
@Manu85 Youtube allows you to form the url requesting the video in a way that tells YouTube what size you want the YouTube player to be. The YouTube developers do that purposely as they make money from ads they show you.
Unfortunately the isstracker.spaceflight.esa.int website doesn’t allow you to do that.
Every website developer makes choices for their own website. We may not like what they choose.
-
@kayakbabe Thank you for your answer, in conclusion, if I understood correctly, this is not possible?!
-
If you use YouTube, it is possible.
If you use isstracker.spaceflight.esa.int, it is not possible.
-
@kayakbabe ok, thank you for your answer, have a nice day
